MVC Amazon S3 Uploader is a tool which uploads and downloads small or big sized files into Amazon S3 Storage Service. You can upload any sized of video file with chunks.
You can upload video file with drag-drop.
You can see the progress of upload.
You can upload any file directly.
You can list upload files.
You can download any file with chunks.
You can create signed urls.
You can delete objects.
You can create buckets.
Tag: drag & drop

MVC Amazon S3 Uploader (Pictures and Media)

Moonfly – Multipurpose WordPress Theme (Inventive)
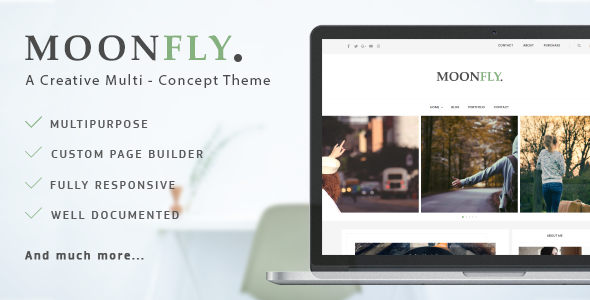
Moonfly Theme
Moonfly is a multi-purpose WordPress theme that is bundled with WPSpirit visual page builder to create a wide variety of websites for any needs. It’s highly customizable so you can change it to your taste or needs – there is a option for almost any section/element that is used in the theme be it custom colors, different layouts or anything else you can do it with this theme.





Key Features
- 5 Different Post Formats ( standart, gallery, video, audio, quote )
- 8 Post Views ( Grid, Thumbnail, Big, Sketch, List, Super, Timeline, Mosaic )
- Custom Post Type Portfolio
- WPSpirit Visual Page Builder with 60+ Elements
- Custom Footer/Header ( for every page, article )
- Left, Right Sidebar
- Dynamic Sidebars
- Different Sidebar Sizes ( 2 columns, 3 columns, 4 columns
- Different Sidebars for Every Page / Article
- Different Blog View Layouts ( You can use any post views from 8 available )
- Different Post Views for Archive Pages
- 4 Types of Pagination
- Load More
- Numeric
- Numeric with ajax
- Infinite Scrolling
- Track Post Views – see how many people saw your post/portfolio
- Custom Article Like Lifetime
- Custom Related Articles
- Show/Hide Article(s) Meta Options
- Responsive Megamenu
- Custom Widgets
- Facebook Like Box
- Popular Articles
- Latest Artilces
- Subscribe Form
- Image
- Image Carousel
- Custom Image Sizes – you can change the image size everywhere on your website
- Advanced Theme Options
- 700+ Google Fonts
- Advanced Typography Setup
- SEO Optimized
- Build With HTML5 and CSS3
- Custom Icons
- Woocommerce Integration
- Mobile Friendly
- Custom Colors
- Custom CSS
- Custom Scripts
- Advertising Scripts
- Translation Ready
- Scroll to Top
- Smooth Page Scrolling
- Cross-Browsere Compatibilit: IE10+, Chrome, Safari, Firefox
- W3C Validity
- Well Documented
- Optimized Code
- Free and Regular Updates
- Great Support
- And Much more…
New awesome features coming soon, be ready !
Credits:

Publish Grid – Customized Choose & Customized Design (Add-ons)
Version: 1.0.0
Description
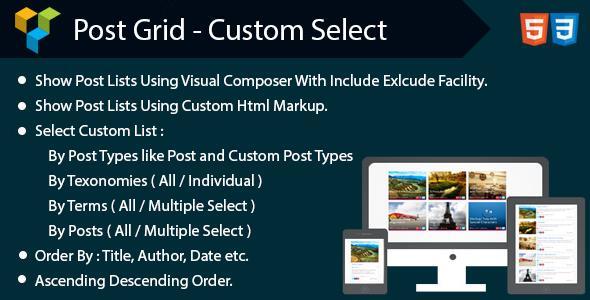
This is addon for the visual composer plugin which can help you to add post lists on your page with fully customized filter and markup.
Here all features are listed :
- Allow you to filter all posts data by its post types(including CPT), taxonomy, tags.
- Multi-select the posts from filtered posts data and this selected posts can be included/exclude from the posts list.
- Set maximum number of posts per page to display in listing.
- Show the filtered list sorted by Title, Author, Date etc. Also this sorted list can be set in ascending order or descending order.
- Set your own html markup so that you don’t need to worry about the extra css/design part. This template can be set for globally or individually. Well if you don’t want to use custom markup you can go with our default markup.
- Also one last but not the list feature which is help you to set the fields to be included or excluded from default design, you can drag and drop this fields to include/exclude.
Step by step guide check PDF : Post Grid With Custom Select & Custom Design PDF
Requirement
- For using this addon you must have Visual Composer installed.
- Tested with Latest Visual Composer 4.9
Other Libraries used
- Foundation
- jQuery-ui
Installation
- Download Plugin Zip File.
- Install Post Grid – Custom Select plugin from the ‘Plugins’ section in your dashboard (Upload plugin on “Plugins > Add New > Upload Plugin -> Select Plugin Zip File” From Downloaded Location).
- Alternatively you can Unzip it and upload it to the plugins folder of your WordPress installation (wp-content/plugins/ directory of your WordPress installation).
- Activate it through the ‘Plugins’ section.
Now Here we go. Installation is Complete.
How To Use
Follow the steps with the images
1. Post Grid With Custom Select Shortcode in the list.

