-
edit directly on the page
while you edit a post/page in the WordPress’ s editor simply press and hold the Shift key and all direct editable areas are highlighted, then click the desired area and that is, you’re in quick-edit mode, now you’re able to edit directly on the page
-
fully connected to the WordPress’ revisions system
e 21 is seamlessly integrated with WordPress and every change you made using the page-builder automatically reverberates in the WordPress editor’s text-area (everything is there!), hence the e 21 ’s page-builder is fully connected to the WordPress’ revisions mechanism all the time. Simply said, you’ll be able to retrieve the previous version(s) of the content anytime you need, everything is there, among all the post/page’s revisions preserved in the database, just pick the appropriate backup and restore the content
-
85+ content elements
 <!
<!–
->
NOTE • the content elements are automatically enabled or disabled, depending on the context
<tbody>
| |
|
|
|
| Column |
Inner Column |
Whitespace |
Icon |
| |
|
|
|
| Section |
Inner Section |
Divider
Go-to-Top |
Divider |
| |
|
|
|
| Text-Box |
Code |
Button
(block) |
Button |
| |
|
|
|
| CallOut |
CallOut +
Anaglyph Fx |
Highlight |
Dropcap |
| |
|
|
|
| CallOut-Box |
CallOut-Box +
Anaglyph Fx |
List |
|
| |
|
|
|
| Table |
|
|
|
| |
|
|
|
| Notify-Box |
Quote |
Heading
(block) |
Heading |
| |
|
|
|
| Adobe PDF |
PayPal
Donation |
Google
Charts: Bar |
Google
Charts: Pie |
| |
|
|
|
| Pinterest |
Facebook
Like |
Google +1 |
Google
Charts: Line |
| |
|
|
|
| Pricing-table |
Twitter
Follow |
Twitter
Share |
Google Maps |
| |
|
|
|
| Pricing-list |
|
|
|
| |
|
|
|
Gallery
of Posts |
Image
(block) |
Accordion |
|
| |
|
|
|
Gallery
of Images |
Image |
Tab-set |
|
| |
|
|
|
Audio
(multisource) |
Video
(multisource) |
Progress Bar |
Progress Pie |
| |
|
|
|
Revolution
Slider |
Layer
Slider |
Contact
Form 7 |
Ninja
Forms |
| |
|
|
|
Widget
Sidebar |
Widget
Archive |
Widget
Calendar |
Widget
Categories |
| |
|
|
|
Widget
Menu |
Widget
Meta |
Widget
Pages |
Widget
Recent
Comments |
| |
|
|
|
Widget
Recent
Posts |
Widget
RSS |
Widget
Search |
Widget
Tag Cloud |
| |
|
|
|
Widget
Text |
WooCommerce
Add-to-Cart |
WooCommerce
Add-to-Cart
(block) |
WooCommerce
Add-to-Cart URL |
| |
|
|
|
WooCommerce
Best Selling
Products |
WooCommerce
Top Rated
Products |
WooCommerce
Featured
Products |
WooCommerce
Recent
Products |
| |
|
|
|
WooCommerce
Sale
Products |
WooCommerce
Products |
WooCommerce
Related
Products |
WooCommerce
Product |
| |
|
|
|
WooCommerce
Product
Attribute |
WooCommerce
Product
Categories |
WooCommerce
Product
Category |
Product
Page |
| |
|
|
|
WooCommerce
Cart |
WooCommerce
Checkout |
WooCommerce
My Account |
WooCommerce
Order Tracking |
| |
|
|
|
| Raw HTML |
Raw JavaScript |
|
|
</tbody>
e 21 sports 49 built-in independent content elements, WordPress’s widgetised sidebars, 12 WordPress default widgets, universal socket for any other 3d party widget to chose from a list of those found, up to 23 canonical elements
-
3d party canonical elements
e 21 automatically recognizes several 3d party WordPress plugins and it will provide a complete interface for their elements:
• WooCommerce – the thoroughbred eCommerce store with its entire collection of 19 specific elements
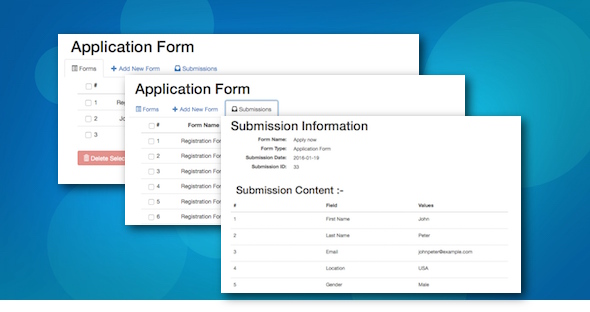
• Contact Form 7 – the free multiple contact forms manager that can customize the form and the mail contents flexibly with simple markup
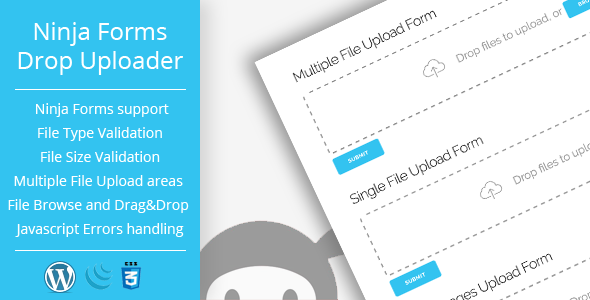
• Ninja Forms – the ultimate free form creation solution that allows you to easily and quickly design complex forms through a drag and drop interface and absolutely no code
• Slider Revolution – the all-purpose slide displaying solution
• Layer Slider – the premium multi-purpose slider for creating mixed content galleries
-
complex layouts capabilities
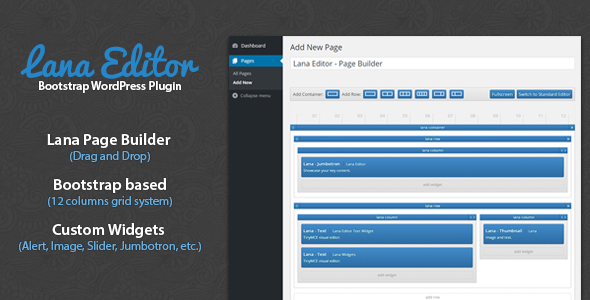
the creation of complex layouts based on rows with multiple-column rows and nested rows is just a matter of some drag-and-drops and mouse clicks when using e 21 , allowing you to reach up to 36 columns per row
