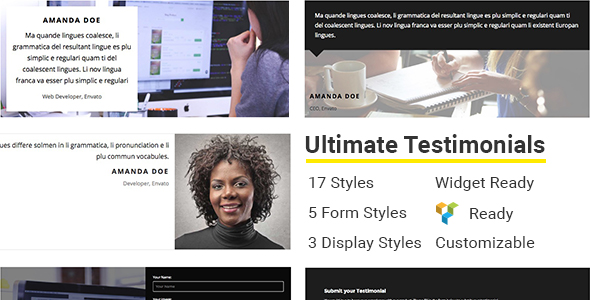
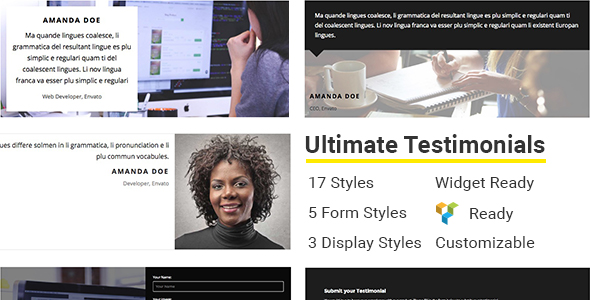
Ultimate Testimonials is a WordPress plugin that lets’ you create testimonials for your product/website and even let your own users write testimonials about the service you provide on your website. We provide 17 different styles to display the testimonials, 5 form styles variations and 3 variations to display your testimonials in either masonry, list or slider view.
The form submission is done via Ajax in order to cut down times and make sure you don’t leave the page while the form data are processing. We also provide captcha to make sure you don’t get any spam submissions. The testimonials that are submitted can either get published instantly or get saved as drafts for the admin to review and publish.
The design is responsive and clean which makes it look great on mobile and tablet devices. We have included single pages for all 3 custom post types(single testimonial, testimonial form and testimonial display) so you can link to them and your users will see the content in a single page.
It is fully customizable via the meta options which include a variety of customizable settings like margin,border,padding settings, style, width, text alignment, image border radius, opacity, overlays, colors and more!
We have included a widget for your sidebars which let’s you display a your testimonials in either list or slider view. This should also work with any Page Builder that supports widget as their blocks. If you have Visual Composer installed, you will see a new element with the name Ultimate Testimonials Display which will let you select a display category and a type(masonry, list or slider) to display your testimonials to your page.
Shortcode Generator
When editing a page, you can now click the shortcode generator button labeled as Ultimate Testimonials in Visual Mode to add a shortcode of a Testimonial, Testimonial Form or Testimonial Display.
Advanced Settings
When you create a testimonial, testimonial form or a testimonial display, you have the ability to change its style via the powerful Meta Options that we provide. Customizability ranges from padding,border,margin to custom width, style, image border radius, text alignment, border styles, add overlays to specific styles with color and transparency settings as well as color settings. These settings and a whole lot more are available for forms and displays as well. There are over 95+ customizable settings!
Translation Ready
We have included a .pot file which will help you translate the plugin to any language you desire.
Display Options
You can display your testimonials in Masonry, List or Slider.
When you select Masonry, you can select the number of columns as well as whether to have space between the items.
When in List, all testimonials will appear on different rows.
When in Slider, all testimonials will appear in a slider with drag support as well as navigation to scroll the items.
Features
- Fully Responsive
- 17 Testimonial Designs
- 5 Testimonial Form Variations
- 3 Testimonial Displays(Masonry, List and Slider)
- Advanced Settings
- Unlimited Color Options
- Unlimited Customizability
- Retina Ready
- Ajax powered Testimonial Form Submission with validation
- Widget Ready
- Visual Composer Ready
- Shortcode Generator
- Translation Ready
- Valid HTML5 and CSS3
- Free Support and Updates
- Documentation included
Credits
- Font Awesome Icons
- Themify Icons
- Glyphicons
- Google Font
- Bootstrap
- jQuery
- Isotope
- Owl Carousel
- Unsplash, Pexels, PhotoDune for images
- Debounced Resize




 Thanks for your time and wish you a GREAT day!
Thanks for your time and wish you a GREAT day!