jqEasytooltip WordPress is an easy and customizable tooltip editor for WordPress. Use modern css3 open and close effects.
This plugin features a lot of design themes, css3 transition effects, and more than 300 icons from font awesome included for buyers. All customization can be handled via tinymce editor integration, create and edit your tooltips anywhere.
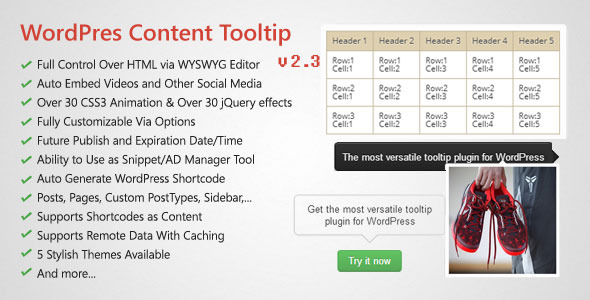
Works fantastic with other shortcode plugins, shows customized html, videos, shortcodes from other plugins, and more in your tooltips.
Fully Compatible with the newest WordPress 4!!
<!–

–>

What you get
- Easy and fast tooltip editor
- 369 icons fonts from font awesome
- css file with designed themes and positions
- Free Google Fonts Used
- Complete documentation and support center access
- jqeasytooltip jquery plugin INCLUDED!!
Features
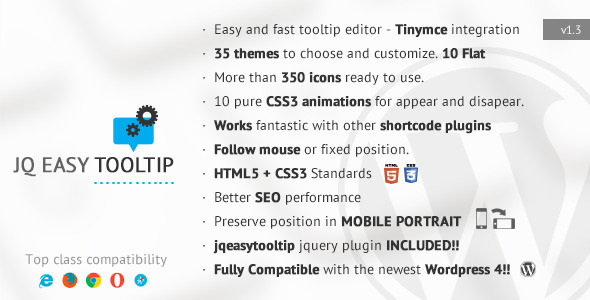
- Easy and fast tooltip editor – Tinymce integration
- Works fantastic with other shortcode plugins
- Fully Compatible with the newest WordPress 4!!
- jqeasytooltip jquery plugin INCLUDED!!
- 35 themes to choose and customizable (FLAT Themes included)
- More than 300 icons ready to use
- 10 pure CSS3 animations for appear and disapear
- Customizable events to show, hide, mousemove, enable, disable, etc..
- Follow mouse or fixed position
- youtube, vimeo, googlemaps, shortcode from other plugins etc… tooltip content
- collision window system
- preserve Position on zoom, on Mobile portrait.





What are buyers saying:
great look and very useful  good job, I whish you good luck with the sales !
good job, I whish you good luck with the sales !
—EricProchnow
up the great work, SUPER PLUGIN 
[..] Regards – one very happy purchaser 
—MickKnight
Great work!! Good aesthetics and It seems easy to use. Good luck with sales.
—psicodesigns
MANY MANY THANKS!!!!!!!!!!!! You support ROCKS!!!! [..]
I will ask envato to add 6 stars rating system.. 5 stars for you is not enough!! 
—xrisxal2000
Hello Just wanted to say I am Impressed. Purchase your product from the preview and have been pleased.[..]
—amj_Html
Cross Browser
Compatible with WordPress 3.5+ and newest WordPress 4!
jqEasytooltip works perfectly in major types of browsers such as Chrome, Firefox, Safari, IE7+, Opera, Mobile friendly
jQuery 2.0 Compatible and older versions
ThemeForest Usage
If you want to use jqEasytooltip in your Theme here on ThemeForest too please purchase 1 extended license for each theme you put on the marketplace!
Credits
Demo Content
Damion Font http://www.google.com/fonts/specimen/Damion
Poiret One Font http://www.google.com/fonts/specimen/Poiret+One
Icomoon (Extended license) http://icomoon.io/
jQuery cycle 2 http://jquery.malsup.com/cycle2/
html5shiv http://code.google.com/p/html5shiv/
jQuery Appear https://github.com/morr/jquery.appear/
jQuery wipetouch http://wipetouch.codeplex.com/license
jQuery easing http://gsgd.co.uk/sandbox/jquery/easing/
Modernizr http://modernizr.com/
respond http://responsejs.com/
Images used in preview Creative Commons for commercial use http://www.gratisography.com/
NiceScroll http://areaaperta.com/nicescroll
Social icons by User10 in vector icons ( Creative Commons Attribution 3.0 Unported License) http://www.vecteezy.com/vector-icons/53242-flat-vector-social-icons-eps
Keyboard Photo by riddian (Creative Commons Attribution) http://www.flickr.com/photos/riddian/
Flat Web Browser Icons http://www.psdexplorer.com/psds/flat-web-browser-icons-free-psd/
Happy Bunny Vector by Thecatwhodesign http://www.vecteezy.com/holiday-seasonal/55992-happy-bunny-vector
SyntaxHighlighter http://alexgorbatchev.com/SyntaxHighlighter/
Code
jQuery http://jquery.com/
PT Sans Font http://www.google.com/fonts/specimen/PT+Sans
Font Awesome (Commercial and Redistribute license) http://fontawesome.io/license/ (Font Awesome by Dave Gandy – http://fontawesome.io)
Demos
Demo´s image Creative Commons for commercial use http://www.gratisography.com/
classie – class helper functions * from bonzo https://github.com/ded/bonzo
normalize.css – http://necolas.github.io/normalize.css/
License
Read envato license for our plugin..
http://codecanyon.net/licenses/regular
http://codecanyon.net/licenses/extended
ChangeLog
1.3 (12 November 2014)
* First release with a version number.











 good job, I whish you good luck with the sales !
good job, I whish you good luck with the sales !