-
self-nesting capable elements
WordPress is perfectly capable of dealing with nested shortcodes of different names/tags, but will fail if a shortcode macro is used to enclose another macro of the same name – see the WordPress API – nested shortcodes limitations. Naturally, nesting, for example, a video within a video is a nonsense, but this is not the case of a table nested within a table or the case of a tabset nested within a tabset. e 21 provides a simple and effective solution whenever complex content with a strong taxonomy component should be delivered: you can easily create sophisticated but user friendly content elements
-
e 21 leverages the unparalleled flexibility and extensibility that shortcodes gives to WordPress, but it goes further and reduces to minimum – up to 50% – the footprint of incidental code in the content
-
advanced responsive features
e 21 implements an advanced responsive behaviour of its content elements, probably the most advanced on the market. Like many other content/page builders do, e 21 allows you to hide a content element depending on the device’s screen size, though this is not a great achievement because it resolves just a visual issue, the main big critical problem is still there: time and bandwidth are still partially wasted on the transfer of the hidden (and useless now) content element on the user’s device. And here come the good news: e 21 provides a full control over the bandwidth usage depending on the user’s device, that means you are in condition to decide on what kind of devices (desktop/non-mobile, iPhone, tablets, rich CSS devices, etc.) a content element will be available/transferred or not
-
drag-and-drop editing, anything
e 21 is a drag-and-drop editor that provides an accurate visual feedback and precise dragging on any display screen
-
live-editing mode
e 21 is able to perform live editing of any post/page content straight under the WordPress’s native post/page editor, under the safe hood of the admin. panels. Why? For several reasons. This ensures the maximum compatibility with any WordPress theme, avoiding potential conflicts that may arise between the content builder’s script, on one hand, and the theme’s and/or other third party’s scripts, on the other hand
-
speedy iconic-editing mode
e 21 provides an alternate iconic-editing mode which is a speedy way of building the content without all the bells and whistles of the live-editing mode
-
on the fly editor switch
e 21 allows you to instantly jump from one of the three editors to another
-
inner inline elements editing
e 21 lets you edit the inner inline elements of a larger content element through the normal interface, in a comfortable way. There is just an inherent limitation: an inline element cannot be moved/dragged around like a common block element
-
page/post’s discrete css
e 21 provides a fully-featured CSS editor for specifically adding styles to the currently edited post/page
-
editing undo/redo
apart from the WordPress revisions system, e 21 provides an instant undo/redo system within the editing process
-
seamless integration
seamless integration of the e 21 ’s content-builder with the WordPress’ native post editors: the content builder’s editor (both live-editing and iconic-editing modes) acts as a third WordPress’s editor, alongside the inborn text-editor and the TinyMCE editor. All three editors work synchronously and you can activate any editor any time you want, jumping instantly from one editor to another in a continuous and natural workflow
-
exhaustive templating system
e 21 provides a comprehensive templating system fitted with an intuitive interface and templates preview. You can save now as a template: the entire page, a single row (including its content) or just a content element. Moreover, you can insert a template picked up from the available templates’s list anywhere in the currently edited page or you can replace the entire content with the one provided by the chosen template. Adding predefined templates is an effortless mission thanks to the boiler-plate plugin (included in the main package) or the e 21 ’s API
