Morphing Pictures is an add-on for Visual Composer. This add-on lets you add animated pictures from SVG files to your pages/posts. Each shape of each picture will be formed from the flying circle via Morphing-effect. Morphing is a special effect that changes (or morphs) one shape into another through a seamless transition.
Tag: add-on

Very important Instagram Add-On For Crucial Grid (Add-ons)
Essential Instagram is a premium plugin for WordPress that allows you to display various content formats in a highly customizable grid. Possible applications range from Instagram.
Essential Instagram Add-On For Essential Grid.
You can get plugin Essential Grid here : Essential Grid

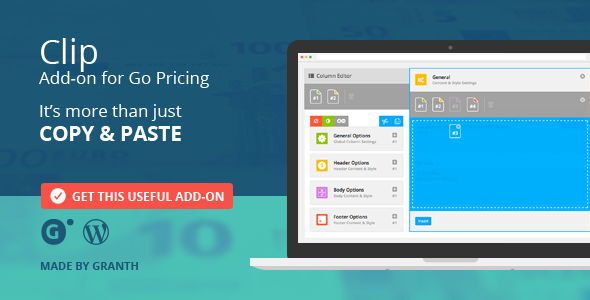
Clip – Add-on for Go Pricing (Add-ons)
Current Version 1.0 – October 12, 15

 This plugin is an Add-on for Go Pricing
This plugin is an Add-on for Go PricingEasier and faster work? Of course!
By using ‘Clip – Add-on for Go Pricing’ you can get pricing tables done way faster than before. You can add a Row or the entire content of a Column to the Clipboard by simply one click, they also can be reloaded using the Drag & Drop tool.Is it more than just Copy & Paste? Yes.
You can store up to 8 different data on the Clipboard, they can be differentiated from each other by numbers and colors.Can I use them between Tables? Yes.
The saved data can be used to transfer data both within a table or between tables.Does the Add-on affect the Admin performance? No.
The Clip – Add-on stores all data locally within the user’s browser, using the HTML Local Storage technology without affecting the website’s performance and additional server requests when reading or writing data.Buy this great Add-on and work even more effectively!
 Requirements
Requirements- WordPress 3.5+
- Go Pricing plugin 3.1.1+
The Go Pricing plugin not included; must be purchased separately.
Being an Elite Author means for us that we serve the needs our customers with all of our knowledge. To develop a product takes a vast amount of time. This input guarantees excellent quality at every occasion.
– Attila & Denes
@Granth List of Features
List of Features- No setup, just one click install
- Seamlessly integrated into Go Pricing plugin
- Lightning Fast! No additional server requests when reading or writing data
- Easy data transfer both within a table or between tables
- Save the entire content or any part of a column
- Store up 8 different data on each clipboard
- Save your time – even creating one single table
- Translation ready with .mo .po files
- WordPress 4.3 ready



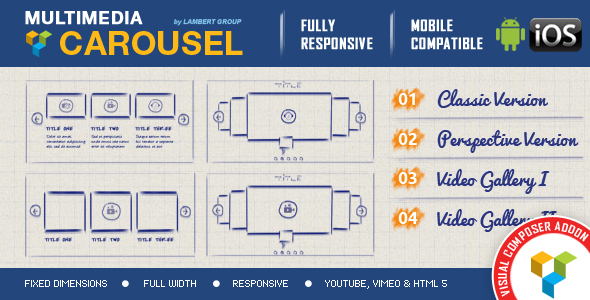
Visible Composer Addon – Multimedia Carousel (Add-ons)
Visual Composer Addon Multimedia Responsive Carousel comes in 2 versions: Classic and Perspective. It can also be customized as video gallery or audio gallery. Please see the features and check the live preview to convince yourself of its quality.

