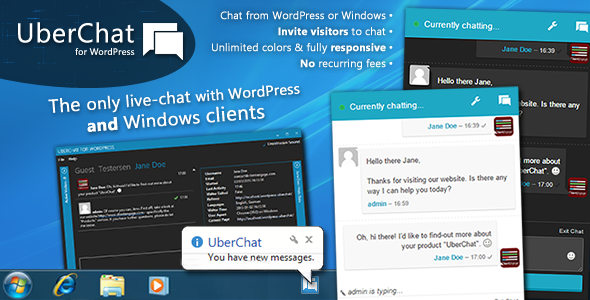
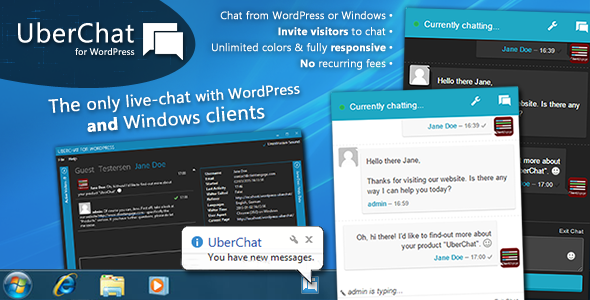
UberChat – The Ultimate WordPress Chat
with WordPress and Windows Client
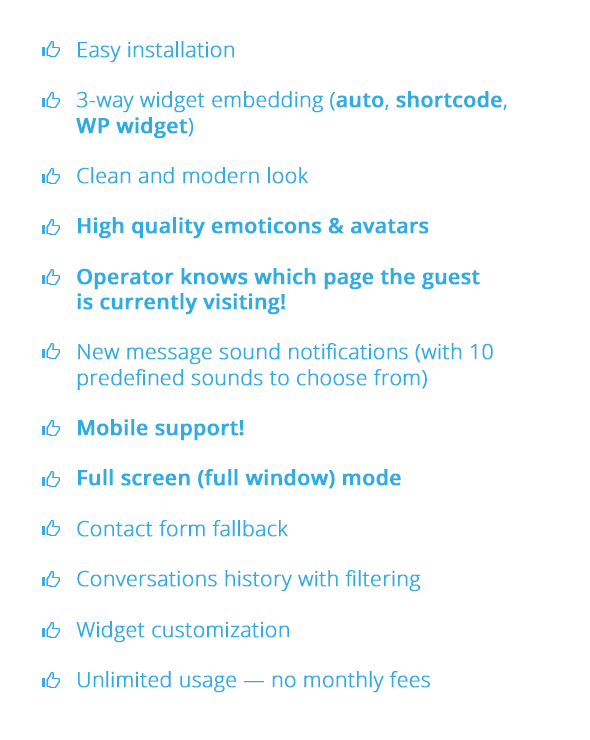
Features & Benefits
- One-time fee
- Seamless live-chat experience
- Beautiful, modern and customisable theme
- WordPress and full Windows clients included
- Canned responses
- Operator-initiated chats
- Enquiry-form fallback
- Multiple operators (WordPress and Windows)
- Unlimited colours & a beautiful dark theme
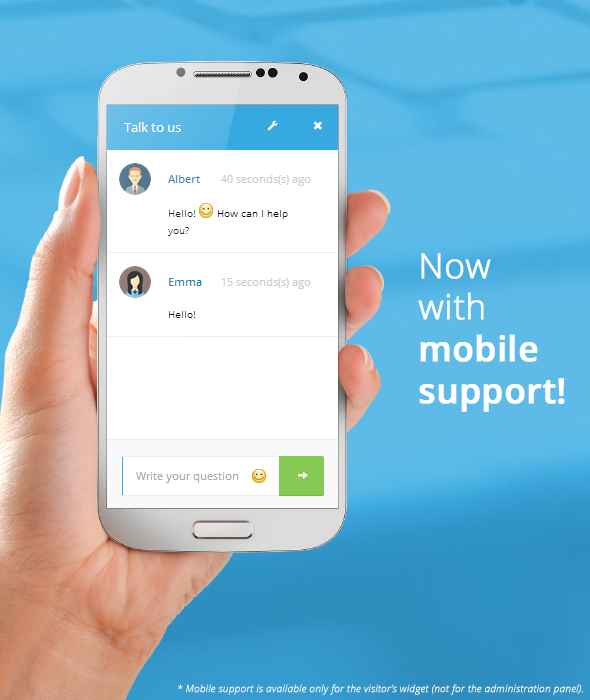
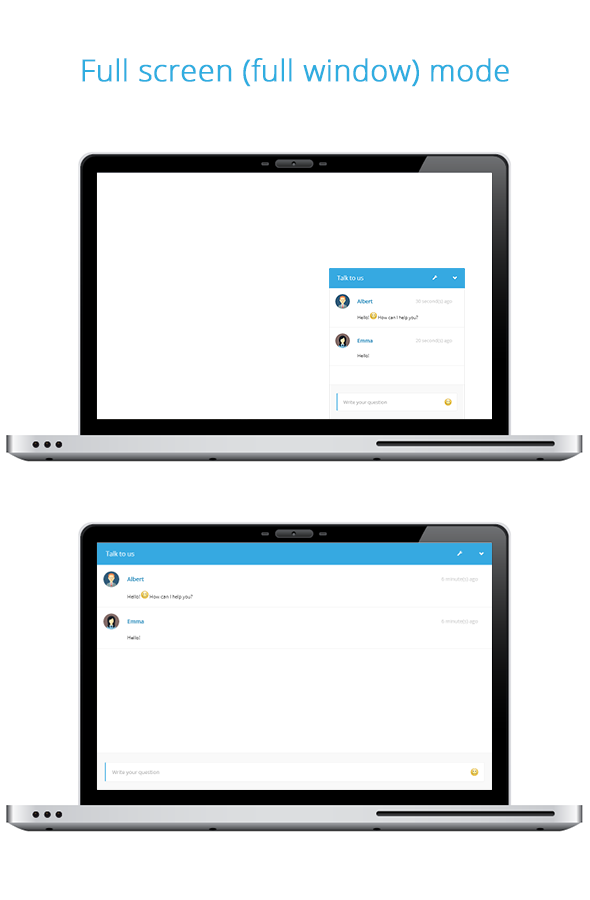
