Create custom grid item templates for WooCommerce Product Category page template with WPBakery Page Builder.
This plugin provides a full set of easy-to-use WooCommerce Content Product shortcodes.


Demos:
Demo Grid element template: Scale in with basic grid:
http://demo.dawnthemes.com/woocommerce-products-grid-builder/product-category/clothing/
Demo Grid element template: Scale with side content:
http://demo.dawnthemes.com/woocommerce-products-grid-builder/product-category/music/
Demo Grid element template: Go top slideout:
http://demo.dawnthemes.com/woocommerce-products-grid-builder/product-category/posters/
…
Grid template (Theme default):
http://demo.dawnthemes.com/woocommerce-products-grid-builder/product-category/t-shirts/t-shirts/
Thank you for your interest in WooCommerce Product Category Page Grid Builder
If you have any questions or need assistance, please feel free to ask; I will gladly help you. Also, if you like it, please take a moment to rate it.
![]()
![]()
![]()
![]()
![]()
Thank you! 
Features:
- WooCommerce Product Category Page Grid Builder
- Easily Installation.
- Easily configure.
- Support build page apply for each product category page.
- This plugin provides a full set of easy-to-use WooCommerce Content Product shortcodes (the element in content-product.php template).
- Work with any theme.
- …
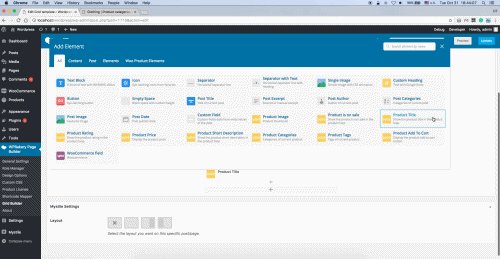
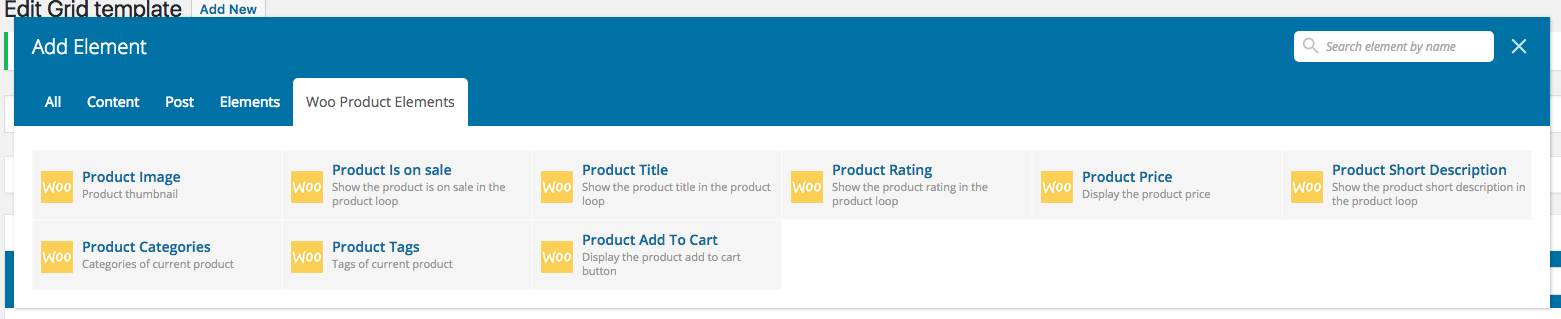
Full WooCommerce Content Product Shortcodes

