This is the WordPress version. Are you looking for the Javascript version?
A New Take on Lightboxes
We wanted to create a lightbox that performs a few things:
A Lightbox That Does Its Job: Show High Resolution Images
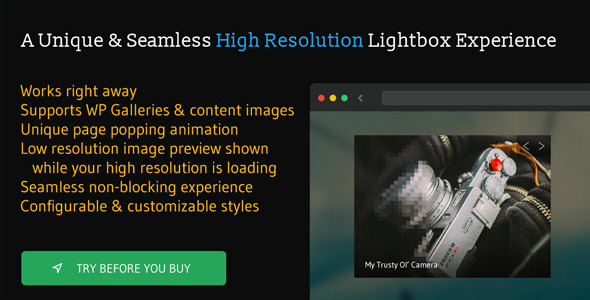
What we disliked about lightboxes is that when you click on an image, you’re given a loading icon and you are forced to wait until the high resolution image loads before you can see anything. Torchbox gives you the low resolution copy of the image as a preview, while the high resolution one is being loaded. When it’s ready, the low resolution switches into the high resolution image seamlessly. What you have here is an uninterrupted image viewing experience.
Autodetects High Resolution Images
With the competition, you will usually have to edit your existing images, or change the way you input images in your content. And in some cases, sometimes the lightbox works and sometimes it doesn’t. With Torchbox, we study the images you place in your content and gather the high resolution counterparts ourselves to ensure that your visitors can view them properly. Not only that, we also adjust to serve high resolution images that are just the right size to save on bandwidth.
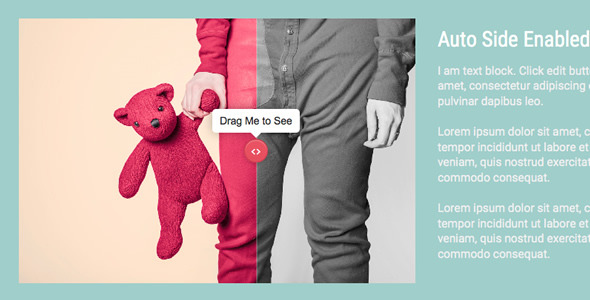
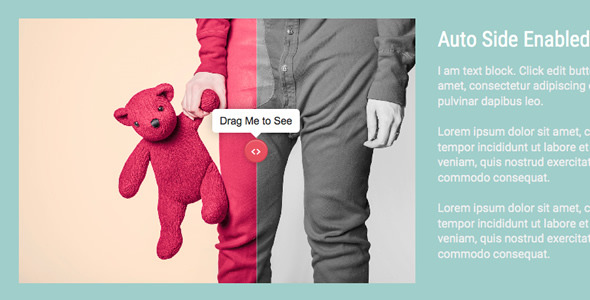
Unique Lightbox Design
Most lightboxes are the same, click on an image, then a box opens with a loading icon. Torchbox changes things a bit. When you click an image, it pops out of its place then grows into the lightbox. And when you close the lightbox, the image then snaps back into place. It’s a simple effect, but very effective in blending into your site’s design.
Make the Image in the Lightbox the Star of the Show
We feel that a minimalist design is more suitable for a lightbox. The lightbox isn’t the star of the show, your image is. We’ve designed our lightbox to display captions and navigation buttons in a non-obtrusive, yet stylish way.
Configurable Options
Torchbox works right away after you activate it. But we give you the control for how you want it to look like. You can change the behavior of Torchbox and the looks of it. We also have advanced settings for specifying additional Javascript selectors to apply Torchbox to, and adjusting the maximum high resolution size.
Speed and loading time is very important to us, so we’ve made Torchbox in pure vanilla Javascript. You don’t need jQuery for this. What this means is that the computations are fast since there’re no additional libraries to go through.
Hardware Accelerated
Speaking of high performance, we use true hardware acceleration. We have carefully crafted our styles and animations so that we only use rules and transforms that use the least amount of browser repaints. This results in almost no lagging, no pauses during transitions and animations.
Full Feature Set
- A unique design and seamless lightbox experience;
- Automatically converts images into lightboxes;
- Automatically detects high resolution versions of your images;
- Lightboxes WordPress galleries;
- Detects captions and hides them when the lightbox is closed;
- Detects the image size and serves a high resolution version of the same size (you can optionally install the OTF Regenerate Thumbnails plugin to help you here);
- High resolution with preview, when the lightbox opens, it shows your low resolution image. The high resolution version preloads and gets shown when ready;
- Left and right lightbox navigation;
- Configurable colors;
- Different behavior in mobile devices: high resolution images open instead of a lightbox;
- Compatible with Visual Composer’s Single Image Element;
- Pure Javascript, no jQuery = more speed!
- Hardware accelerated transitions and animations;
- Compatible with Jetpack’s Photon CDN module;
- Lots of options for changing the default behavior:
- Apply Torchbox to ALL content images
- Apply Torchbox to a provided selector
- Controllable high resolution max size to save bandwidth
- Disable lightbox navigation
- And more…
Having Trouble with the Plugin?
Head over to the support tab and check out the FAQs, or submit a support ticket!
Enjoying the Plugin?
Be sure to leave a rating and review and show us some love.
Check out Our Other Stuff








Updates
Version 1.0
* Initial release