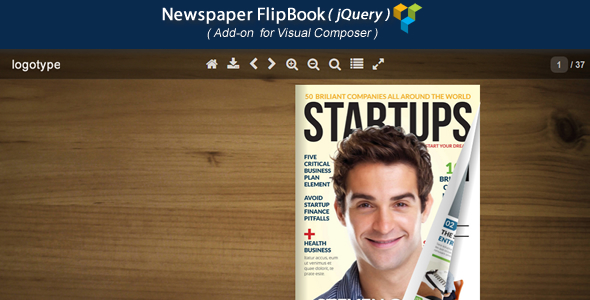
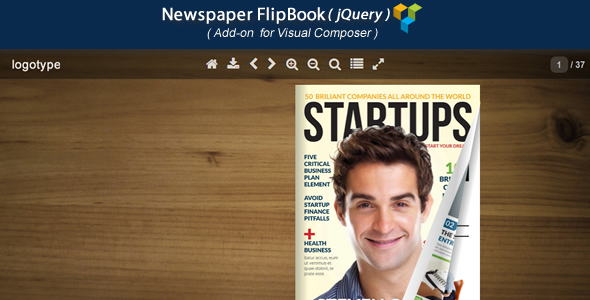
Please note that this is an addon plugin to integrate 2 plugins (Real3D Flipbook for WordPress & WPBakery Page Builder (formerly Visual Composer)). It requires both WPBakery Page Builder and Real3D Flipbook for WordPress installed in order to work.
It enables you to add Real3D Flipbook to your page using WPBakery Page Builder and override default flipbook settings with shortcode parameters. You can override PDf url, lightbox image, lightbox text, lightbox CSS class, flipbook container aspect, flipbook view mode.
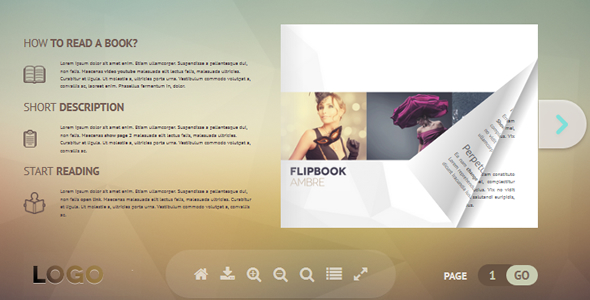
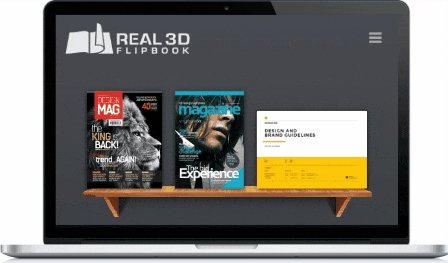
Real3D Flipbook

#1 Best selling flipbook on Envato market
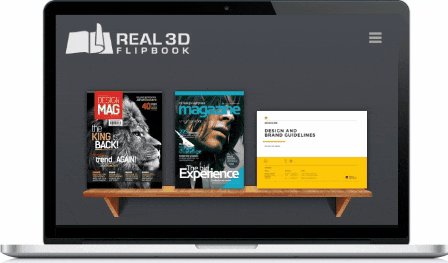
Create amazing realistic 3D magazines, catalogs, brochures and flipbooks