- Responsive design
- Several audio-notifications to choose from
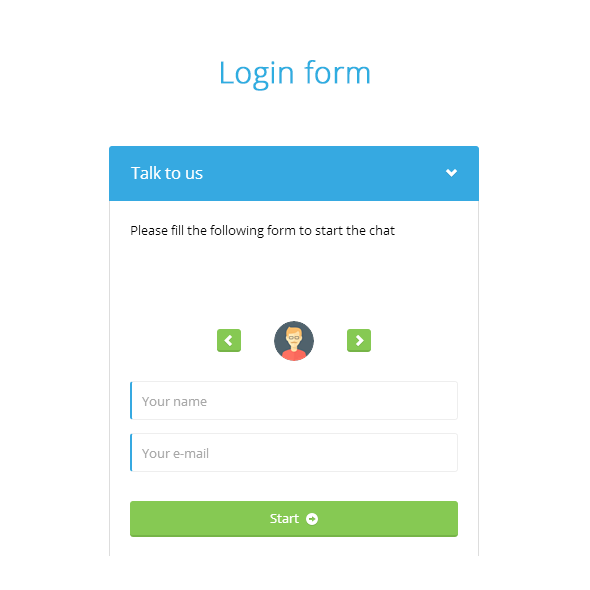
- Optional email-field
- Full history of past discussions and submitted enquiries
- Chat state remains across your entire website
- And much more… Check-out the demo!

Live Support Chat for WordPress
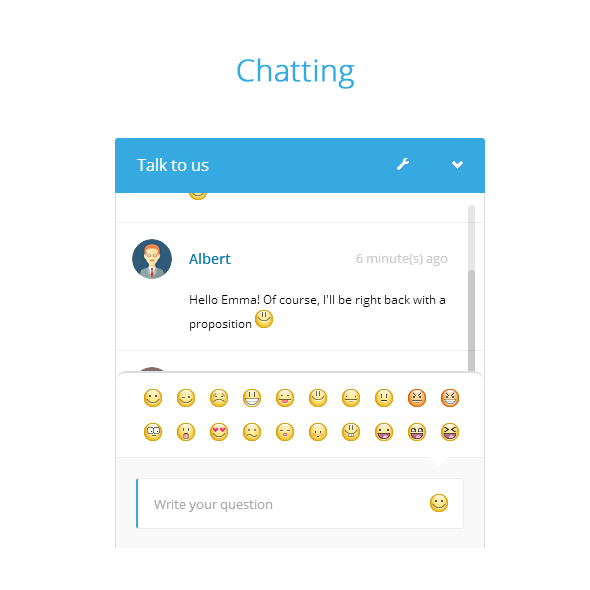
UberChat allows you to instantly communicate with your website’s visitors. The beautifully modern and easy-to-use interface is very intuitive and allows your visitors to contact you whenever they need to – ultimately generating better leads for your business.
