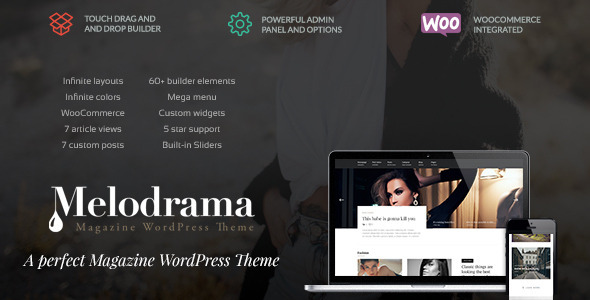
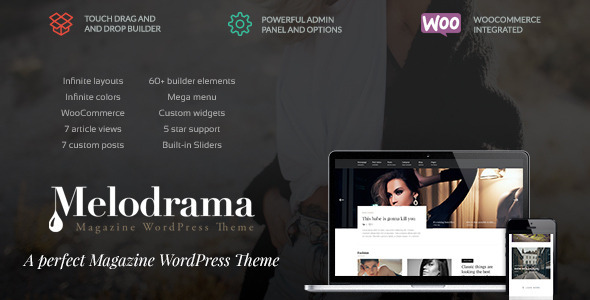
Melodrama is ultra responsive, retina ready, and built on Twitter Bootstrap framework. It features a clean, modern and interesting design, packed with the super powerful TouchSize Layout Builder which offers unlimited possibilities and options. Our Page Builder is at the core of our theme, giving you full control over your website and lets you create sites that suits your needs. The builder incorporates some incredible features making it one of the most versatile themes on the market . If you’re looking for a theme that will offer you the possibility to create any website – Melodrama is the one.
Melodrama is responsive
It just looks good on any device, from big desktop monitors to small smartphone screens.
Melodrama is respects your content
You don’t get any hidden content for mobile devices. No sidebars and content blocks are hidden.
Melodrama includes Touch Layout Builder
UNLIMITED layouts. Enough said. Our builder gives you the opportunity to change anything. It includes lots of elements that you can arrange to suit your needs. As the website uses the 12 columns Twitter Bootstrap setup, it’s easy to manage your content through columns. Any element can have from 2 to 12 columns. 5 styles of listing posts, with tons of options for each type. And the important thing – IT’S EASY. It’s not an additional plugin – it stands at this theme’s core and it works blazingly fast! Everything is well made and documented.
Melodrama is high-resolution (retina) ready
This theme is retina-ready. No additional coding and plugins are required.
Melodrama is by an Elite Author
People like what we do. We craft themes and plugins to help them and keep them updated with latest technologies. We proved that our work is good, and you, the customers felt what it feels to have a good product.
Our meta options integration provides the flexibility to control the layout of each page/post, setting sidebars, thumbnails, links, and more.
Melodrama has Google fonts integrated.
This theme includes font customization. Choose the font you like and suits your needs.
Not 2, 3, 4, 5. UNLIMITED layouts. Headers are created through the layout builder and can be adjusted as you need. No limitations.
Just like the header – you have unlimited layouts. No restrictions, change the footer as you think it will look better. Your website, your rules.
Melodrama has Localization.
Localization Theme comes with .po and .mo files which will make it easy to translate the theme to your language.
Melodrama has Demo content included.
Demo content comes with the package. Just download the theme and you’ll get all the demo content included.
You can add as many as you need. Include them in the layout builder. Make them bigger or smaller in width. Use them anywhere you want.
Widgets make your life easier. We included some social widgets to connect with your customers. Because social media is important.
Melodrama has 7 custom posts.
It’s easier to manage each post type. That’s why we have Portfolios, Sliders, Team members, pricing tables added as standard.
Melodrama has 5 built-in sliders.
We have Flexslider and Slicebox integrated, and still the theme is compatible with any slider that can run through shortcodes like Revolution Slider, Layer Slider, etc.
Melodrama has Custom theme options panel.
Not only it has a Layout Builder included, this theme has tons of options as standard accesible through the Theme Options page.
Melodrama has exclusive 5* support live support
Because you mean a lot to us. Because our customers receive the best support. And because we love to see our products shining and looking great. Everything is organized and simple. Once you need it – you can check our knowledgebase and the ticketing system where we will be happy to answer any questions and assist with anything you need. It’s easier for everybody to write questions and receive answers. Fast and simple!






























 Customizable Color Scheme
Customizable Color Scheme


























 Documentation
Documentation