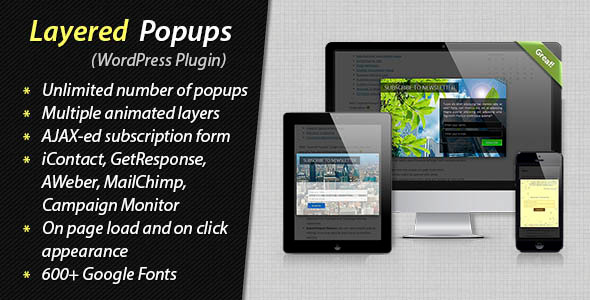
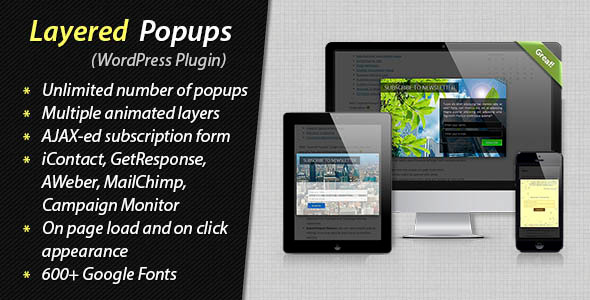
Internet is full of boring popups. So, it’s a time to break this trend. That’s why I created “Layered Popups”. With this plugin you can realize your imagination and make unique multi-layers popup windows. You can create multiple layers with whatever-you-want content and add custom transitions/animations for each layer. You can embed AJAX-ed subscription form which works with autoresponders (MailChimp, AWeber, GetResponse, iContact, Campaign Monitor) and collect users’ names and e-mails. You can raise popup window on page load or show it on click event. You can make your website more attractive and pay users attention to certain stuff.
This is WordPress plugin. For non-WordPress websites try Layered Popups – Standalone Script.

Please visit official Layered Popups demo page and check out demo popups. With “Layered Popups” plugin you can create your own popups. You are limited only by imagination. 




- Unlimited number of popups: create as many popup as you wish.
- Multiple layers: each popup can contain any number of layers.
- Custom layer duration/animation: customize layer duration/animation with ease.
- 600+ Google Fonts: use any of 600+ webfonts.
- Subscription form: AJAX-ed name/e-mail subscription form.
- Autoresponders supported: MailChimp, GetResponse, iContact, Campaign Monitor and AWeber (beta) supported.
- Export/import feature: you can easily export popup settings from one website and import to another website.
- On-page-load event handler: raise any popup on-page-load event.
- Different popup per page, post, custom post type: assign different popup per page, post or custom post type.
- Auto open delay: popup window might be opened with delay.
- Display modes: you can display popups every time, once per session or only once.
- Remember subscribed visitors: plugin set cookie on user machine to avoid repeated popups for subscribers.
- On-click-event handler: show any popup on-click event.
- CSV Export: list of subscribers can be exported as CSV-file to be used with any newsletter systems.
- Set of predefined popups: use any of 11 predefined popups as a template for your work.
- Design your own popups: it’s easy – check out video tutorial.

- Responsive design: popup window looks nice on small screen devices.
- Realtime preview: edit popup/layers and view changes immediately.
- Opt-in locker (optional): users must subscribe to close popup.
- Shortcodes supported (experimental): add WP shortcodes into layer content.
- Attach popups to menu items: it’s easy – check out video tutorial.

- Easy to install: install and activate the plugin as any other plugins.
- Translation ready: plugin might be translated to any language.
- WordPress Best Practices: no any alerts from Plugin Check and WP_DEBUG.

- Install and activate the plugin. Once activated, it creates menu “Layered Popups” in left side column in the admin area.
- Click left side menu “Layered Popups >>> Settings” and configure “on-page-load” event handler if you need it.
- Click left side menu “Layered Popups >>> Create Popup”. Create and customize your popup and it’s layers. You also can use pre-defined popup as template for your modifications.
- Read FAQ section (“Layered Popups >>> FAQ”) to find answers for most common questions.
- Enjoy your popups.

Please watch this video tutorial. It shows how to create new popups. http://www.youtube.com/watch?v=3RFgeTWAPDc

bernknecht:
An incredible plugin. Phantastic. It works perfect and the settings are so comprehensive AND easy. Love it.
marzenaslonko:
Excellent plugin, great creative idea and 1st class support.
coloradocc:
Excellent idea. Really opens the door wide for creativity. Nice work!
besuretr:
What can I say, oh yes luv it, luv it, luv it!!! It’s an awesome plugin.
colorit:
Wooooow, is this great! Finally something really special here at the WP plugins!!! Very useful, very stylish, very flexible!
jtorres_mora:
This is the first layered animation POPUP I’ve seen in the market. Congratulations for this excelent WordPress useful file.
hzscheyge:
Very neat! Exactly what I was looking for  .
.

If you have problems regarding using the plugin, please contact me and I’ll help you.

Let’s start layered popups repository. If you created nice popup and want to share it with others, please send exported file to popups@halfdata.com and I’ll include it into repository which will be available for all “Layered Popups” users.

2013-11-18 – version 1.70 released
Added feature to add different popup per page, post, custom post type through post/page editor.
2013-11-10 – version 1.65 released
Opt-in locker
Multisite installation support
Autoclose delay for on page load popups
Option to send subscription form details to admin
ESC-button handler
2013-11-07 – version 1.62 released
Added option to attach popups to menu items
2013-11-02 – version 1.60 released
Added AWeber support
Added shortcode support
Added 2 more demo popups
Improved video popups
Fixed FireFox issue
2013-10-30 – version 1.40 released
Initial Release

- Fugue Icons [icons]
- Farm-Fresh Web Icons [icons]
- Mountains of Christmas [font]
- Open Sans [font]
- Walter Turncoat [font]
- Christmas Icon Set [icons]
- The City from the Shard [image]
- Fast Icon [icons]
- Wallpapers Business Graph [image]
- Wakpaper.com [image]



















 .
.


