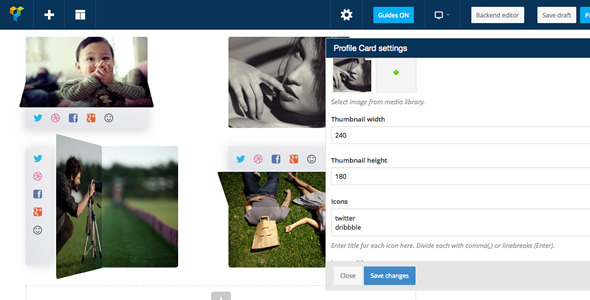
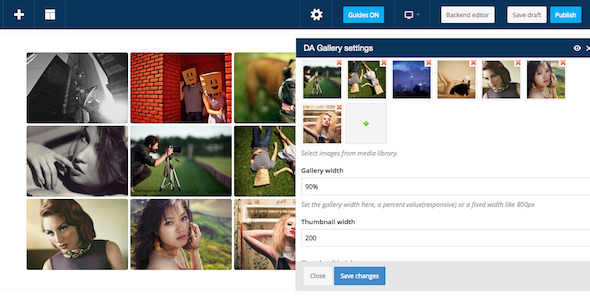
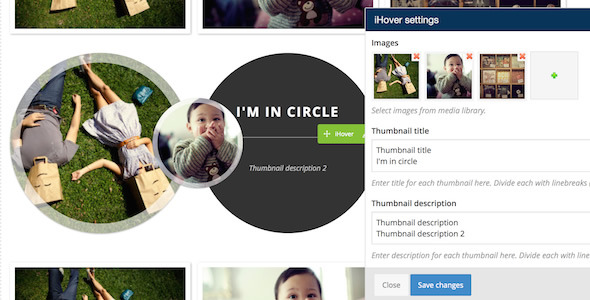
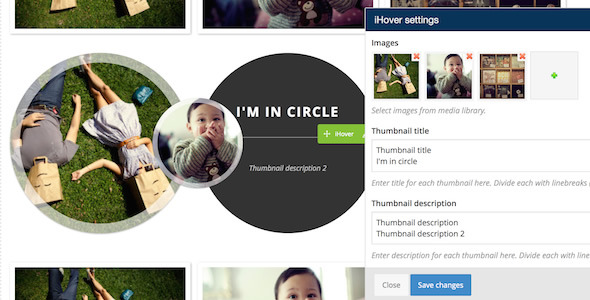
Add App Mockup gallery, Font Awesome animation, iHover, Direction-Aware 3D hover gallery, smooth Fluidbox lightbox, 3D hover Profile Card, Depth Modal, Scrolling Notification and Masonry Gallery to your Visual Composer. And add more in the future update.
Note: some of the 3D CSS3 transition feature only available in modern browser like Chrome, Firefox, Safari, Opera or IE10+.
Features
- CSS3 transition, note some of the feature(like 3D profile card, 3D float App Mockup) only works with modern browser like Chrome, Firefox, Safari, Opera and IE10+.
- Optional thumbnail, thumbnail size, optional icons, icon tooltip, icon color, icon position, icon link, tooltip position etc, each extension have individual setting for it, give you all the flexibility to update the content.
- Retina ready, you can choose the thumbnail to display in retina mode.
- Add more extensions for free in the future update.
- Extend the Visual Composer, work fine with the VC update.
- Compatible with latest jQuery and latest WordPress.
- Enqueue the js and css only when needed. Keep WordPress page size smaller.
- FAQ and source code are included in the package. Free update in the future.
Recommendation for you
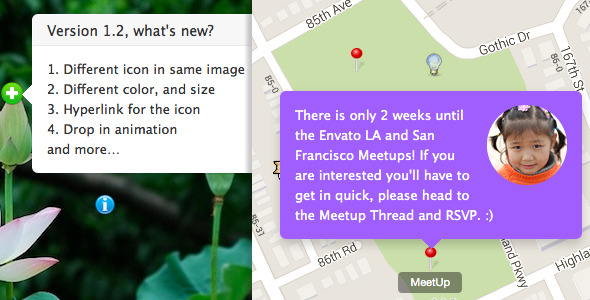
Image Map HotSpot WordPress Plugin:
Credit
Tooltipster http://iamceege.github.io/tooltipster/
Font Awesome http://fortawesome.github.io/Font-Awesome/
Font Awesome Animation https://github.com/l-lin/font-awesome-animation
Fluidbox http://terrymun.github.io/Fluidbox/
DA Gallery (converted to CSS/jQuery by me) http://codepen.io/noeldelgado/pen/pGwFx
avgrund http://lab.hakim.se/avgrund
animate.css http://daneden.github.io/animate.css/
wookmark http://www.wookmark.com/jquery-plugin
boxer http://formstone.it/components/boxer
Music Player Concept (implemented to jQuery plugin with more options by me) http://codepen.io/samzhao/pen/LFEKh
iHover https://github.com/gudh/ihover