Create reveal animations for any Visual Composer content element on scrolling once it in the viewport.
Tag: editor

UBER Google Maps for WordPress (Media)
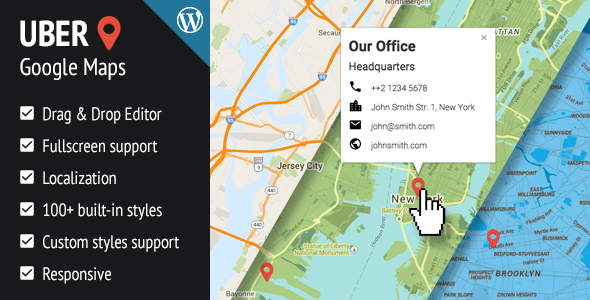
UBER Google Maps for WordPress
100+ Built-in Styles
Uber Google Maps comes with more than 100 styles to choose from. Find the colors that match your website perfectly, or create a custom style with a third-party editor.
Fullscreen Support
Give your users the option to enter fullscreen mode. They will thank you for it!
Localization
Uber Google Maps supports more than 50 languages. Pretty much every language that is supported by the Google Maps API.
Responsive
If your site is responsive, you can’t go wrong with Uber Google Maps. It has an option to be responsive, or “flexible width”.

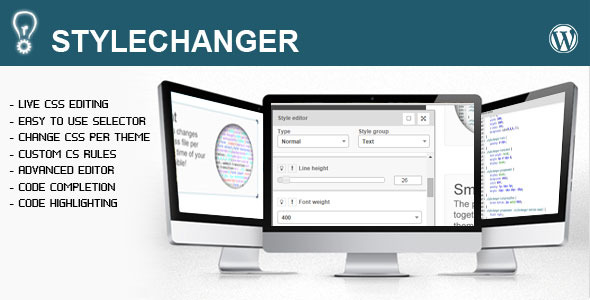
Stylechanger (Utilities)
About the plugin
Stylechanger makes it easy for you to do css changes on any theme, if you have none to little experience using css you can use the element selector tool to select any element on the page and start changing its styles using the easy to use style editor. If you have more experience with css you can add custom css rules and use the advanced css editor complete with code highlighting and code completion.
Start saving time and money by doing style changes to your website yourself!






Support
If you have a question about the plugin or if you have an idea for a great new feature please let me know in the comments or by sending me an email through my profile and i will try to answer as soon as possible.
Using stylechanger in your theme
Are you a theme designer and do you want to add the stylechanger plugin to your theme? then please purchase a extended license.

Visible Shortcodes for WordPress (Utilities)
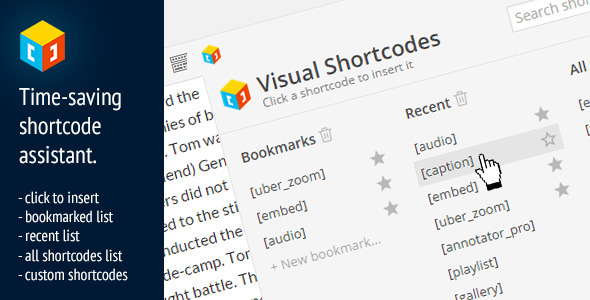
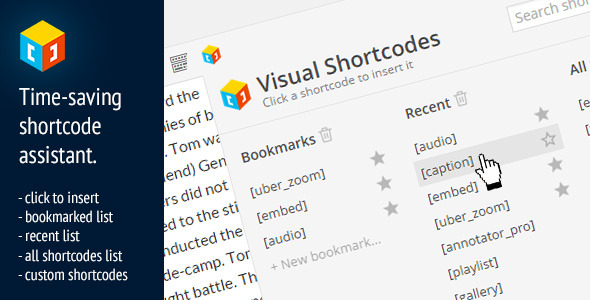
What is Visual Shortcodes?
Visual Shortcodes is a WordPress plugin that helps you manage all your shortcodes. It gives you easy access to the shortcodes that you use the most frequently, or you can see a list of all shortcodes available in your theme, including the shortcodes from third-party plugins.
Features
- Supports shortcodes from third-party themes and plugins.
- One click to insert – just find the shortcode that you need, click it and it’s inserted in your post.
- Search field – quickly find the shortcode that you are looking for.
- List of all your shortcodes – every shortcode that is available in your theme, including the shortcodes from third-party plugins.
- List of recently used shortcodes – handly list of the last several shortcodes that you used. Also, when you save your blog post, the plugin will parse the content and add all shortcodes that you used to the Recent list, including their parameters!
- Bookmarks – are you using a certain shortcode often? Just bookmark it and have it one click away.

