Unique Horizontal Photography WordPress Theme
What if…
- Your theme was minimalistic, yet rather unique with its layout
- Your galleries were standard WordPress galleries, no plugins needed
- Your visitors could share and like individual images, not just whole galleries
- Your theme was special, just like your images!
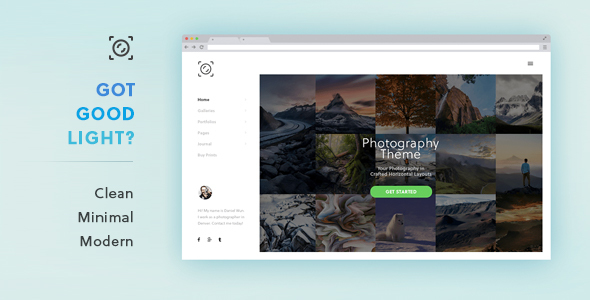
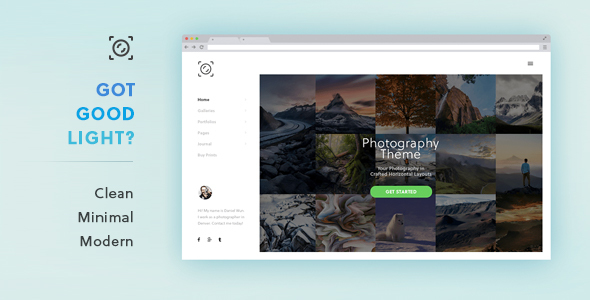
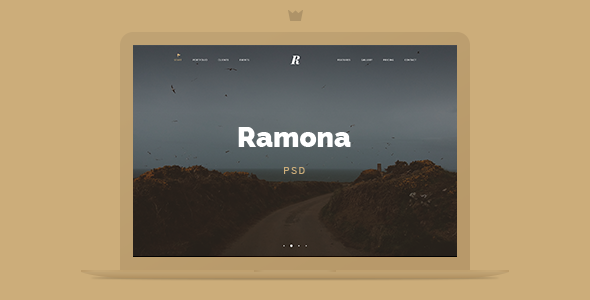
I created GoodLight as a modern photography theme featuring lovely horizontal, fullscreen and masonry/grid galleries. The code is clean and well-commented. The documentation is very detailed. The design is aimed for a photographer that loves minimalistic and clean, but does not settle for just a standard.
This special photography theme is here to showcase the best work of you, my buyers – the photographers. Its minimal and sleek design is almost invisible and thus perfectly frames your pictures. Each individual photograph is a hero and can be liked and shared. The theme is very easy to use and set up. No extra plugins are needed for the galleries.
… and of course, you get support directly from me, the developer.
Features List
- WordPress 4+ Ready
- Amazing galleries – horizontal, fullscreen, grid!
- Built-in share & like system for individual gallery images
- No extra plugins needed for your galleries – it’s all just WordPress
- Unique horizontal pages
- But also standard vertical pages, if you want
- Good coding, easy to alter, child theme included
- XML demo import
- Google Mobile Friendly website
- Easy content editing
- Impeccable design
- Unlimited colors – white, black or colored background
- Preloading for maximum speed
- Layered PSDs included
- Step-by-step how-to documentation
- Cool typography with Typekit or Google Fonts
- Translation-ready
- SEO-Optimized
- Cross-browser compatible and responsive
Changelog
Version 1.0 – 13.12.2016
Initial Release