Installation and usage
Installation, recommended way:
- Download a plugin file from CodeCanyon.
- Log into your WordPress admin area.
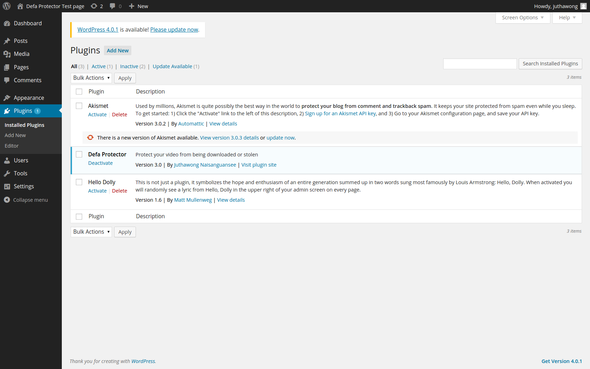
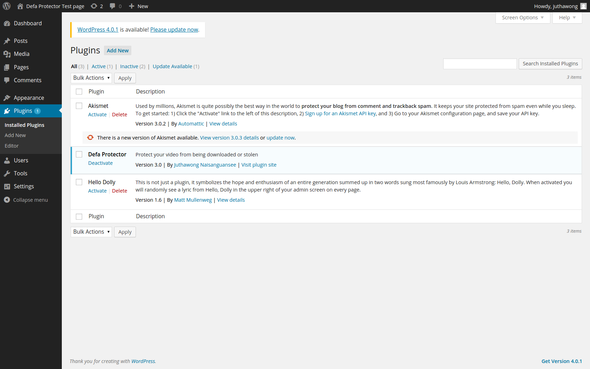
- Go to “Plugins”, click “Add new” link at the top.
- Click “upload”, choose a file downloaded in the file selector field and submit the form.
- Click “Activate” next to STYLEZ.
-
STYLEZ plugin’s interface will be available to admins (only)
at your site frontend.
Installation, second way:
- Download a plugin file from CodeCanyon.
- Unzip the plugin archive.
- Open FTP client of your choice, upload the folder unzipped to your WordPress
installation’s wp-content/plugins folder. Make sure you did not add an extra
folder hierarchy and plugin .php files are right at
wp-content/plugins/stylezfolder - Log into WordPress admin area, go to “Plugins”, find “Stylez”, click
“Activate” -
STYLEZ plugin’s interface will be available to admins (only)
at your site frontend.
Compatibility
STYLEZ plugin generates CSS3-prefixed code for most recent browsers including
latest versions of Chrome, Firefox, Safari, Opera, Microsoft Edge, Internet
Explorer 9, 10 and 11. Older versions are partially supported (feel free to
contact support if you experience any issues).
Editor interface works in Chrome, Safari, Firefox, Opera, Microsoft Edge.
Older IE versions are not supported.
Version history
- 1.0.1 – first public release