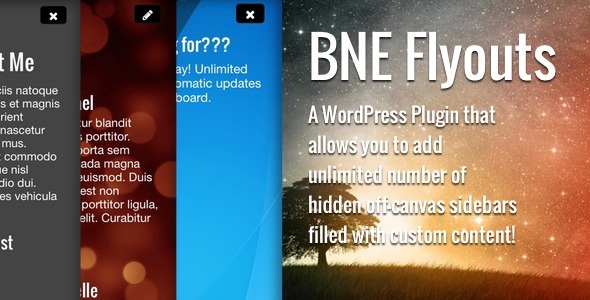
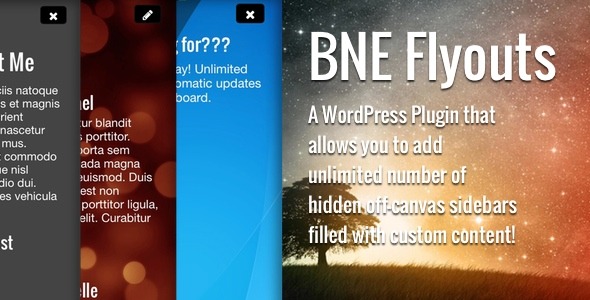
BNE Flyouts is a WordPress plugin that adds off-canvas hidden sidebars with any custom content that will push in on every page of your site from a trigger or action. Any content you put in the Flyout will not display until the user triggers a floating button, floating image or linked from any element from your page content. You can utilize this plugin in so many ways: show visitors contact forms, social links, testimonials, images, your social feeds, offer an subscription, display banners and so much more!
Features
- Unlimited Number of Flyouts!
- Each Flyout background and font color can be styled individually.
- Add any type of content, HTML, text, images, and most shortcodes.
- Hide Flyout trigger buttons/images based on screen size.
- Trigger a Flyout from any page link, image, button, or menu item.
- Default Triggers are either Buttons or Images and float on the left / right edge of the browser window.
- Automatic Updates from the WordPress Dashboard.
Plugin Settings
- Flyout settings are styled and configured individually. Each Flyout’s width, location, background, and font colors are controlled when creating each Flyout.
Plugin Requirements
- WordPress Version: 3.8+
- Browser Support: IE 9+, Safari, Google Chrome, Firefox.
(Will work in IE8; however, button labels will not rotate against the edge of the browser window as it uses CSS3 Transforms.