UberChat also comes with the unique feature of having a Windows-based client included out-of-the-box – giving you a beautiful, native interface to actively engage your website’s visitors through operator-initiated chats.
Windows-based Client Included
UberChat is the only live-chat plugin that also has a Windows client. The native client means that you can keep UberChat running in the background without it getting in your way. Whenever a visitor initiates a chat with you, you will be notified with a visual and audio notification.
You can also adapt the look & feel of the Windows client. Several pre-defined colour-themes and audio notifications are there for you to pick what you like.
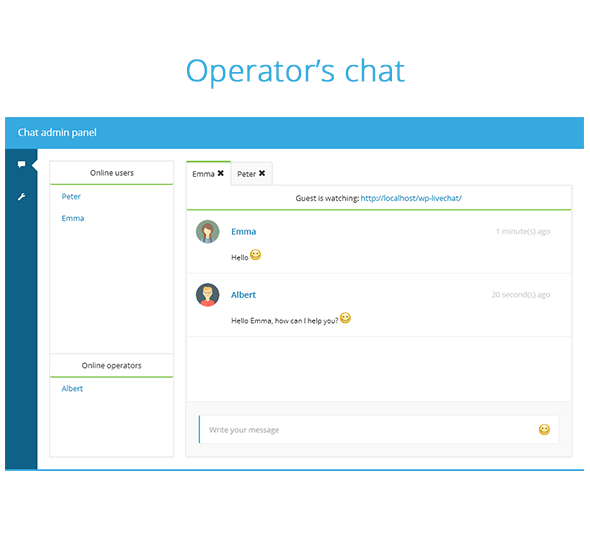
Live Chat from Within WordPress
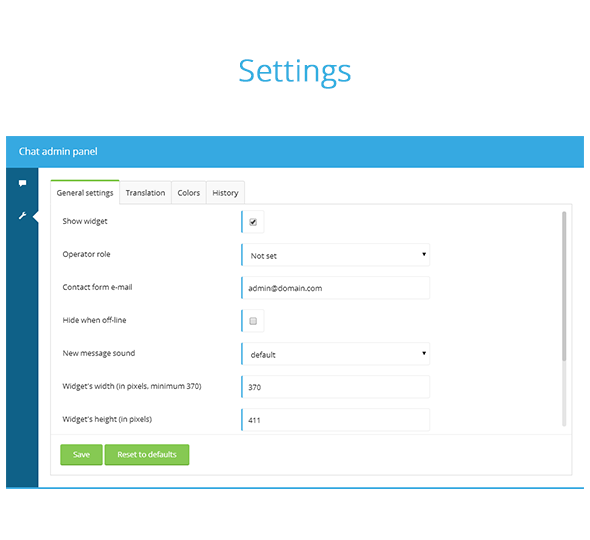
Not using Windows? No problem: of course, UberChat also has a fully-featured web-interface that you can use from within your WordPress admin. The interface provides you with all of UberChat’s functions.
Operator-Initiated Chats
The operator interface shows you a list of all visitors (non-admins) currently browsing your site. With a click of a button, you can actively invite them into a support chat.
NO Recurring Fees: One-Time License & Unlimited Use
Unlike subscription services, there are absolutely no recurring fees when choosing UberChat. After purchasing the one-off license, you may use it as much as you want and as long as you want (see the CodeCanyon Regular License for more information).
Canned/Prepared Responses
You can create answers to the most frequently asked questions and then select them when you’re chatting. This way, you save yourself and your visitors valuable time when servicing discussions.