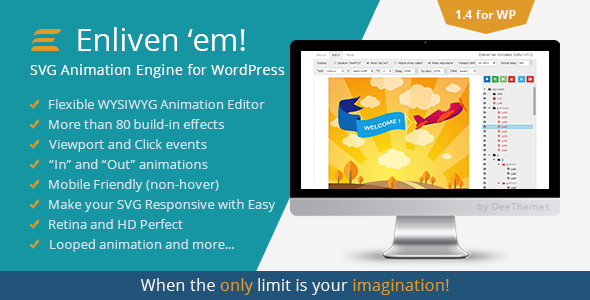
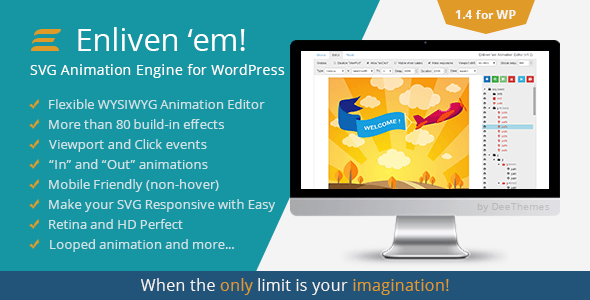
Liven up ’em! – SVG Animation Engine for WordPress (Media)
This a WordPress Plugin. Standalone jQuery version is here:
Enliven ‘em! – Animation Engine for Vector GraphicLooking for something ready to use with “Enliven ‘em”? Check these:
Premium Add-on: 50 Web Promotional Icons
Free Add-on: 47 Flat Icons
Free Add-on: 10 Retro Text DividersOverview:
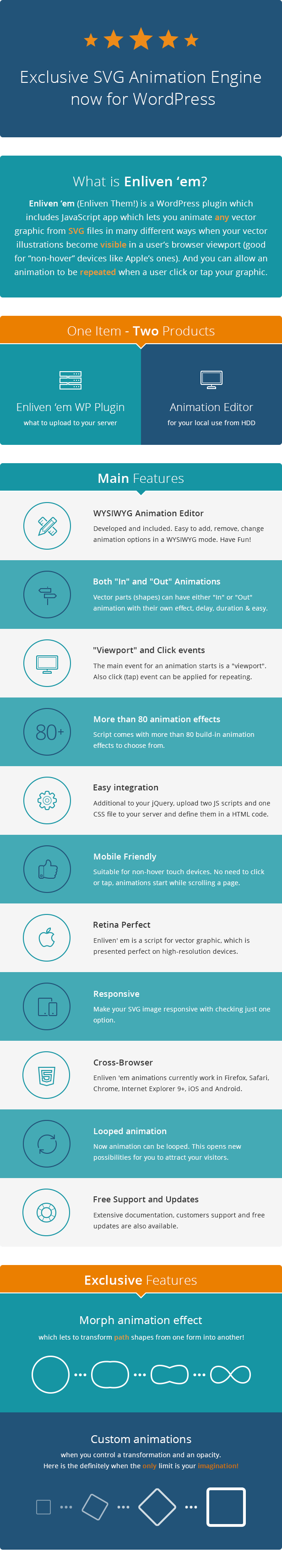
Enliven ‘em WP Plugin is a port of jQuery plugin to WordPress which lets you animate any vector graphic presented as SVG files in many different ways when your vector illustrations become visible in a user’s browser viewport (good for “non-hover” devices like Apple’s ones). Also you can allow an animation to be repeated when user click or tap your graphic.
All animation data are stored in SVG code itself which lets you port it to any domain. The Animation Editor, which is included in the download package, can help you to add these data in a WISIWYG mode.
The integration is easy: just install this plugin as any other one.
Please get familiar with full features’ list and explore the live demo.
Main features:
- Brand New
- More than 80 build-in effects
- Separate Animation Editor App
- Suitable for Touch Devices
- Both In and Out Animations
- Your SVG can be Responsive
- Easy Integration
- Cross Browser (only one effect exception for IE9)
- Looped Animations
- Free Updates & Support
Exclusive Features:
- Morph animation effect which lets to transform path shapes from one form into another!
- Custom animation option when you control a transformation and an opacity. Here is the definitely when the only limit is your imagination!
Video Tutorial – How to Prepare SVG:
Important Notes:
- This item requires to prepare your SVG before using on a live site. Please watch the video tutorial above before making a decision.
- This item consist of two parts: the Enliven ‘em WP plugin itself and the Animation Editor where you can prepare your resulting files. You may NOT make public (upload) the Animation Editor, you may upload the Enliven ‘em WP plugin only.
- Vector images which are used on EnlivenEm.com are NOT included in the download package.
ThemeForest Authors
Increase your theme possibilities and promote your sales with one (1) extended license for every theme (template).
Please email me through a contact form (not directly) on my profile page with your theme (template) name.
Please credit Enliven ‘em WP Plugin on your item’s page.
Good luck with sales!

Requirements:
- WordPress 4.0 and up
- Reading the documentation

License:
You need to purchase a regular or an extended license of Enliven ‘em WordPress Plugin for every web project.
Special Thanks to:
- Dmitry Baranovskiy, the author of Snap.svg lib
- Ryan Van Etten the author of Verge script
Without these talented people Enliven’ em script could never be created. Thank so much!
Change log:
2014, December, 1 - v1.4 - initial release - Versions 1.0 - 1.3 are skipped to synchronize with jQuery version of the Enliven 'Em script
If you’re impressed with SVG possibilities, you may also like:

Soccer Motion (Utilities)
Soccer Action is a Drag & Drop editor of Soccer/Football actions and
tactics based on The
Soccer Set – Kicker Icons, Field and Elements, the high quality
soccer assets created by Orange
Box.With this plugin you can finally talk about soccer and at the same time
visually represent the actions on your posts.
How does it work
You can include soccer actions and tactics in two easy
steps:- Create an actions from the Soccer Action menu
- Include the actions in your posts, pages or custom post types with the
generated shortcode
I created two videos where you can see exactly how this plugin works,
check them out:Key Features
High quality graphical assets from Orange Box
The 104 graphical assets included in this plugin have been generated
using the best pack of soccer assets available in the market.
Easy to use Drag & Drop editor
This plugin is extremely intuitive and easy to use, you can include the
elements on the field with a single mouse click and move them wherever you
want until you are satisfied with the position. If you want to remove an
item from the field simply double click on it.Works great with desktop and mobile devices
The actions and tactics generated by this plugin are
responsive and made to be displayed on every device, desktop, tablets and
phones.Multilanguage Ready
Soccer Action comes by default in English and Italian, if you want to
translate the plugin in another language simply create a translation file
and you are ready to go.