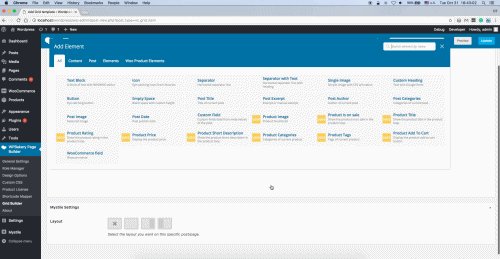
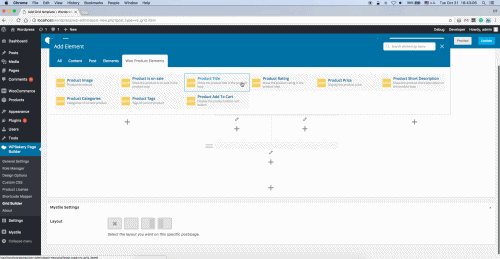
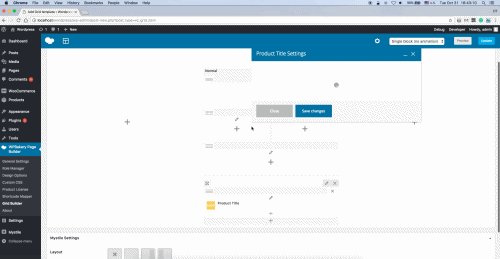
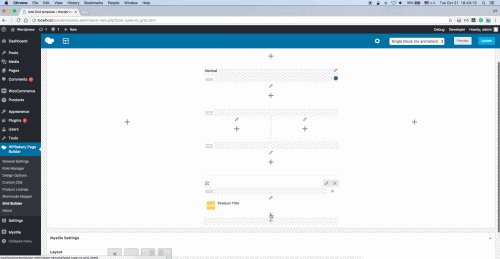
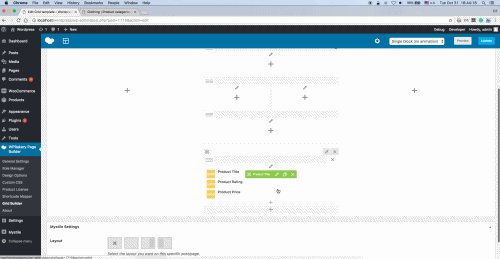