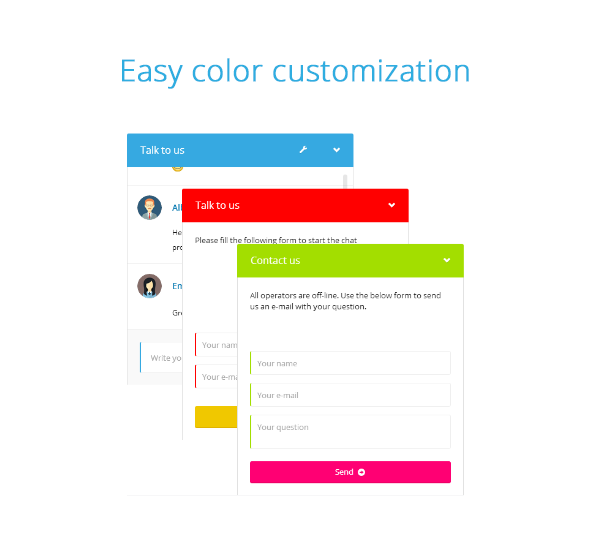
Unlimited Colour Themes
You can choose any colour as your chat’s primary colour. This way, UberChat will seamlessly integrate with your site’s look & feel. Additionally, UberChat also has a beautiful dark-theme which you can activate on darker themed websites.
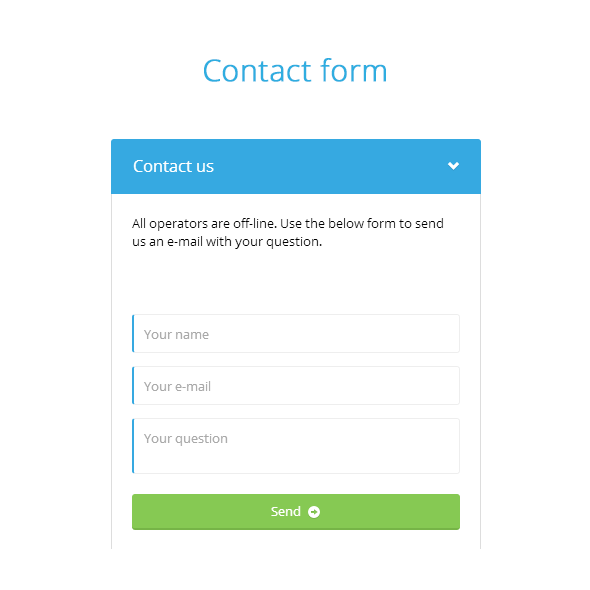
Enquiry-Form Fallback
Not online 24/7? Not a problem! UberChat will fall-back into the enquiry-form mode. Visitors to your website will be able to send you email-messages which you can read at your convenience.
Multilingual Interface
UberChat was built with internationalisation in mind: currently, English as well as German are included. That said, you can easily translate UberChat into any language by translating the included po-files, or by using WPML.
Works with network sites
UberChat was developed so as to support WordPress’s network-site feature. But remember that all network sites act like totally separate installations – the Windows client can only connect to one site at a time.
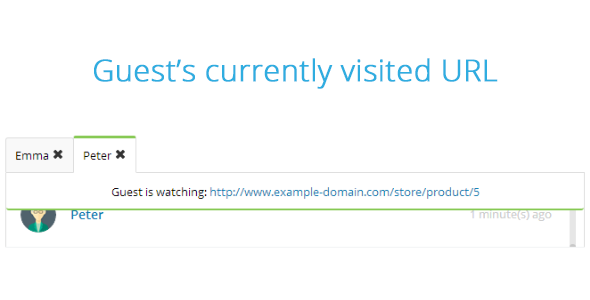
View Visitor Metadata
The chat-interface shows you a range of useful metadata about the visitors you chat to – including the page they’re on, their referrer and accepted languages.
System Requirements
In order to be able to use UberChat, you must fulfil the following system requirements:
- WordPress 3.3 (minimum; tried & tested up to 4.1)
- PHP with a version of greater than PHP 5
- PHP’s mbstring enabled
- Enough server-resources for the number of concurrent chatters you expect
- Enough server-resources for the number of concurrent chatters you expect
System requirements of the Windows-based client
- .NET4 Framework (will be installed if not already available; part of Windows since Vista)
- Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1
A note on server performance
This chat system employs AJAX technologies and does not rely on WebSockets for its communication. This means that anyone can run UberChat, as long as your server fulfils the requirements outlined below. However, this also means that this system is not intended for heavy-duty use: so don’t build the next Facebook and try to have 10m people use this at once. That being said, on average server-specifications, there is nothing stopping you from having 10-15 concurrent conversations.
Changelog
07/01/2015:
- Public release of ClientEngage UberChat v2.0.5