Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based colorful (or not, as you wish  ) smoke animation!
) smoke animation!
Requires Visual Composer. Based on Canvas Color Smoke by Jack Rugile.
Updates
v1.0 - Initial release

Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based colorful (or not, as you wish  ) smoke animation!
) smoke animation!
Requires Visual Composer. Based on Canvas Color Smoke by Jack Rugile.
v1.0 - Initial release

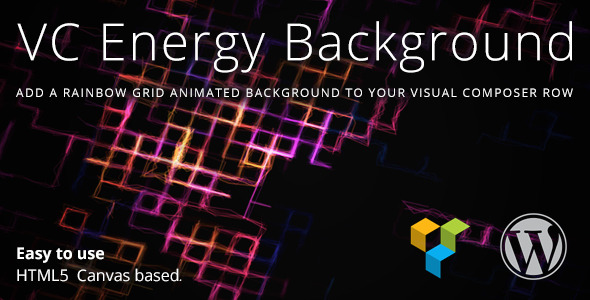
Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based particles animation!
Requires Visual Composer. Based on Rainbow Grid by Jack Rugile.
v1.0 - Initial release

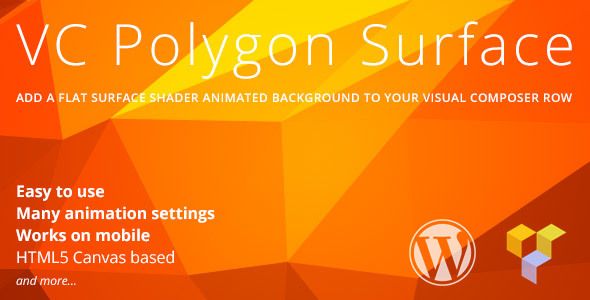
Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based animation!
Requires Visual Composer. Based on Flat Surface Shader by Matthew Wagerfield and Tobias van Schneider.
v1.0 - Initial release

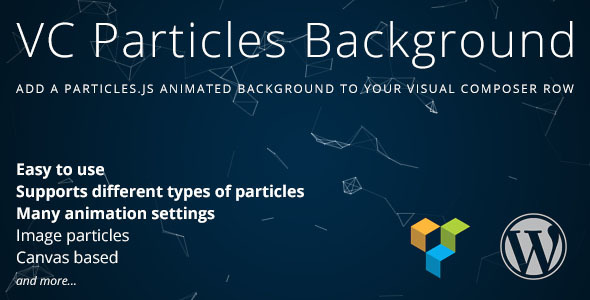
Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based particles animation!
Requires Visual Composer.

This add-on 80+ cool box effects to your Visual Composer generated web pages. You won’t need any programming knowledge, just drag your favorite effect and drop to your Visual Composer row.



If you choose this trigger, effect starts while page load and continues if you choose infinite repeat.
If you choose this trigger, dialog box asks details for timer. For example if you type 10 , effect starts 10 seconds later page load.
If you choose this trigger, dialog box asks ID of trigger DOM element. So you can choose any DOM element (images, buttons, form inputs, divs) as trigger of your effect and effect starts when visitor click to the trigger.
If you choose this trigger, effect start automatically when related row appeared on visitor’s browser. For example if you add effect to your footer, it will start when visitor scroll down to footer.
infiniteGradientradialGradient (2 diffferent style)flyingShapesmouseFollowingBGvideoBackgroundrandomColorbounceflashpulserubberBandshakeswingtadawobblejellobounceInbounceInDownbounceInLeftbounceInRightbounceInUpbounceOutbounceOutDownbounceOutLeftbounceOutRightbounceOutUpfadeInfadeInDownfadeInDownBigfadeInLeftfadeInLeftBigfadeInRightfadeInRightBigfadeInUpfadeInUpBigfadeOutfadeOutDownfadeOutDownBigfadeOutLeftfadeOutLeftBigfadeOutRightfadeOutRightBigfadeOutUpfadeOutUpBigflipInXflipInYflipOutXflipOutYlightSpeedInlightSpeedOutrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightrotateOutrotateOutDownLeftrotateOutDownRightrotateOutUpLeftrotateOutUpRighthingerollInrollOutzoomInzoomInDownzoomInLeftzoomInRightzoomInUpzoomOutzoomOutDownzoomOutLeftzoomOutRightzoomOutUpslideInDownslideInLeftslideInRightslideInUpslideOutDownslideOutLeftslideOutRightslideOutUprumbleFeel free to comment!

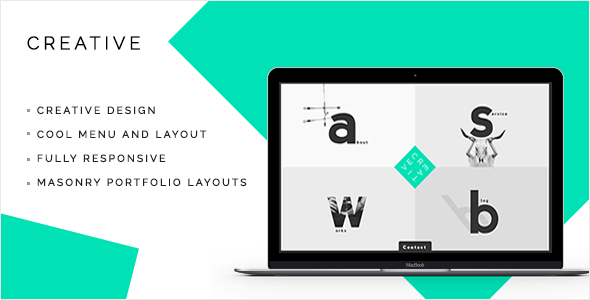
This Theme is elegant and simple, designed with cool home and navigation effect. It is very suitable to a small but creative angency and personal portfolio site.
Fonts
Images(none of the images is included in the final files)

This Theme is very creative, elegant and interesting. It is very suitable to a small but creative angency and personal portfolio site.
Fonts
Images(none of the images is included in the final files)

Create reveal animations for any Visual Composer content element on scrolling once it in the viewport.