-
option presets for elements
e 21 provides an easy way to save option presets for the content elements; moreover, adding predefined presets becames a very easy task thanks to the boiler-plate plugin (included in the main package) or the e 21 ’s API
-
extensive role management
e 21 provides an advanced extensive role management as follows:
• per group management,
• per user management.
Yes, e 21 is able to distinctively manage each user too. This includes both the user’s access to the three editors – the WordPress’s text editor, the WordPress’s visual editor and the content-builder – and the user’s access to the e 21 ’s content elements – enabling/disabling capability for each content element
-
unlimitedly create skins
the number of skins you can create is unlimited. Just create beautiful skins, suited to the WordPress themes you use, as this is the fundamental purpose of the e 21 ’s style-customizer
-
easily delete skins
you can delete any skin you created before, except the default skin – the root skin – and the standalone skins – those skins delivered within the plugin
-
effortlessly export skins
you can export any skin you created before to a standalone portable skin. The result will be a ZIP file containing the skin options and all the required resource files – style-sheets, images, fonts. This ZIP package will be automatically downloaded if the hosting server configuration allows it, otherwise the package will remain available on the server, under the WordPress’ upload folder. What can you do with this ZIP package? Well, you can store it as backup or you can transfer (upload) it on any other e 21 install and the skin will be automatically recognized as a standalone skin
-
smoothly import skins
you can transfer (upload) an exported skin – see above – on any e 21 install and it will be automatically recognized as a standalone skin
-
comprehensive customization
do not expect the e 21 ’s style-factory to be barely capable of customizing just a few colors and, maybe, a margin or two! e 21 ’s style-factory allows you to perform an in-detail customization – including colors, backgrounds, borders, round corners radius, typography, margin, padding, width, etc. – and every task will be conveniently carried out and fully assisted, with accurate visual feedback, live preview and focus on the subject. Additionally, the e 21 ’s style-factory provides a fully-featured CSS editor, a powerful tool that will let you add even more style to the element that is currently edited. Last but not least, specific admin-panels, which become automatically available for the canonical third party plugins when they are activated, will allow an exhaustive customization of all the content elements that come with WooCommerce, Contact Form 7 and Ninja Forms
-
fully assisted customization
the e 21 ’s style-factory will assist you every step you’ll make during the customization process:
• it will bring in the viewport the element that is currently edited if necessary (the live preview will scroll up or down accordingly);
• it provides per option undo operations;
• it provides a bulk undo operation, in one go, restoring to the initial values all the options that have been altered
-
live preview
e 21 provides a live elements preview for all customizable elements, a preview that will instantly reflect every change you make to an option of the element that is currently edited. It will show you how exactly the element will look like. You can scroll up and down the preview in order to compare the look of the current element with the style of the other elements so you’ll be finally able to create a coherent and a unitary style for all. More, you can switch the preview off or you can relocate it in order to accommodate the workspace with your device screen and/or your preferences
-
editable selectors