2. General Settings Tab
- Select Post Type from dropdown for filtering taxonmies.
- Select Taxonomy from dropdown for filtering tags.
- Select Tags(multiselect) from dropdown for filter posts. (if you select All then it is only one selection.)

3. Data Settings Tab
- Select Criteria if you select All then posts list is not populated, as you display all the posts which you filter in General Tab.
- Select Criteria as specific which populate the Select Posts with post ‘s titles.
- Select Posts(multiselect) which you want to display or exclude from the list.
- Exclude: Checked if you want to exclude the posts which you selected from post list.
- Exclude: Unchecked if you want to include those only posts which you selected from the post list.

4. Sorting Tab
- Add number for number of posts per page
- Select order by from the dropdown
- Select order from the dropdown
5. Design Tab
- If you have your own html then checked “Template Design” checkbox.
- Most important in Custom Design => Go to Text => Add Html code
- Check in image some custom strings you found, which you needed to add in your html code.
- Main thing is that replace below to display dynamic data.
- if HTML design is added to the shortcode in individual page then it is override global settings on Admin screen in backend.

Backend Settings Screen
1. Drag and drop the blocks in exclude panel which you don’t want to display.

2. Custom Template
- Checked “custom design checkbox” to add your own html code, just add specific keywords(title, img, etc.) to display that on front-side.
- Global setting for all the pages where you use this shortcode.
- If custom HTML design is not set in individual shortcode in page then the global settings is applied. Priority of Design : 1.) Page Design
2.) Global Design
3.) Default Design


Lemon Grid – Responsive & Drag-drop Add-on VC (Add-ons)
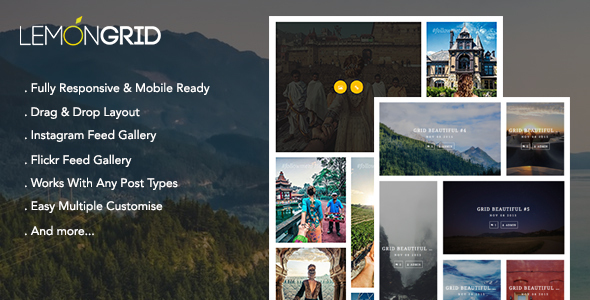
Lemon Grid plugin in the Visual Composer is a ultra-customizable plugin that lets you create unlimited layout grid style, drag-drop, resize,… in minutes. Lemon Grid can be used to present your blog posts, custom post types, custom taxonomies/categories, gallery moreover is Instagram and Flickr …
Drag-Drop, Resize (Only Admin)

Video Tutorial


Circle Flip – Responsive Multipurpose Theme (Company)
Circle Flip is our latest extraordinary design, with a unique touch of development to make website building easier than ever. A lot of efforts were made by the developers to provide you with a fully customized, feature full theme. Now, only on Circle Flip, you can view the theme, make changes, and preview these changes, without paying a dollar.

Theme Features
- Responsive Powerful Drag&Drop Page builder with over 30 Blocks.
- 100% Fully responsive theme.
- 40 Layered PSDs for your customization.
- Backup & Restore: Backup your settings and options. Restore them anytime you want!
- Superb speed optimization!
- Retina Ready elements.
- Woo-Commerce Ready.
- Advanced Theme Options: 100% control on your theme. Show/hide whatever you want. Display only the content you want your visitors to see.
- WPML Ready.
- BBpress Forum Ready.
- Revolution Slider included. ($19 Worth)
- Unique views counter for Posts.
- Search Engine Optimized.
- 8 Header Styles.
- RTL Support.
- Maintenance Mode.
- Clean and Neat Design.
- 4 Home page Sliders
- Nivo Slider
- Elastic Slider
- Accordion Slider
- Vertical Accordion Slider
- Editable font, size and color for all elements, headings and text. Over 500 fonts are there.
- Logo Builder.
- Translatable Theme options Panel.
- Unlimited Colors + 10 Ready Color Templates
- Cross-Browsing Support (Chrome, Firefox, Safari, Opera, Internet Explorer down to IE8)
- 5 styled levels of threaded Comments.
- Video Tutorials + Full Documentation for each section.
- Images (not included in the Project Files)
- Thanks to 96dpi for letting us use his photos in our previews. Take a look at his portfolio
- Thanks to lneprz for letting us use her photos in our previews. Take a look at her portfolio
- Thanks to Lady-Tori for letting us use her photos in our previews. Take a look at her portfolio
- Thanks to Andreas Pohl for letting us use his photos in our previews. Take a look at his portfolio Fotograf Aachen
- Thanks to Funerium for letting us use his photos in our previews. Take a look at his portfolio Funerium
- Thanks to , dronir, Daniel Gasienica, West Midlands Police, Thompson Rivers, TIM RT and Thomas Hawk for using their creative-common photos from Flickr
- Some images are brought from PicJumbo
- Fonts
- EnTypo. You can find it Here
- Some icons made by Freepik from www.flaticon.com
Resources
Check our other items