- User friendly design
- Fully responsive
- Many predefined preset
- Set icon from icon sets or use image icon
- Set up six positions for the icon
- Set background image , solid color and gradient color the for thumbnail and content
- Set effect for the icon & box
- Create button and many options
- Abundant settings for texts
- Set animation and other option for the icon
- Create divider and related settings (width,content width,divider type,color,margin And …)
- Customize title font and description font from 500+ Google font
Tag: box
Real Field – Html5 Cellular Sport – android & ios (Video games)
click on remove iframe at top right to play best
True Box – Html5 Mobile Game – android & ios (Construct 2)How To Play True Box : Hold To Grow Box Stop TO Drop
Features:
. Game Made with Construct 2
. auto resize
. Mouse & Touch control
. SHARE HIGH SCORE ON TWITTER
. Easy to export to android & ios with intel xdk
. Easy to Reskin
. sounds made with : http://www.superflashbros.net/as3sfxr/
what you get
1 – Html5 game
2 – source project (capx)
3 – documentationother NubiaStudio html5 games
% 11Games Christmas Supply (Video games)
Christmas Promotion – 80% OFF
Pack of 11 games with various categories
sport, runner, stages, arcade and much more.
All with admob,mobile support, easy to customize and CAPX included

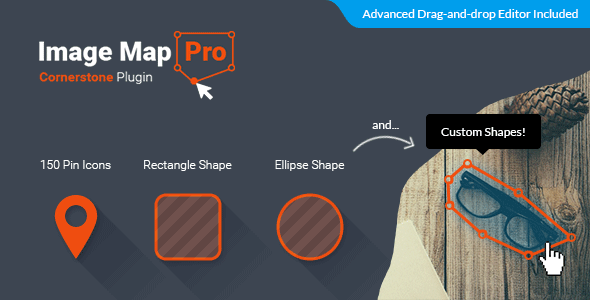
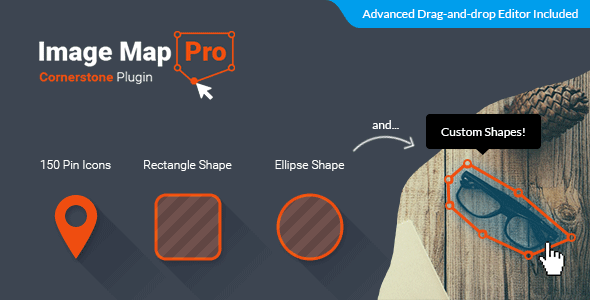
Picture Map Professional for Cornerstone – Interactive Picture Map Builder (Miscellaneous)
Image Map Pro – Cornerstone Plugin
Features
- Advanced Drag-and-drop Editor
- Polygon, Icon, Rectangle and Ellipse Shapes
- 150 SVG Icons Included
- Tons of Style and Animation Options
- Customizable Mouseover and Click Actions
- Responsive and Optimized for Touchscreen
- Free Customer Support for 6 Months
Advanced Drag-and-drop Editor
Image Map Pro comes with a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy and a step-by-step guide is also included!
Preview Mode
View the end result instantly while tweaking settings!
Undo/Redo
Standard feature for a desktop app, but rarely seen in a plugin editor!
Polygon, Icon, Rectangle and Ellipse Shapes
Image Map Pro is the only plugin, which allows you to draw custom shapes. You can also use pins, custom icons, rectangles and ellipses.
150 SVG Icons Included
That’s right, 150 high-quality SVG icons bundled in the Editor. And if you still can’t find that special icon you need, you can also use your own image!
Tons of Style and Animation Options
With the Editor you can customize properties like opacity, fill, stroke and corner-radius to match the design of your site. You can also have separate styles on mouseover!
Customizable Mouseover and Click Actions
The shapes can be links! Tooltips can be made to appear on mouseover or click – whatever works best in your case. Or you can turn the tooltips off completely!
Responsive and Optimized for Touchscreen
Free Customer Support for 6 Months
We are here to help!
If you have any issues installing or using our product,
please send us a ticket and we will respond as soon as possible!Change Log
1.0 – 08.01.2016
- Release!

Field Results and Backgrounds for Visible Composer (Add-ons)
This add-on 80+ cool box effects to your Visual Composer generated web pages. You won’t need any programming knowledge, just drag your favorite effect and drop to your Visual Composer row.
- 80+ effects – box and background effects
- Countless options – every effect has its own options
- 4 different triggers – you decide when to start effects!
- Unlimited Designs – Mix all effects to create a shocking web page
- Grab your visitors’ attention to your content !
Choose your effect


Decide your trigger to start your effect

always
If you choose this trigger, effect starts while page load and continues if you choose infinite repeat.
time
If you choose this trigger, dialog box asks details for timer. For example if you type 10 , effect starts 10 seconds later page load.
click
If you choose this trigger, dialog box asks ID of trigger DOM element. So you can choose any DOM element (images, buttons, form inputs, divs) as trigger of your effect and effect starts when visitor click to the trigger.
appear
If you choose this trigger, effect start automatically when related row appeared on visitor’s browser. For example if you add effect to your footer, it will start when visitor scroll down to footer.
List of effects
-
infiniteGradient -
radialGradient (2 diffferent style) -
flyingShapes -
mouseFollowingBG -
videoBackground -
randomColor -
bounce -
flash -
pulse -
rubberBand -
shake -
swing -
tada -
wobble -
jello -
bounceIn -
bounceInDown -
bounceInLeft -
bounceInRight -
bounceInUp -
bounceOut -
bounceOutDown -
bounceOutLeft -
bounceOutRight -
bounceOutUp -
fadeIn -
fadeInDown -
fadeInDownBig -
fadeInLeft -
fadeInLeftBig -
fadeInRight -
fadeInRightBig -
fadeInUp -
fadeInUpBig -
fadeOut -
fadeOutDown -
fadeOutDownBig -
fadeOutLeft -
fadeOutLeftBig -
fadeOutRight -
fadeOutRightBig -
fadeOutUp -
fadeOutUpBig -
flipInX -
flipInY -
flipOutX -
flipOutY -
lightSpeedIn -
lightSpeedOut -
rotateIn -
rotateInDownLeft -
rotateInDownRight -
rotateInUpLeft -
rotateInUpRight -
rotateOut -
rotateOutDownLeft -
rotateOutDownRight -
rotateOutUpLeft -
rotateOutUpRight -
hinge -
rollIn -
rollOut -
zoomIn -
zoomInDown -
zoomInLeft -
zoomInRight -
zoomInUp -
zoomOut -
zoomOutDown -
zoomOutLeft -
zoomOutRight -
zoomOutUp -
slideInDown -
slideInLeft -
slideInRight -
slideInUp -
slideOutDown -
slideOutLeft -
slideOutRight -
slideOutUp -
rumble
Still have questions?
Feel free to comment!