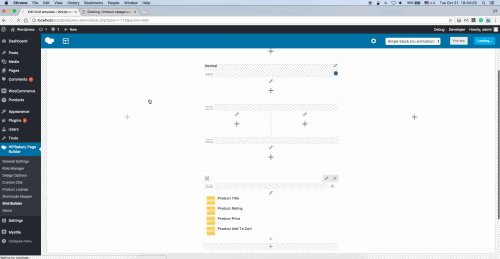
Screenshots:
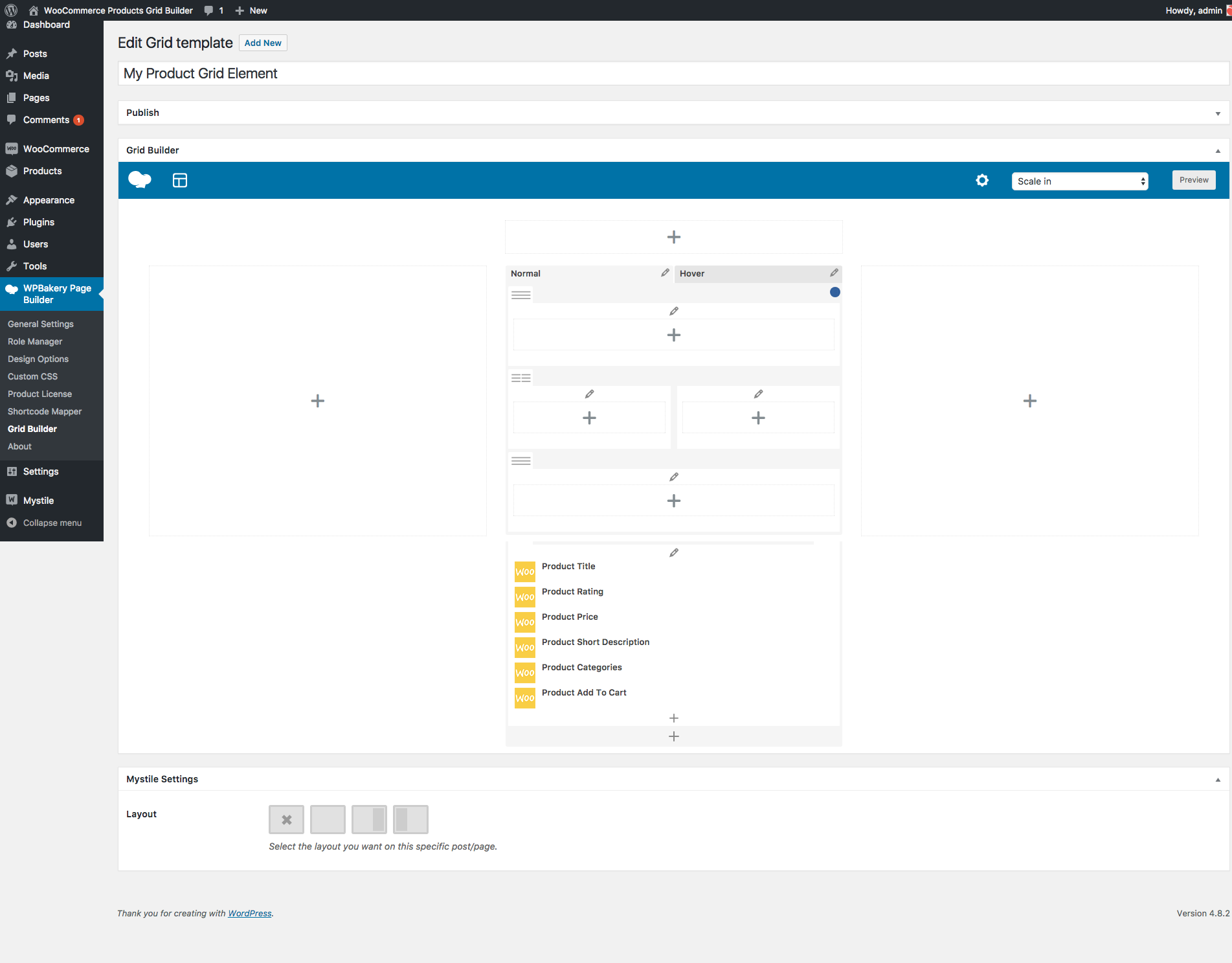
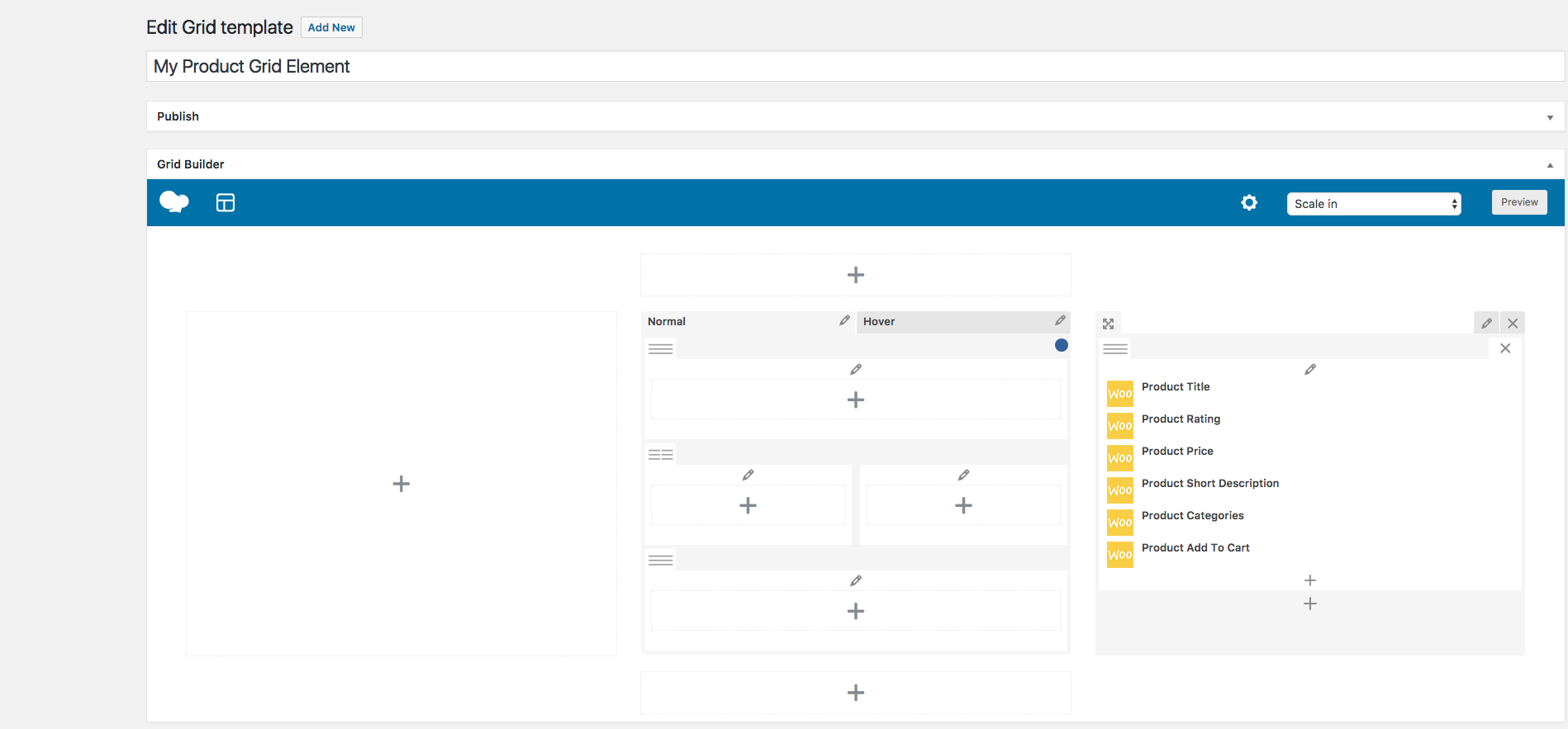
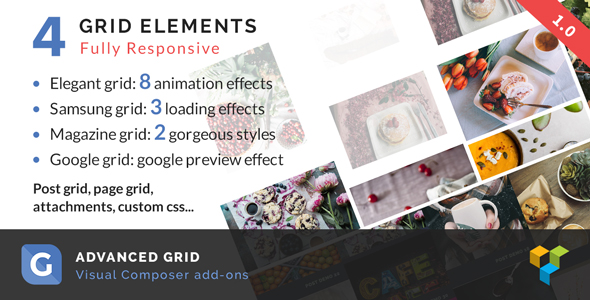
Grid Product Elements with Visual Composer Grid Builder

