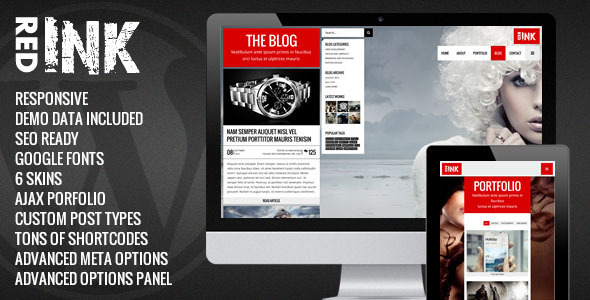
RedInk is a creative portfolio template built for users who want to showcase their works in a stylish and intuitive way. Being simple, easy to use and straight to the point, RedInk makes the user experience pleasant and useful, while concentrating the attention on your talent and skills.
RedInk is built using the latest technologies including CSS3 transitions for optimized performance and is fully responsive, meaning that it will work perfectly and run smoothly on any device, from notebooks to desktops, and from smartphones to tablets.
Key Features
Advanced Option Panel
– This theme comes with highly customizable option panel with tons of advanced option, buyers will find easy on changing the options with one click. Be ready to test it !
Post Type Supported
– This theme comes with supports not only blog post types but it supports portfolio post types also, we have provided a set of cool options at the back-end to set the post types for these sections.
Ajax Portfolio Page
– This theme built with super ajax coding structure for portfolio page, it’s simply just awesome to load your projects on a fashionable way. Just test it !
Tons of Shortcodes
– This theme comes with tons of shortcodes for buyers to build the content same as on live preview, just include shortcode and you are ready to drive on your next level.
Widgets Ready
– This theme is widget ready, we have included a set of useful and popular widgets, like flickr widgets, latest portfolio and so on, you may check our back-end for more information.
6 Different Skins
– This theme comes with 6 premade color skins, just give one click from option panel to change the look and feel of your site, it’s easy right ? Just give a try !
Demo XML File
– This theme is packed with demo file for those buyers who wants to deploy his/her site quickly as possible, just give a one click and you are set to go.
Video Tutorials
– We have included 12 + video tutorial for buyers to give basic idea about how to setup the theme and how to customize it, trust us you don’t need to hire developer to do that, you can be hero of your own.
Features
- Responsive
- Advanced Option Panel
- Portfolio Post Type Supported ( Video, Image )
- Porfolio Post Type Zoom Feature
- Ajax Portfolio Page
- Tons of Shortcodes
- Masonry Layout
- Widgets Ready
- 6 Different Skins
- Disqs Supported
- Advanced Meta Options
- SEO Ready
- 12+ Video Tutorials
- Post Type Supported ( Quote, Standared, Video, Gallery, Audio )
- Page Header ON/OFF
- Custom Page Background Image
- Google Fonts Supported
- FontAwesome Icons
- 3 Home Page Variations
- 2 Blog Page Variations
- Contact Form 7
- Quick Support