Easy setup
Creating flipbooks is fast and easy, just upload your PDF or images and insert the shortcode into your post or page.
Fully customizable UI
Real3D Flipbook fits perfectly in any theme because you can customize the user interface completely. You can change menu colors, button colors, shape, size, border, shadows and hide buttons you don’t need.
Fully customizable Flipbooks
Create flipbook that fits your content perfectly by customizing anything from page flip speed, page flip sound, papar thickness, camera angle, lights, page shininess, page metalness, zoom levels end much more.
Create flipbooks from PDF or images
You can create 3D book directly from the PDF file. All links inside the pdf will automatically work inside the flipbook. You can also create flipbook from jpg images.
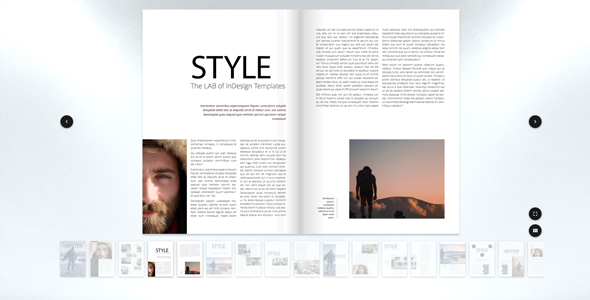
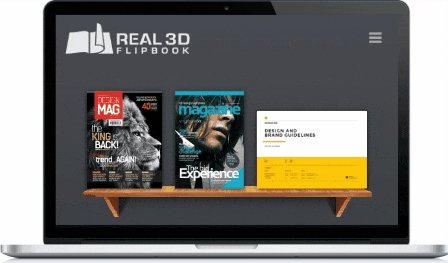
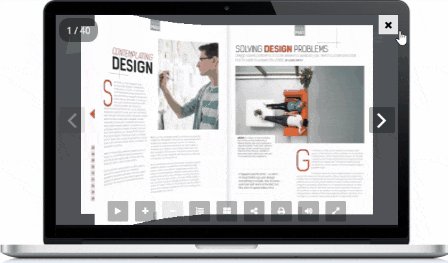
Realistic 3D Flipbook
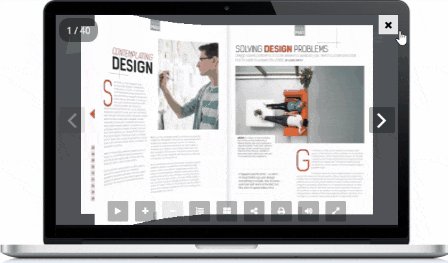
Real3D Flipbook uses WebGL to create ultra realistic 3D flipbooks with page bending, shiny pages, lights and shadows.


CSS Flipbook
Ultra fast and lightweight flipbook made with CSS3. In case WebGL is not available, flipbook will automatically fallback to CSS3 mode.
NEW SwipeBook
Touch friendly swipe mode can be used only on mobile or as default viewer.
Optimized for Mobile
Real3D flipbook works well on all platforms – desktop & mobile. The default WebGL mode offers realistic 3D page flip animations with page bending, lights and shadows. This mode is supported on desktop browsers. There is alternative CSS3D mode that uses only CSS3 animations. There is also the Single page mode can be used as default or can be used only on mobile devices.


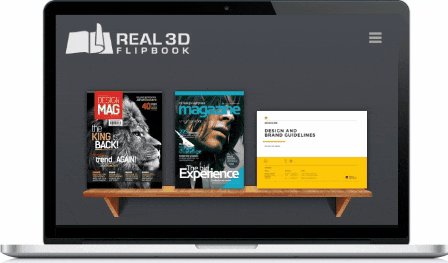
Unlimited flipbooks
You can create unlimited number of books that can be placed anywhere on your website.
Managing Flipbooks
You can edit, duplicate and delete books from your library. You can also export all books to JSON. Duplicate function allows you to create template flipbooks so you can fast create new flipbooks by duplicating the template.
Shortcode parameters
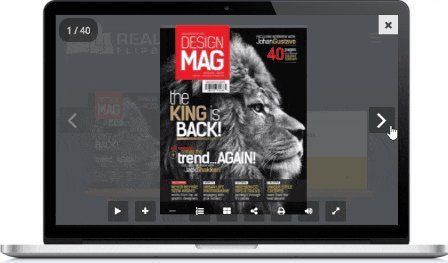
Shortcode supports number of different parameters for even easier use.
With lightbox mode you can put a text link or an image link anywhere on your site and by clicking on a link the flipbook will be opened in a lightbox. This way you can have multiple books / magazines / brochures on the same page.
Responsive (boxed) mode
Responsive mode creates a flipbook with optional size that can be put anywhere inside a page or post.
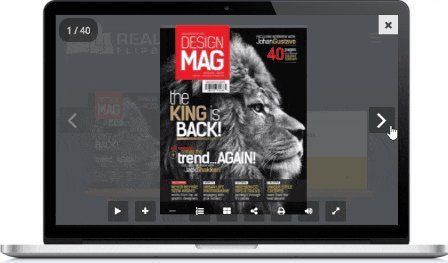
Fullscreen mode
With Fullscreen mode the flipbook will cover the entire page, with option to be below the page navigation.
Interactive content inside flipbook
You can add any HTML content to flipbook pages. You can create interactive pages with links, buttons, videos, music players, iframes or anything that is possible with html css and javasctipt. Create video albums, portfolio books with interactive pages, magazines with links, videos and music…
Single page view
Flipbook layout can be changed based on the device type. Besides the standard double page view, there is a single page view that can be used either on mobile devices or both on desktop and mobile. Single page view offers better reading experience on smaller screens but still keeps the 3D flipping effect and shadows.

