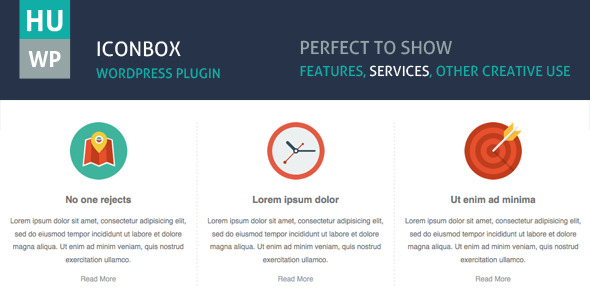
con Box is responsive WordPress Plugin, with this plugin you can display informative boxes with icons in grid, carousel slider and list. The plugin contains over 900 web font icons and it support for image icons.
This pluign perfect to:
– Create a grid of Icon Boxes with links.
– Display Icon Boxes in grid, carousel slider and list.
– Any others creative use.
1. Categories
You can group Icon Boxes by categories and you can display it by selected category or all of them.
2. Layout
You can display Icon Boxes in 3 different layouts:
2.1. Slider
The Icon Boxes will displayed in responsive carousel slider and it works well in touch devices, in the plugin settings you can set slider settings such as (transition speed, auto play, Columns Number, Hover effect, Hover effect color, Border, Border Color, Border Radius, Background Color, Order, Order by, Number of items, Buttons arrows color, Font Style, Font Color) and many other settings.
2.2. Grid
The Icon Boxes will displayed in responsive grid, in the plugin settings you can set grid settings such as (Columns Number, Hover effect, Hover effect color, Border, Border Color, Border Radius, Background Color, Order, Order By, Number of items, Font Style, Font Color) and other settings.
2.3. List
The Icon Boxes will displayed in list, in the plugin settings you can set list settings such as ( Hover effect, Hover effect color, Border, Border Color, Border Radius, Background Color, Order, Order By, Number of items, Font Style, Font Color), and many other settings.
3. Columns
You can display the Icon Boxes with a number of columns from 1 column to 3 columns.
3.1. Three Columns
3.2. Two Columns
3.3. One Columns
4. Items Styles
You can display the Icon Boxes with 2 different styles:
4.1. Style1
Display the Icon Boxes with icon on the top and text align center .
4.2. Style2
Display the Icon Boxes with icon on the left and text align left.
5. Items Dividers
You can display the Icon Boxes with items dividers by enabled it from the plugin settings and you can set dividers color and dividers style (Dashed, solid).
5.1. Example 1
5.2. Example 2
6. Boxed Icon Boxes Style
You can display the Icon Boxes with boxed style by enabled it from the plugin settings and you can set Boxes Background Color, Boxes Border Color and Boxes Border Radius.
7. Icons Style
You can display the Icon Boxes with 2 different icons style and you can use icons style with many options (Icons Size, Icon Color, Icons Boxed, Icons Boxed, Icon Border, Icons Border Color, Icons Border Radius).
7.1. Font Icons
7.2. Image Icon
8. Font Style
You can manage Icon Boxes font style by the plugin settings with many options (Title Font Family, Title Font Color, Title Font Size, Title Font Weight, Text Font Family, Text Font Color, Text Font Size).
9. Possible to set URLS
You can set urls to all Icon Boxes Items and you can set the url to open in the new page or in the same page.
10. Hover Effect
You can display Icon Boxes with 8 different hover effects and you can mange hover effect style from the plugin settings by many options (Change Icon Color, Hover Icon Color, Change Icon Background Color, Hover Icon Background Color, Change Icon Border Color, Change Title Color, Hover Title Color, Change Description Color, Change More Link Color, Hover More Link Color, Change Boxes Background Color)
11. Order
You can order Icon Boxes items by 3 different order type, ( Publish Date, Title, Random).
The shortcode will work on widget, just copy the shortcode in logos widget.
14. Shortcode Generator
The shortcode generator will make a preview of how the layout looks with the selected settings.
























.png)
.png)