Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based colorful (or not, as you wish  ) smoke animation!
) smoke animation!
Requires Visual Composer. Based on Canvas Color Smoke by Jack Rugile.
Updates
v1.0 - Initial release

Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based colorful (or not, as you wish  ) smoke animation!
) smoke animation!
Requires Visual Composer. Based on Canvas Color Smoke by Jack Rugile.
v1.0 - Initial release

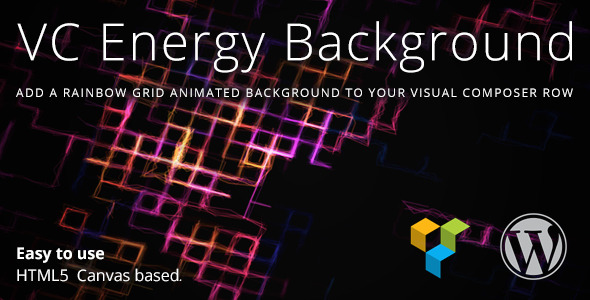
Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based particles animation!
Requires Visual Composer. Based on Rainbow Grid by Jack Rugile.
v1.0 - Initial release

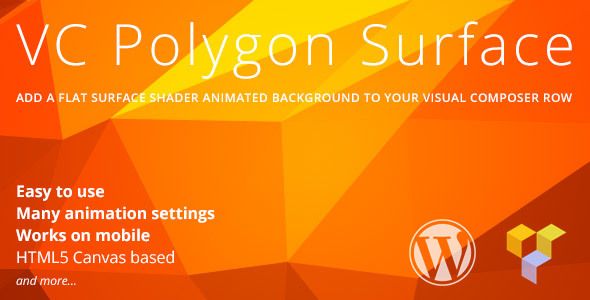
Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based animation!
Requires Visual Composer. Based on Flat Surface Shader by Matthew Wagerfield and Tobias van Schneider.
v1.0 - Initial release

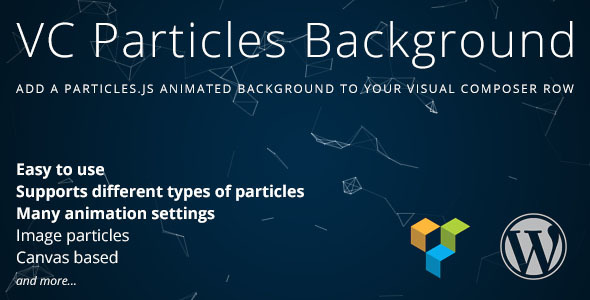
Add a stunning animated background to your Visual Composer row with a HTML5 canvas-based particles animation!
Requires Visual Composer.

This add-on 80+ cool box effects to your Visual Composer generated web pages. You won’t need any programming knowledge, just drag your favorite effect and drop to your Visual Composer row.



If you choose this trigger, effect starts while page load and continues if you choose infinite repeat.
If you choose this trigger, dialog box asks details for timer. For example if you type 10 , effect starts 10 seconds later page load.
If you choose this trigger, dialog box asks ID of trigger DOM element. So you can choose any DOM element (images, buttons, form inputs, divs) as trigger of your effect and effect starts when visitor click to the trigger.
If you choose this trigger, effect start automatically when related row appeared on visitor’s browser. For example if you add effect to your footer, it will start when visitor scroll down to footer.
infiniteGradientradialGradient (2 diffferent style)flyingShapesmouseFollowingBGvideoBackgroundrandomColorbounceflashpulserubberBandshakeswingtadawobblejellobounceInbounceInDownbounceInLeftbounceInRightbounceInUpbounceOutbounceOutDownbounceOutLeftbounceOutRightbounceOutUpfadeInfadeInDownfadeInDownBigfadeInLeftfadeInLeftBigfadeInRightfadeInRightBigfadeInUpfadeInUpBigfadeOutfadeOutDownfadeOutDownBigfadeOutLeftfadeOutLeftBigfadeOutRightfadeOutRightBigfadeOutUpfadeOutUpBigflipInXflipInYflipOutXflipOutYlightSpeedInlightSpeedOutrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightrotateOutrotateOutDownLeftrotateOutDownRightrotateOutUpLeftrotateOutUpRighthingerollInrollOutzoomInzoomInDownzoomInLeftzoomInRightzoomInUpzoomOutzoomOutDownzoomOutLeftzoomOutRightzoomOutUpslideInDownslideInLeftslideInRightslideInUpslideOutDownslideOutLeftslideOutRightslideOutUprumbleFeel free to comment!

