Row features
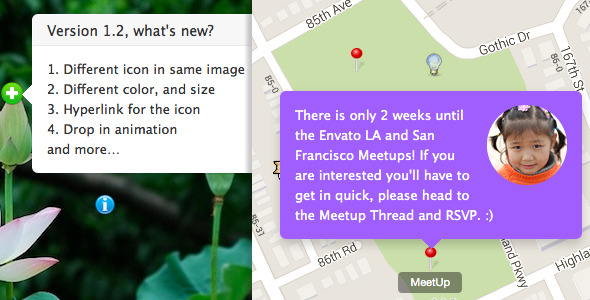
Integrated into Row element is very easy to animate and add CSS3 effects on any content already set into your row. Just edit the row on Visual Composer and set your desired options!
Animation Options
6 types of settings with more than 240 of combinations. Adjust and set any option to get and customize your desired animations.
Other CSS3 Animation Effects Features:
- Event options
- Content Editor
- CSS3 Effects
Over all
CSS3 Animation Effects for Visual Composer plugin is the most complete plugin on the market. With so many options your content will be unique and special.
In the Future…
CSS3 Animation Effects for Visual Composer plugin is already in use on some of our regular clients websites and we know that the next think they want is to have a nice new effects.
Requirements
If you want to use CSS3 Animation Effects plugin, all you need to do is install WordPress 3.0+, and install the plugin.