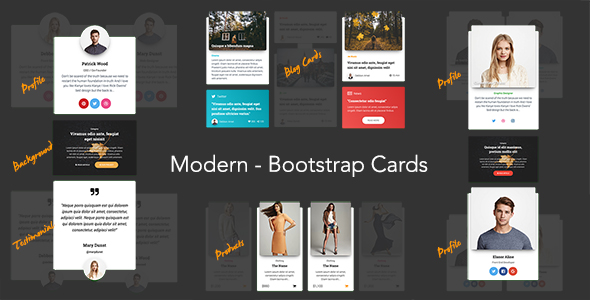
Modern – Bootstrap Cards is a modern responsive cards build with Latest Bootstrap Framework. It’s built 8 different styles included with bootstrap grid. Simple to implement, Just copy the HTML and link to the CSS file. No JavaScript required!. You can easily edit, change and customize them for yourself.
Here’s what included in this pack:
- Blog Cards
- Plain Cards
- Background Cards
- Profile Cards
- Product Cards
- Testimonial Cards
FEATURES
- Modern, Clean & Unique Design.
- Made with Latest Bootstrap Framework.
- HTML5 & CSS3.
- Responsive Design.
- Easy to Customize.
- Retina Ready.
- Well Documented.
CREDITS
NEED SUPPORT?
If you need any technical support, please send me a message via my support mail address and I will get back to you as soon as possible.
Thank you very much!
If you like our theme, please rate it!