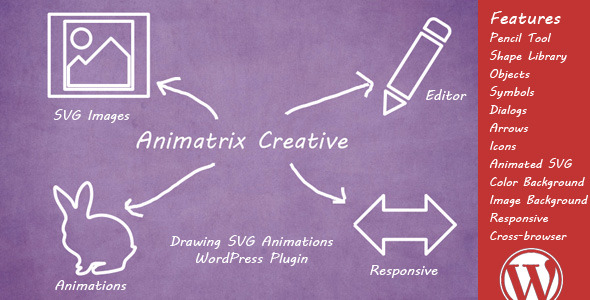
Animatrix Creative allows you to draw and animate images by converting them to SVG and creating a loading animation.
Professional SVG Image WYSIWYG Editor is included in this plugin, and can be accessed from the admin area. You can draw with the default Pencil tool or create shapes out of the rich Shapes library.
All SVG images are animated on the front-side, by mimicking the drawing process. You can also export and save the SVG image.
You can use this plugin to draw on top of images you already have like:
This plugin offers you many options to create the following animated images from scratch:
Any many other things are possible with this plugin, so send us your thoughts in the comments area.
We take excellent care of our customers and make sure that they successfully install, setup and use this plugin.
You can use the comments section of this plugin to post any comments that may be helpful for others to know as well.
Our Facebook page are available to assist you if you send us a message there, and you can always sends an email at support@wpicode.com.
Keep us motivated to deliver new features by giving us a good rating in your Downloads page. Thank You!
Please check the FAQs available on CodeCanyon

Mojdeh is a WordPress plugin that converts galleries to a powerful greeting / eCard sending website. It’s based on the most popular WordPress gallery plugin NextGEN Gallery so far (we are planing to support more gallery plugins in next versions).
Background, Stamp, Audio/Music, Poem, Quote, Watermark text, Schedule, Multi Recipients and a lot more.
<< Credits at the end of the page >>






































Full Features List:
– Responsive Design
– Bootstrap 3 Framework
– Lightbox (Dialog box)
– WPML Compatible (WordPress Multilanguage)
– Live card Preview
– SMTP and phpmail support
– Dynamic Cards Images
– eCard Background : User can choose a background for card page.
– eCard Audio/Music : User can select an audio or music for card.
– eCard Stamp : User can select a postage stamp for card.
– Watermark Text : User can input a text to add on the card image. (impossible to remove from card image)
—Watermark Text Font
—Watermark Text Size
—Watermark Text Possition
– Poem / Quote : User can select a famous quote or poetry for card.
– Message : This text will be on card image but it’s not a part of card image.
– User Uploads : Users can upload their own images to send as eCard.
– Multi Recipients : User can send an eCard to more than one recipients.
– eCard History : Users can see their sent eCards.
– Send a Copy : By selecting this option a exact copy of ecard will sent to sender email.
– Schedule : User can choose to send card immediately or choose a date & time.
– Preview : User can see a preview and edit it again before sending.
– Select Galleries : Admin can choose which galleries should be activated to use for eCards.
– WordPress Editor Button : Admin can add eCard galleries with a new button at WP editor.
– Shortcode Support : Admin also can add eCard galleries using shortcode.
– Max Recipients : Admin can set the maximum number of recipients or users.
– User Upload Size : Admin can set the maximum size of user uploads.
– eCards Customization : Admin can change the eCards title and contents. (advertisement for example)
—Tags : Admin can add some variables to Cards contents.
– eCard Statistics : Admin can see full eCards statistics.
– eCard Pieces : Admin can add or modify all eCard pieces to use by users. Backgrounds, Musics, Stamps, Poem, Quotes ..
– Detailed Documentations
– Support Center wth Tickets support
– Access to hand picked free graphics to use at site.
– Clean and Organized Codes to edit.
– User uploads : Admin can see all user uploads.
– eCards log : all cards that created.
– Sent log : Successful sent eCards
– SMTP Settings : Admin can set SMTP details (User/Pass/Ports)
Special Thanks to:
WordPress
NextGEN-Gallery.com
Scrollnav.com
FreePik.com
365psd.com
Credits:
Twitter Bootstrap
jQuery
moment
Bootstrap-select
colpick Color Picker
Bootstrap Datepicker
php mailer
SimpleImage
Simple PHP upload class
scrollNav.com .
Images and Vector Graphics designed by FreePik.com, or downloaded through FreePik.com from their partners.(365psd.com for example)
http://www.freepik.com/free-vector/abstract-cyan-polygonal-background_760784.htm
http://www.freepik.com/free-vector/arrow-labels-marketing-infography_716151.htm
http://www.freepik.com/free-vector/free-airplane-banner-vector-art_713527.htm
http://www.freepik.com/free-vector/paper-airplane-vector-design_714100.htm
http://www.freepik.com/free-vector/happy-valentines-day-with-hearts_760587.htm
http://www.freepik.com/free-vector/paper-airplanes-flying-seamless-pattern_757389.htm
http://www.freepik.com/free-vector/responsive-web-design-electronic-devices_713865.htm
– Mojdeh Social Pages –
https://www.facebook.com/mojdeh.ecard
https://twitter.com/cardplugin
https://www.linkedin.com/profile/view?id=393147750
https://plus.google.com/u/0/100750910982961437870
http://www.pinterest.com/cardplugin/
https://www.youtube.com/channel/UCkxMJqo1Kc9R-NyIVicobBg