Content Manager for WordPress
Create custom responsive layouts and fill them with content
Creating custom responsive layouts is a just a few clicks job. Once your layouts are created fill them in with content of your own chose – tons of ready to use shortcodes with a lot of customization options, sidebars, custom and imported shortcodes too. Edit your layouts and content in the front-end of your site, no need to go to WordPress admin area.
No coding, all done in a very intuitive interface!
How It Works
- Create a new page
- Go to OTW Grid Manger metabox and create a layout
- Place your content in the layout
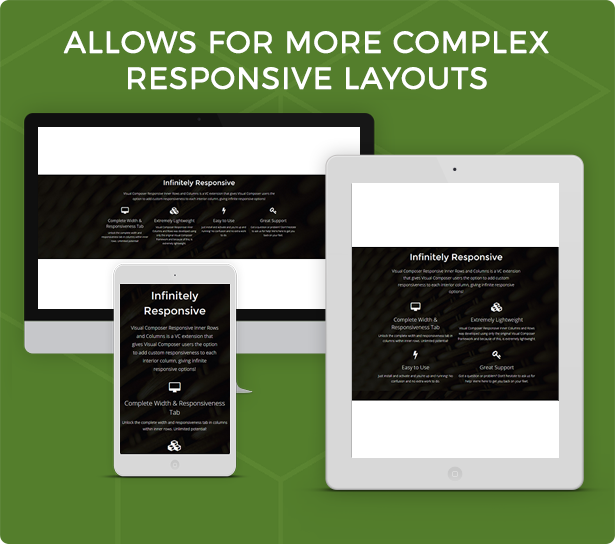
Create Responsive Layouts
Creating custom responsive layouts in your pages and posts is just a few clicks job with the OTW Grid Manager. No coding is required. It is all done in a very easy to use drag & drop interface.
Some of the features of OTW Grid Manager:
- Responsive layouts
- Save/Load templates
- Drag & drop interface – re-arrange rows, columns, shortcodes
- Clone, resize, edit, delete
- Tons of shortcodes with interface
Edit Your Layouts in the Fron-end of Your Site
The OTW Front-end Grid Manager allows you to edit and re-arrange your layouts while you are in the front-end of your site. No need to go to your WorPress admin area. It’s much easier and faster.
Insert Sidebars in Your Layouts and Pages/Posts
Use existing sidebar and insert them in your layouts build with OTW Grid Manager. Sidebars list can be found in the items lists with all the shortcodes.
Another option is the OTW Content Sidebars that will allow you to add sidebars on the left and/or right the layouts you just created. You can also use this component to add sidebars on the left and/or right of your content editor.
Shortcodes with Interface
Save time and build pages quicker. 40+ ready to use shortcodes come with this plugin. Each shortcode has a very easy to use interface that helps you quickly build a very complex piece of content(shortcode). While creating the shortcode you have a preview where you can see what you are building before saving it. Once a shortcode is created it can easily be edited or cloned.
List of Shortcodes
- Button
- Icon Link
- Info Box
- Dropcaps
- Quote
- Highlight
- Abbreviation
- Tabs Layout
- Content toggle
- Accordion
- FAQ
- Contact Form
- Services
- About us
- Image style
- Unordered list
- Ordered list
- Divider
- Social Icons
- Tweet
- Twitter Follow
- Twitter Stream
- Digg
- Facebook Like button
- Facebook share button
- Facebook Like box
- Share on Linkedin
- Google +1 Button
- Message box
- Content box
- Clients
- Testimonials
- HTML Editor
- Plain Text
- WP Embed Content
- Blog Author Info
- Flickr
- Post Tabs
- Editor content
- WordPress Widgets
- OTW Sidebar
- Imported Shortcodes
- Custom Shortcodes
Insert Shortcodes Anywhere
Shortcodes can be easily built and inserted anywhere in your site:
- In the WYSIWYG content editor of your pages/posts – once the plugin is activated you have a new button in the editor called “Insert OTW Shortcode”
- In OTW Grid Manager – once you create your page layout fill it with content – shortcodes
- In any sidebar – use the “OTW Shortcode Widget” in your widgets section. Drop it in any sidebar and choose a shortcode from the list.
- Template files – place any shortcode in any template file by using the WordPress do_shortcode function.
Create Custom Shortcodes
Custom Shortcodes are an easy way to add your own shortcode that you will be able to use in the OTW interface along with the other OTW shortcodes. You will be also able to place them in your page/post content editor and anywhere in your template files too.
Create new shortcode, select your controls, label them, rearrange them. Then you will see your shortcode in the shortcodes list, working with the shortcodes interface. Again no coding is required.
Import Shortcodes from Other Plugins and Your Theme
Import shortcodes from other plugins and your theme so you can use them in the Content Manager plugin interfaces. For example you have a [mygallery] shortcode that generates a gallery and you want to use that gallery in a custom page layout created with the Content Manager plugin. Import that shortcode so you can have it in the interface along with the other OTW shortcodes.
Unlimited Styling
The plugin will follow your theme styling for the main html tags so whatever you create with the plugin fits your theme design.
If you need to further style here are your options:
- Each shortcode has it’s unique CSS class that can be used to style all shortcodes of the same type.
- Create a new class for each instance of a shortcode in its interface so you can style shortcodes individually.
- Create and load new skins within your WordPress admin area.
Translation/Localization
This plugin comes Localization/Internationalization ready. It is following WordPress I18n standards. It can be easily translated or localized in other languages different than English. We have included .po/.mo files.
Fits well into the core WordPress design
Optimized performance for large WP installations
Ajax based operations so you don’t have to wait on pages to refresh
Live preview
Updates
If you have any suggestions on how to improve this item please let us know! We will seriously consider any suggestion and add it to item’s update list
Ratings
If you like this item please consider rating it as a way of supporting consistent improvements.
Note: If you are rating below 5 stars, please contact us. We’ll try to do our best to assist or fix all your points of criticisms.
Changelog
Version 1.0(10.04.2014)