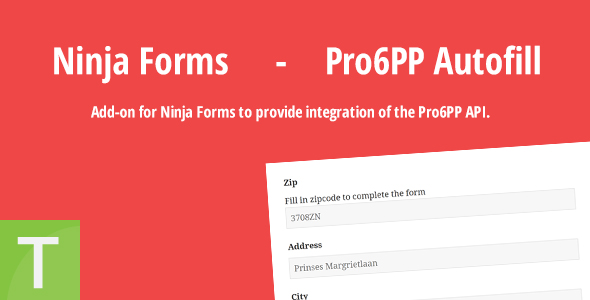
What is Ninja Forms – Autofill Pro6PP
The addon Pro6PP Autofill for Ninja Forms is a great and simple plugin to connect the Pro6PP API to Ninja Forms to let your users fill in the forms with great ease. With filling in their zipcode, the Pro6PP API will be called to fill in the rest of the form.
Note: Currently only the dutch API is called, but next version will also detect belgium zipcodes.
Want to try it out? Check the demo.