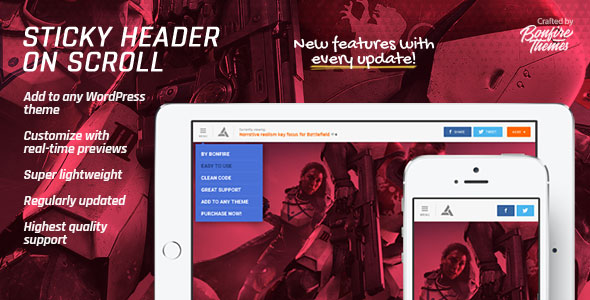
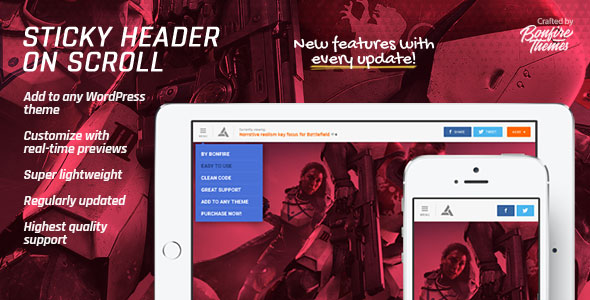
Sticky Header on Scroll is a super easy way to add a slide-down header to your site that appears only when the user scrolls down. This modern navigation method is becoming wildly popular, and now you can add it to your site without having to switch themes or alter your current theme in any way.
Simply install the plugin and your WordPress site will immediately have a floating ‘scroll down header’ complete with menu and logo positions, share buttons on posts etc.
Sticky Header on Scroll is fully responsive, ensuring a comfortable browsing experience on all devices and screen sizes. And thanks to the flexibility of the included customization options, you can make sure the sticky header fits well into any theme.
Please be sure to visit the demo site here to see a live example of Sticky Header on Scroll.
Features
- Header:
- Appears after user scrolls down
- Customize appearance distance
- Change background color
- Change background opacity
- Dropdown menu:
- Add custom button label (optional)
- Customize all colors
- Optionally hide
- Logo:
- Display as text or upload logo image
- Customize logo size
- Customize all colors
- Optionally hide
- Post title display:
- Customize all colors
- Displayed on blog posts
- Optionally hide
- Share buttons:
- Displayed on blog posts
- ‘Next post’ button:
- Customize all colors
- Displayed on blog posts
- Optionally hide
- Misc:
- Optionally display the floating header at specified resolutions only (useful if you’d like to show it desktop but hide on mobile)
- Live Customizer integration (make changes and preview them in real-time)
- Fully responsive from desktop all the way down to mobile screens
- Clean and well-marked code
- Thoroughly tried and tested across a range of devices
- Proven author with fast and friendly support
- Lifetime free updates
- Jargon-free documentation