Installation – https://www.youtube.com/watch?v=-35bY7SS9Bk
How To Create a Perspective Carousel – https://www.youtube.com/watch?v=YrjVJil8SPs
Transform a Perspective Carousel in a Classic Carousel – https://www.youtube.com/watch?v=s5fW3lrBlL8FEATURES:
This Collection comes in 2 versions:
– Classic
– Perspective
* It can also be customized as video gallery or audio gallery touch screen navigation support for mobile
touch screen navigation support for mobile responsive design. Available parameter to disable responsive behavior. Check here responsive version
responsive design. Available parameter to disable responsive behavior. Check here responsive version 2 predefined skins: Back and White
2 predefined skins: Back and White multimedia support: Images, YouTube, Vimeo, HTML5 video and HTML5 audio
multimedia support: Images, YouTube, Vimeo, HTML5 video and HTML5 audio lightbox support
lightbox support it supports links for each image with parameter for _self or _blank
it supports links for each image with parameter for _self or _blank Fixed Dimensions Version, Full Width Version and Responsive Version
Fixed Dimensions Version, Full Width Version and Responsive Version circle timer parameters for color, dimensions, transparency (available only for Perspective version)
circle timer parameters for color, dimensions, transparency (available only for Perspective version) width & height parameters
width & height parameters autoplay parameter
autoplay parameter show/hide controllers parameter
show/hide controllers parameter show/hide bottom navigation parameter
show/hide bottom navigation parameter you can insert multiple instances in the same page
you can insert multiple instances in the same page detailed help documentation included.
detailed help documentation included.  free updates
free updatesOur other Visual Composer Add-Ons
Keywords: carousel, perspective, youtube, image, ios, wordpress, mobile, plugin, multimedia, responsive, video, audio, lightbox, Visual Composer Addon, html5
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!
UPDATES / RELEASE LOG
***Version 1.0 Release Date: October 2, 2015

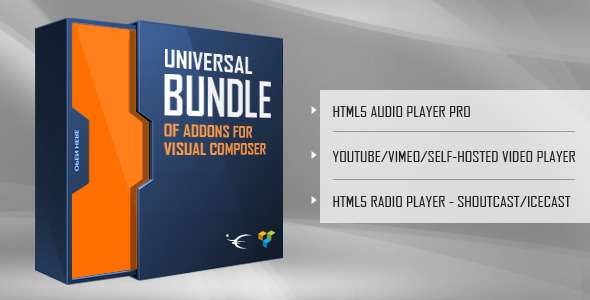
Common Bundle of Addons for Visible Composer (Add-ons)
It contains 3 visual composer add-ons which will help you to include in your projects, the following: video players, audio players, radio players
THE BUNDLE INCLUDES:
 Visual Composer Addon – Universal Video Player – $13 value
Visual Composer Addon – Universal Video Player – $13 value –find out more Visual Composer Addon – HTML5 Audio Player PRO – $13 value
Visual Composer Addon – HTML5 Audio Player PRO – $13 value –find out more Visual Composer Addon – HTML5 Radio Player – $13 value
Visual Composer Addon – HTML5 Radio Player – $13 value –find out moreIf you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!

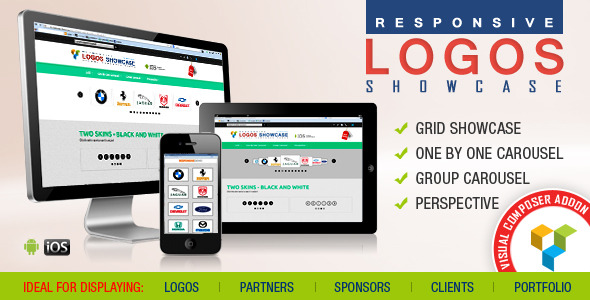
Visible Composer Addon – Trademarks Show off Professional (Add-ons)
Logos Showcase WordPress plugin contains 4 versions: Grid, Carousel (one by one), Carousel (Group) and Perspective. The last 3 versions have 2 skins: black & white. It allows you to easily display on your website: logos, clients, partners, sponsors, brands, portfolio items… you name it.

IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT, YOU CAN DOWNLOAD IT FROM HERE: http://codecanyon.net/item/logos-showcase-pro-grid-carousel-perspective/6081010
Installation – https://www.youtube.com/watch?v=LVrjgk2fZY0
How to use the Add-On – https://www.youtube.com/watch?v=pfPpUXjjZNc GRID
GRIDFeatures
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page.
- detailed help documentation included.
 CAROUSEL
CAROUSELFeatures
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- auto-play – you can define the time (in seconds) until the auto scroll will take place. If you set it 0 the plugin will not auto play.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
 PERSPECTIVE (and ONE BY ONE CAROUSEL)
PERSPECTIVE (and ONE BY ONE CAROUSEL)Features
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- auto-play – you can define the time (in seconds) until the auto scroll will take place. If you set it 0 the plugin will not auto play.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
Keywords: carousel, client, clients, grid, wordpress, logos, logo, partners, responsive, showcase, sponsor, sponsors, perspective, portfolio, plugin
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!

Field Results and Backgrounds for Visible Composer (Add-ons)
This add-on 80+ cool box effects to your Visual Composer generated web pages. You won’t need any programming knowledge, just drag your favorite effect and drop to your Visual Composer row.
- 80+ effects – box and background effects
- Countless options – every effect has its own options
- 4 different triggers – you decide when to start effects!
- Unlimited Designs – Mix all effects to create a shocking web page
- Grab your visitors’ attention to your content !
Choose your effect


Decide your trigger to start your effect

always
If you choose this trigger, effect starts while page load and continues if you choose infinite repeat.
time
If you choose this trigger, dialog box asks details for timer. For example if you type 10 , effect starts 10 seconds later page load.
click
If you choose this trigger, dialog box asks ID of trigger DOM element. So you can choose any DOM element (images, buttons, form inputs, divs) as trigger of your effect and effect starts when visitor click to the trigger.
appear
If you choose this trigger, effect start automatically when related row appeared on visitor’s browser. For example if you add effect to your footer, it will start when visitor scroll down to footer.
List of effects
-
infiniteGradient -
radialGradient (2 diffferent style) -
flyingShapes -
mouseFollowingBG -
videoBackground -
randomColor -
bounce -
flash -
pulse -
rubberBand -
shake -
swing -
tada -
wobble -
jello -
bounceIn -
bounceInDown -
bounceInLeft -
bounceInRight -
bounceInUp -
bounceOut -
bounceOutDown -
bounceOutLeft -
bounceOutRight -
bounceOutUp -
fadeIn -
fadeInDown -
fadeInDownBig -
fadeInLeft -
fadeInLeftBig -
fadeInRight -
fadeInRightBig -
fadeInUp -
fadeInUpBig -
fadeOut -
fadeOutDown -
fadeOutDownBig -
fadeOutLeft -
fadeOutLeftBig -
fadeOutRight -
fadeOutRightBig -
fadeOutUp -
fadeOutUpBig -
flipInX -
flipInY -
flipOutX -
flipOutY -
lightSpeedIn -
lightSpeedOut -
rotateIn -
rotateInDownLeft -
rotateInDownRight -
rotateInUpLeft -
rotateInUpRight -
rotateOut -
rotateOutDownLeft -
rotateOutDownRight -
rotateOutUpLeft -
rotateOutUpRight -
hinge -
rollIn -
rollOut -
zoomIn -
zoomInDown -
zoomInLeft -
zoomInRight -
zoomInUp -
zoomOut -
zoomOutDown -
zoomOutLeft -
zoomOutRight -
zoomOutUp -
slideInDown -
slideInLeft -
slideInRight -
slideInUp -
slideOutDown -
slideOutLeft -
slideOutRight -
slideOutUp -
rumble
Still have questions?
Feel free to comment!