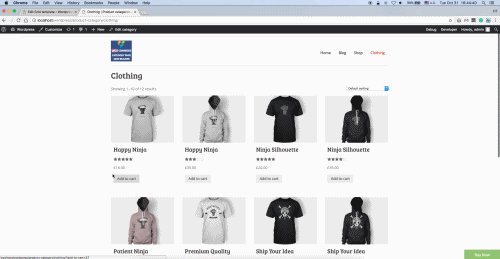
Grid element template: Scale in with basic grid

Grid element template: Scale with side content


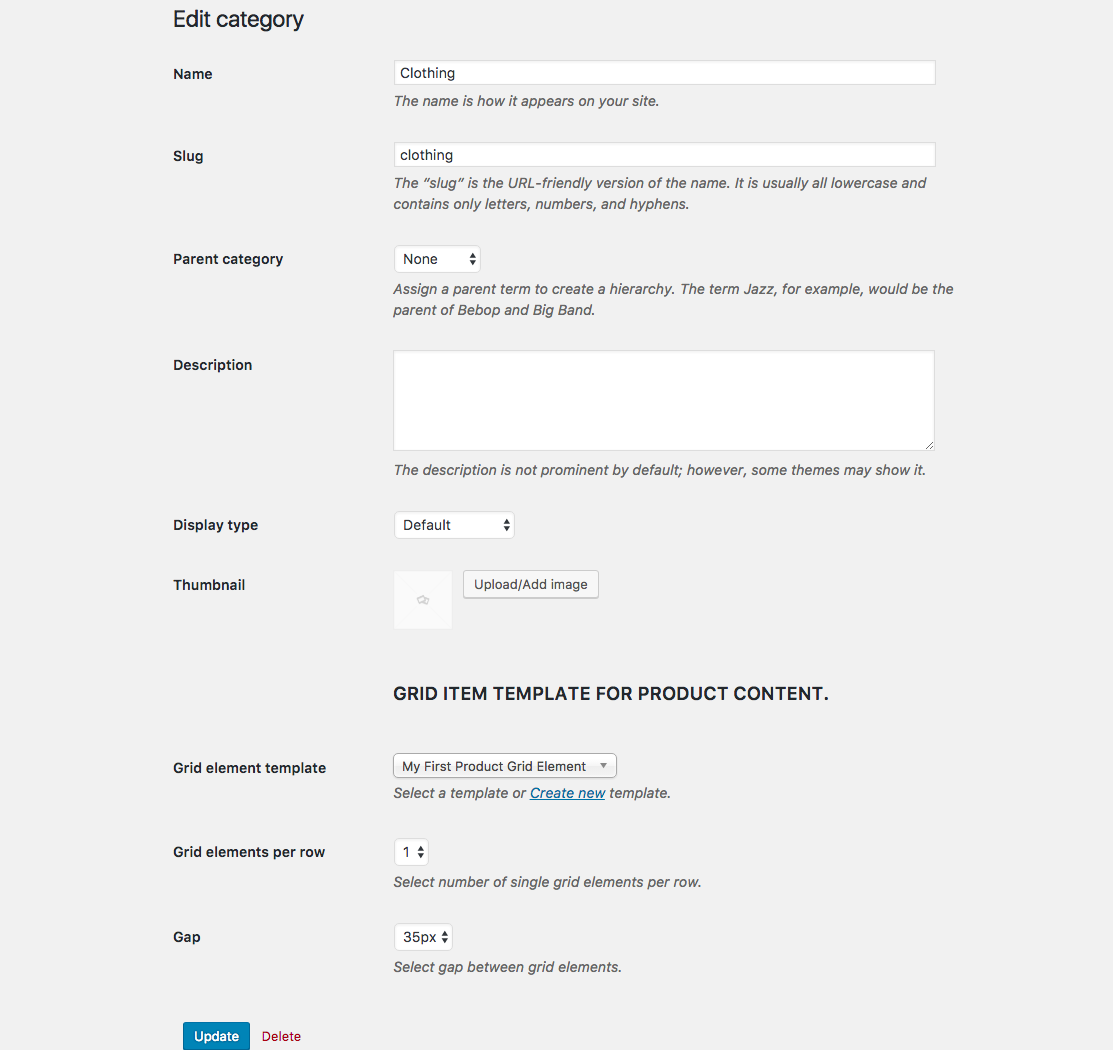
Product Category Grid Builder Settings

UPDATES:
Ver 1.0.0 - Initial Release









































.jpg)