the translation of an option value – e.g.: text color, left margin, etc. – to the final style definitions is done based on the CSS selectors that are attached to the element’s options. Sometimes is possible that the HTML output of an element changes – as the result of an update or an upgrade – and therefore the appropriate CSS selectors need to change accordingly. This can be easily done while running the e 21 ’s style-factory: a click on the proper button of the interface will reveal all the CSS selectors – grouped around options – then simply edit/modify those selectors that need to be updated
-
advanced fonts manager
e 21 is equipped with an advanced font manager, a powerful tool able to add or remove Cufon fonts or Google-Fonts and to modify their options – variants, subsets. Adding a Cufon font is just a matter of a file upload. Additionally, a fully-featured Google-Fonts interface will always display the up-to-date collection of fonts with preview samples, variants and subsets, radically simplifying the font management. A special panel allows you to create font families that will then be available to the typography section of the customizer
-
3d party canonical elements
all the 3d party canonical elements that come with the WooCommerce plugin with its entire collection of 19 specific elements, the Contact Form 7 plugin and the Ninja Forms plugin – a total of 21 elements – have appropriate customization sections that allow you to fully adapt their look to the general style; e 21 provides an exhaustive customization for all these content elements
-
extensions’s customization
the e 21 ’s style-factory automatically creates a customization section for the extensions – those elements added from 3d party sources. This section sports a fully-featured CSS editor that allows you to create styles for each extension, allowing the customization of all elements in order to gain a coherent and a unitary style for all
-
100% RTL compatible
e 21 provides exactly the same functionality for both LTR (left-to-right) and RTL (right-to-left) languages
-
extend it… the easy way
the e 21 ’s package includes a boiler-plate plugin that actually undertakes the entire burden, whether the goal is to disable elements, or to integrate new elements, or to add predefined templates and presets
-
free to opt for any paradigm
it does not matter whether the developer’s approach was procedural or object-oriented from the point of view of the new element’s integration with e 21
-
managed run of javascript
if that new content element, which is supposed to be integrated with this plugin, requires the execution of JavaScript code (a common situation for almost any element excepting a very simple one), then what a developer has to do is to organize the appropriate code in two functions:
• a function for the initialization event,
• another function for the resize event
and e 21 will take care of calling the right function at the right moment, when the initialization event or/and the resize event occur. Just a mention: sometimes the same code must run for both initialization and resize events and a single function would be enough in such case. More details and instructional videos are provided in the documentation included in the e 21 ’s package
-
for your convenience, e 21 is equipped with a powerful tool expressly created with a single purpose: transforming the integration of a new content element into a walk in the park. Cream of the crop, the quick-edit (editing directly on the page) feature is fully available to the newly added element(s) and it’s more than easy to set it up
-
optimized style-sheets
in order to cut down the volume of data transferred and the number of HTTP requests, e 21 will minify/compress and will concatenate all the external style-sheets that a new element, which was integrated through the mechanisms provided by this plugin, may need to load – two ON/OFF switches are provided in order to control the minification and the concatenation in the development/debugging circumstances
-
plugin activation depending on page
e 21 is fast, is very fast… but your website can be even faster, even more flexible. Now it’s just a matter of a mouse click to disable this plugin on those pages where it is not necessary, commonly a static page or a post/page that does not use its elements






















 <!
<!