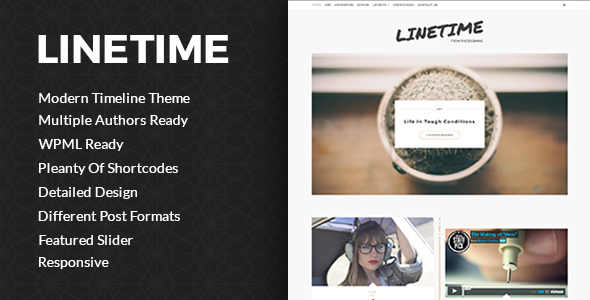
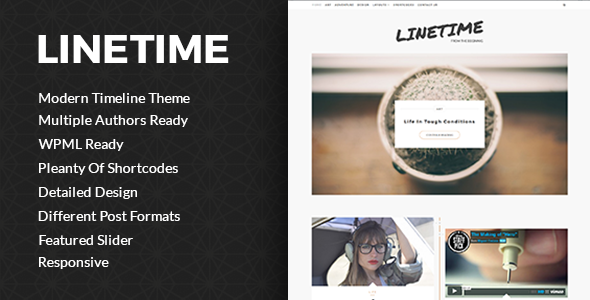
LineTime – Modern Timeline WordPress Theme
LineTime is modern time line theme which will realy stand out your blog and will give your visitors nice perspective of your blogging. It is designed with great care so you, your authors and your visitors can enjoy. It is ready for multiple authors. It is equipped with nice shortcodes pack so you can create nice blogs. You can see list of features bellow.
It is great use for Life blog, Travel blog, Food blog Fashion blog, Designers blog, Programmers blog, Technology blog,…
Features
- Unlimited colors
- Featured slider
- 600+ google fonts
- User avatars
- Posts social share
- Ready for multiple authors
- Widget ready
- Instagram ready
- WPML ready
- Sticky navigation
- Self hosted video support
- All embed video support like YouTube, Vimeo, Dailymotion,…
- Image gallery support
- All embed music files supported like SoundCloud, MixCloud,…
- Embed google maps support
- Custom widgets:
- Top authors
- Shortcode widget
- Recent posts
- Social follow
- Subscribe to the newsletter
- Recent comments with avatars
- MailChimp integration
- Responsive
- Supported by all devices
- Demo content included
- Awesome support
- Magnific popup gallery
- Child theme support
- Child theme included
- Shortcodes:
- Accordions
- Alerts
- Buttons
- Columns
- Dropcaps
- Galleries
- Gaps
- Icons
- Iframes
- Labels
- Progress Bars
- Rows
- Tabs
- Toggles
- Page Templates:
- Page full width
- Page with right sidebar
- Page with left sidebar
- Contact page
- And More…