Right to left mode
Right to left flipbook for eastern countries
Deep linking
Link to specific page from the URL, for example open book at page 2
Free Updates
All future updates are free for all buyers.
Video – Installation Tutorial
Check out the video installation tutorial.
Full feature list
- realistic 3D page turn animation
- customizable animation speed and transition type
- book rotation in 3D
- customizable scene lights
- responsive design
- optimized for mobile – look and feel of a native app on mobile with touch swipe, pinch zoom etc
- works on all major platforms, no Flash Player needed to run
- smart page loading – only current pages are loaded
- choose between realistic WebGl mode and interactive CSS3D mode
- show all pages – thumbnails
- table of content – customizable
- advanced zooming support with mouse wheel zoom on desktop, pinch zoom on mobile, scrollbars when zoomed, touch swipe, click and drag
- real fullscreen support – if fullscreen is not supported by the browser, if fullscreen is supported it will expand the book in browser full screen
- retina friendly icons – icon font used for menu icons, fully customizable – change color, size, add drop shadow ect.
- customizable menu – use only icons that you need
- social share – facebook, twitter, google plus. linkedin
- 2 skins included, customizable skins through CSS
- background patterns included
- right to left mode for eastern countries
- well documented
What Buyers Say
![[five stars]](https://www.dropbox.com/s/5j5qi5xfpqx4noo/review-5-stars.png?raw=1)
Amazing: fast, good design, functional, friendly support!
– luisbalboa-creativeworks
![[five stars]](https://www.dropbox.com/s/5j5qi5xfpqx4noo/review-5-stars.png?raw=1)
After trying around 5 other plugins, Real 3D Flipbook stands out as the best one for many reasons. Among them: the quality of the plugin design, the variety of options available, and above all, the wonderful technical support from the developer, who helped me a lot to achieve the best results for my website.
– atef_wagih
![[five stars]](https://www.dropbox.com/s/5j5qi5xfpqx4noo/review-5-stars.png?raw=1)
Easy to use – and it`s looking absolute fascinating …
Well done – good job !!!
– 4XSetUps
![[five stars]](https://www.dropbox.com/s/5j5qi5xfpqx4noo/review-5-stars.png?raw=1)
This really is an amazing plugin. But the best thing about it is that the author continues to improve it, support it and generally make it better and better and better. Thank you!
– anneboleynfiles
![[five stars]](https://www.dropbox.com/s/5j5qi5xfpqx4noo/review-5-stars.png?raw=1)
An excellent plugin, flexible, with the added bonus of having great support.
Easily the best solution for flipbooks for wordpress !
– JaimBateman
![[five stars]](https://www.dropbox.com/s/5j5qi5xfpqx4noo/review-5-stars.png?raw=1)
After purchasing another plugin for flipbooks that was a pain to work with I was already pretty doubting if I should purchase this. However it turns out to be good, easy and fast in use!! It can work with large PDF’s en you not have to buy another seperate plugin for that purpose. Furthermore it has a great overview over the books and last but not least my PDF’s are shown in a great way on the site.
– Jip1980
![[preview]](https://www.dropbox.com/s/4vcruy9lutqxw4r/ipages-two-page-flip.gif?raw=1)
![[preview]](https://www.dropbox.com/s/u3sk2rzkeyizi4a/ipages-one-page-swipe.gif?raw=1)
![[thank you]](https://www.dropbox.com/s/f8y5uyp1wpxyihz/thankyou.jpg?raw=1)


![[youtube]](https://www.dropbox.com/s/2zqlq47bh1l5bek/youtube.png?raw=1)
![[lite version]](https://www.dropbox.com/s/vaes9r4hecnx1mx/test-the-lite-version.png?raw=1)

















![[five stars]](https://www.dropbox.com/s/5j5qi5xfpqx4noo/review-5-stars.png?raw=1)