p>Diatree allows you to create superfast interactive dialogue trees, navigation and forms with little effort and no programming
FEATURES
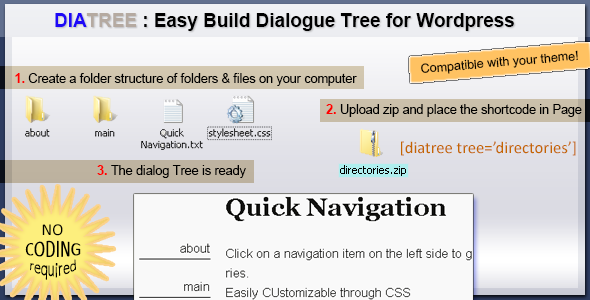
- Easy Tree creation by creating directories and files and uploading to backend
- Also support directory structure on server directly.
- Backend CSS composer which allows selecting preset partial css files to compose a tree design in seconds
- Option to add / remove css to css-composer by simply placing in the corresponding folder.
- Option to provide folders, inputs/ buttons and text descriptions in tree.
- No programming required to build your own dialogue trees. You only need to create folders and files with key=value settings
- Supports all major input fields to build complex forms, this include text, textfield, file (upload), select (dropdown), radio, reset, checkbox, submit
- Redirect to url or show message as a result of form submit.
- extremely fast low processing control built using Angular framework.
- Optional Ajax based saving on each step.
- Use a shortcode to place a tree in any page/post.
- Records every step followed by user through the tree. Logs of user traversals available in backend.
- Highly customizable through css files per tree, loaded separately for each tree.
- Custom settings using css style sheet per tree , style sheet is loaded on the page where tree is used only.
- Searching based on key and value pairs in backend records
- Global CSS for all trees through backend settings.
- Compatible with any themes, (minor css adjustments may be needed to make the component blend in).
- Html file support, place an html file made in your favorite editor in the dir to appear as the content
- Option to order fields / navigation buttons by using numbering prefixes
- Display independent images per folder
- Supports form button actions including open popup url, redirect to url,display message and back one step in tree
- Angular based frontend form validation based on preset validator rules to ensure correct input
To generate and save a new tree
- Modify or create the directory structure and upload it
- From backend , press the reset button against the tree if it was already there before
- Add the shortcode to the page wherever you like
- Open the front page containing the shortcode for the tree to view the tree
Settings Page in Admin
Settings page has a few settings which include the following
- Can allow submission on every click, this will be resource intensive but can be used to ensure data recording for incomplete trees.
- Can upload a style sheet that loads for all trees.
- Hide or how back button on all trees.