JetBlocks Overview
JetBlocks
is a much needed addon for Elementor allowing to create stylish high-end headers and footers with multiple widgets specifically cut for Elementor-based header and footer templates.
Enjoy how easy you can create headers and footers with your own logo, nav menu and hamburger menu, WooCommerce cart, login forms and other unbelievable content adding more powerful features to the existing functionality.
JetBlocks allows creating headers and footers on a professional level without ever needing to acquire coding skills. It also adds Sticky Header functionality, providing the ability to create sticky headers and make regular sections sticky when needed.
Features
Made for Elementor 2.0 PRO
JetBlocks plugin is made to be used in combination with Elementor v.2.0 PRO, as it requires an ability to build header and footer templates with Elementor. The widgets provided by JetBlocks will perfectly fit for Elementor PRO and enhance its functionality.
Sticky Headers & Other Sections
Meet the much-needed high-end sticky header functionality. It provides ability to make the header stay fixed to the side of the screen when the page is scrolled. You’ll be also able to make sticky practically any section and change its appearance when it is made sticky.
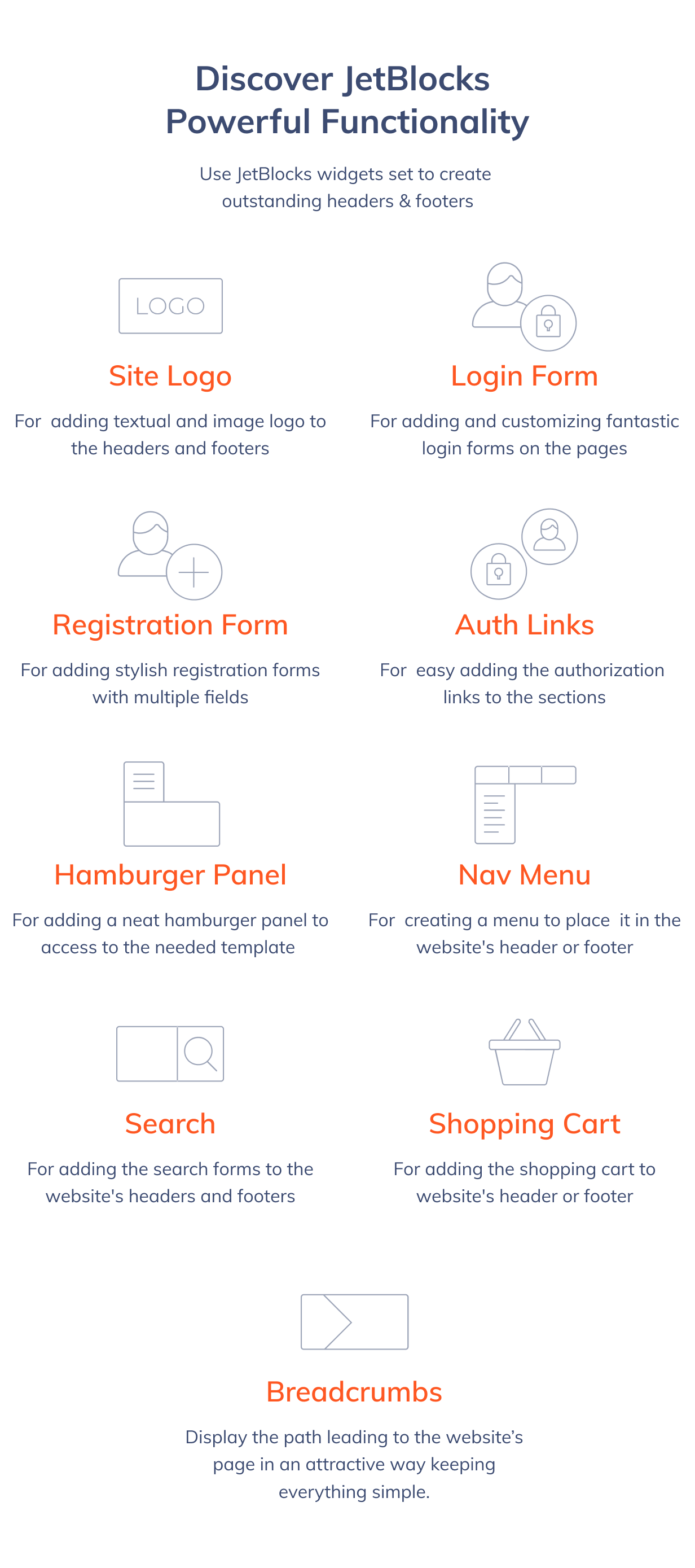
Site Logo
This widget makes it extra easy to add and customize textual and visual logo to the header or footer. It ensures that the website will have the retina and simple logo. You’ll also be able to make it linked, change its alignment, or typography in the case it is a textual logo.
Login Form
Enjoy the perfect tool for adding and customizing a login form with Elementor. It allows changing both content settings, set labels for username, password field, add a redirect after the defined event, and change the form’s styles, including the field and label text styles.
Registration Form
Get a hold on the powerful widget which allows creating and adding registration forms with specific fields. Registration Form widget makes it easy for everyone to set the field labels, as well as provides profound styles customization.
Auth Links
Use this widget in order to add a login link to the header or footer to make it simple for the visitors to log in or register on the website. It allows adding a login and logout, as well as register links, and set the icons, link texts, add prefixes to the links. There is also a huge amount of the links styles.
Breadcrumbs
Display the path to the opened page in attractive way using versatile stylization and content customization options available in Breadcrumbs widget.
Hamburger Panel
The widget provides opportunity to create a neat hamburger panel and add it to the header or any other section, depending on one’s needs. You’ll be able to set the needed appearance for the hamburger panel and then set the template to be shown when the panel opens.
Nav Menu
Meet the top-notch widget, perfect for adding clean and simple menu to the header and footer built with Elementor. Nav menu has multiple customization and style settings, proving to be a huge asset for everyone who needs to add a menu to header or footer template.
Search
The widget allows adding a Search form to the header, footer or any other section. It is really easy to add, and you’ll be able to show the Search form in the popup, change the form’s appearance, and style it up according to your needs.
Shopping Cart
Use the widget to add a stylish shopping cart to header, footer or any other section. It is easy to use and customize, providing super easy access to cart right from the website’s header.
Multiple Style Settings
Use loads of customization settings to create the needed appearance and make the content added with JetBlocks widget look fully unique and eye-catching.
Fully Responsive
JetBlocks widgets ensure that your website’s appearance will look gorgeous on all kinds of devices regardless of the screen size, and will work smoothly when resized.
Effective 24/7 Support
Professional 24/7 support team will solve any questions concerning JetBlocks plugin! We make it easy to use its widgets and build creative content for unique header & footer templates.
Clear Documentation
The detailed documentation will help everyone new to Elementor and JetBlocks understand how the widgets work, and how one can create a sticky header or section without ever touching a single line of code.