Taxi Grabber is a HTML template dedicated for all size taxi companies, so it doesn’t matter if you own small local company with only few cabs or huge taxi corporation working in a whole country, this HTML template is for you. It includes 14 different beautifully designed and handcrafted HTML pages. It’s a full responsive website template, so it doesn’t matter if you use it on laptop, tablet or a mobile phone, it always looks great and it’s very easy to read.

This template has plenty of options. First of all and I think the most important one is a booking form. Any website viewer visiting your website will be able to order a taxi using online form, where he can choose type of a car, collection date and time, number of cars and number of passengers. To help viewer to choose his option, below the booking form he will find the pricing table. This table in easy to read form shows landing, parking and travel prices for all car types.
Slider

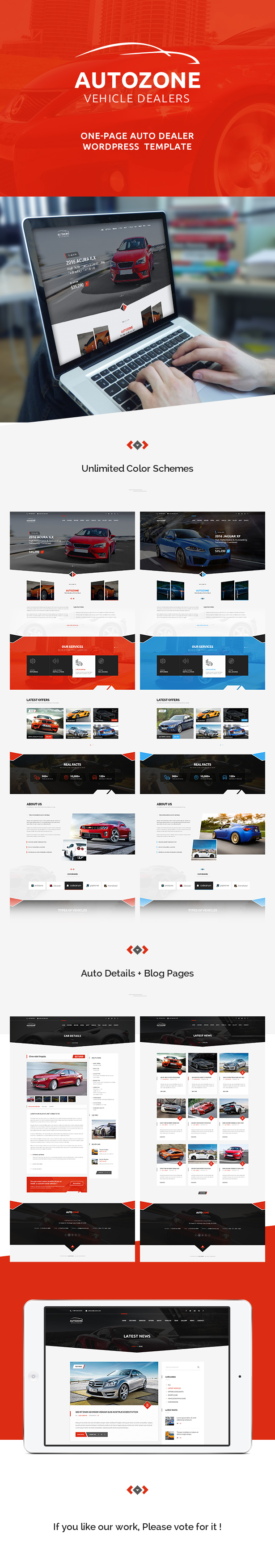
To make your website more attractive and eye catchy, we’ve created animated home page slider, where you can use slogans, images and backgrounds. We used it to show a company phone number where your customers can order taxi if it’s easier for them than using a booking form. On other slides we’ve put some short slogans with buttons linked to other useful pages.
Testimonials

You can also find two types of customer testimonials. First one on the home page is displayed as an animated carousel with a simple yet nice parallax background effect. It can be used to show latest few reviews. The second type is a full list of all testimonials. All customer opinions or presented as quotes with client photos, name and company, but you can use anything else instead, city or city area.
Multi-location Google Map

Multi-location map is built with Uber Google Maps script, which is included in this template. This script has a map creator inbuilt with a lot of styles like different map colors and map markers. You can also use your own pin images. Thanks to this script you can build a map with your taxi car park locations, garages and offices with no hassle.
Photos and icons

On Drivers, Contacts and Garage pages we placed employees photos, so your website visitors can see real people working in your company, especially drivers. Maybe they will have a favorite driver and next time during booking a cab they will ask for him. On few other pages we used nice vector icons to make this website more intuitive and user friendly. All icons are included in the template and free to use. Photos are not included in the template because the license doesn’t allow us to re-sell them, but links to all photos are included in the template documentation.
Jobs

Sometimes taxi companies need new employees, not only drivers, but also mechanics or administration people. That’s why we built Jobs pages. First one is a list of all job offers including a short description, job type and salary range. The second page is job details and contact form to apply for the job online. This form has a file field, so a candidate and attach a resume file.
Blog

Of course we didn’t forget about the Blog, where you can add latest news about your company or interesting articles from your business area. Main blog page is a list of articles where on top is displayed latest featured post and then below that other posts in two columns. Each post has a thumbnail image with a nice animation on mouseover and short post summary text. Photo, post title and “read more” button are linked to a full article. An article has full text, can include images, videos, galleries and so on. Below that you will find list of comments and a comment form.
Pages
This template includes 14 HTML files:
- Home page
- About us
- Blog list
- Single post
- Cars
- Contact
- Drivers
- Garage
- Jobs list
- Job details
- Locations
- Services
- Testimonials
- Error 404
This template doesn’t include any PHP scripts, so all booking and contact forms are not fully working and sending emails form, they are only html templates and nothing else.
Adobe XD and Less files included
Go from idea to prototype faster with Experience Design CC (Beta), the first all-in-one tool for designing and prototyping websites and mobile apps. Test drive the beta and watch the video to see how we’re evolving XD to bring you exciting new ways to collaborate and deliver a whole new experience in user experience. Read more about Adobe Experience Design.
Less is a CSS pre-processor, meaning that it extends the CSS language, adding features that allow variables, mixins, functions and many other techniques that allow you to make CSS that is more maintainable, themeable and extendable. Read more about Less CSS.