Drag & Drop, Resize and Rotate!
Make nice notifications with a simple, but powerful Drag & Drop Notification Builder. You can animate and fully customize the notifications and you can even use HTML code in the content.
Easy to set the font-color with the RGB HTML5 color picker, the font size with a user-friendly jQuery slider, select the font family from over 650 font styles and you can also make the text to bold, italic or underlined.
No coding or any technical skills neccessary
Anyone can use the plugin, who can use the mouse. Very simple to create a notification, just drag the elements and drop it whenever and wherever you want. Then few simple click to customize it and that’s it!
You can also roll back the modifications with one-click when you move the mouse pointer over the notification or you can delete all notifications on admin. The plugin doesn’t modify anything in your WordPress Template, therefore you can delete the created notifications anytime, one by one or all of them.
Slide, Shake, Fade – Fancy animations with lot of options
You can add animation to the notification with Advanced options, easy to set the animation delay and the animation speed. With the Visual Builder, it is possible to see how the notification works immediately. Just choose the animation delay, the animation speed and the animation type and it is animated right away.
More than 650 font style based on Google Fonts
Google Fonts provide a really special opportunity to create unique animated notifications. After you select the font style, it is applied instantly on the notifications, therefore you can easily choose the best one with the keyboard up and down keys.
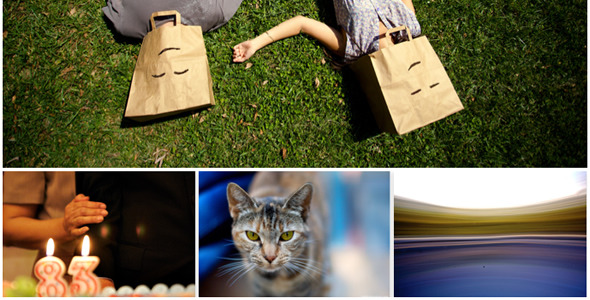
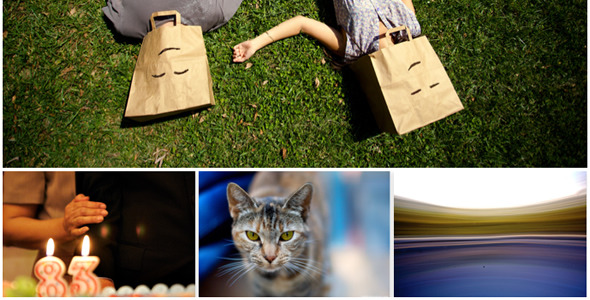
12 Predefined Shapes
Just find out and make it. You will find the proper shapes in the predefined shapes, because you can resize and rotate all of them. Probably doesn’t exist too much shapes what you can’t do with these forms. You can also find some really unique canvas shapes, like star, octagon or pentagon.
Total Customization over the Shapes
Basic and Advanced options provide a very wide selection of options. Beginners can use the Basic options, but you can also learn quickly to use the Advanced options.
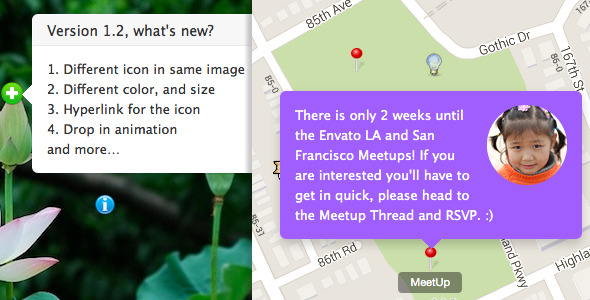
With background color, border color, shadow color options you will surely create the notification what you imagined. Add an image url to the notification and it will cut the image and the shape will use it as background. It is very impressive with a circle or the start notification. Try out on the demo page!
Smart Content in the Notification – Use HTML or simple text
When you would like to make a simple Call to Action text, it is enough to type some words and you can customize with the inbuilt editor. (underline, bold, italic, font color, text shadow and more)
Sometime you want to create a really different, but it is absolutely possible with this Notification Builder. You can use any HTML or Javascript in the content, therefore you can include Facebook or Twitter script or any HTML code as well.
Cross-Browser Compatible – Works with all major browsers
Tested with Firefox, Internet Explorer, Safari, Opera and Chrome. The Editor Interface is slightly animated, user-friendly and compact.
You can close it with a small icon, when you need more space. Working with AJAX, therefore doesn’t refresh the entire page when you click save or close. You can find jQuery Tooltips to describe the options on the toolbar.
Almost every click will make a small history log and you can view it after you finish the action with a simple onmouseover (hover) event.

Features
- resize, rotate, drag&drop the notifications in edit mode
- No coding or any technical skills necessary
- included more than 650 font styles
- basic and advanced options
- ability to make bold, italic or underline texts, change the font color and font sizes, add text shadow
- put fancy notifications on your website, you can choose from 12 predefined shapes
- fancy, animated, compact frontend editor
- add animation to your notifications
- one-click delete all saved notifications on admin
- add background image to any shape, choose the background-, border-, shadow- and font colors with professional color picker
- fixed or absolute positions
- word spacing and letter spacing options
- you can use even HTML in the notification content
- ajax based save without page reloading
- works with all major browsers
- user friendly, fast and well-designed toolbar interface with icons and descriptive tooltips
- full detailed documentation
- quick access to the Visual Builder on admin
- animated action history log
- auto line-height calculation to keep the text on the middle (can be set manually as well)
- 5 unique canvas shapes: star, triangle, parallelogram, octagon, pentagon
- draggable color picker, if you need space
- doesn’t modify the real template, you can roll back anything with few clicks
- you can select the font size and other options with slider, no need to type, you can see the changes immediately
SUPPORT
If you have any question or feedback, please feel free to email via my user page contact form.
WORK WITH US – JUST SPREAD THE WORD

It is very simple, just share the following link on your Blog, Facebook, Twitter or anywhere : http://codecanyon.net/item/drag-drop-notification-builder-for-wordpress/5624788?ref=yourusername (replace yourusername to your Codecanyon username)
When you refer new users you’ll receive 30% of their first purchase or cash deposit! For detailed informations about the referral comission, click here.
Changelog
Drag & Drop Notification Builder for WordPress 1.1
- added 30 easing effects to the animations
- added animations to the notification’s content
- added 30 easing effects to the notification content’s animations
- fixed minor bug on the shape selector scrollbar
- minimized and obfuscated all javascripts files (original version also included
Drag & Drop Notification Builder for WordPress 1.01
Check out the demo pages:
Credits
I owe a big thank you for the following websites:






 Options for resizing (clientside and serverside)
Options for resizing (clientside and serverside)