What is Mega 3D Sliders BUNDLE?
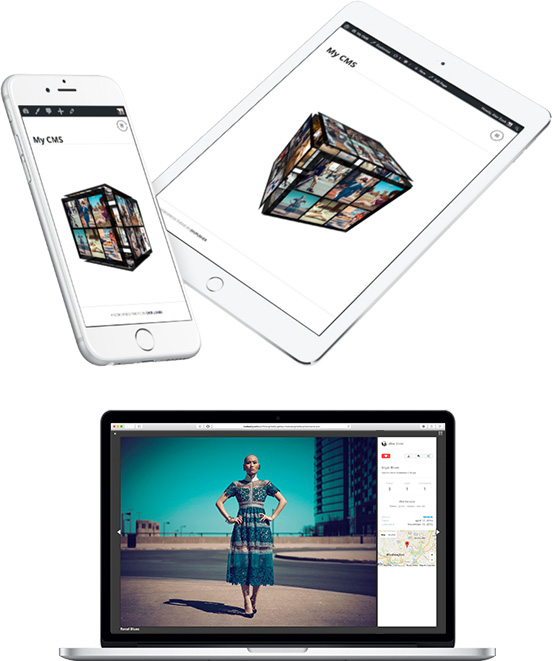
Mega 3D Sliders Bundle is a powerful collection of 4 responsive 3D sliders together with their 4 WordPress plugins pairs, making a total of 8 separate products. Each slider can display media content with an unique original layout from a 3D perspective. It’s perfect for any kind of presentation, for anyone that wants to deliver a great impact on their visitors. It runs on all major browsers and mobile devices like iPhone, iPad, IOS, Android and Windows 8. Also supports unlimited categories and each category can have any number of thumbnails. The playlists are created using simple HTML markup.
Mega 3D Sliders BUNDLE includes:
http://codecanyon.net/item/ultimate-3d-carousel/6651900 – 16$
http://codecanyon.net/item/ultimate-3d-carousel-wordpress-plugin/7217495 – 29$
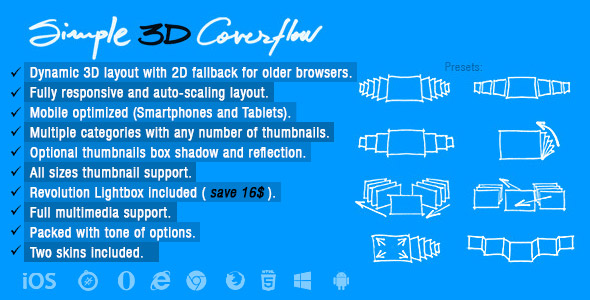
http://codecanyon.net/item/simple-3d-coverflow/6562058 – 16$
http://codecanyon.net/item/simple-3d-coverflow-wordpress-plugin/7339593 – 29$
http://codecanyon.net/item/royal-3d-coverflow/5522442 – 16$
http://codecanyon.net/item/royal-3d-coverflow-wordpress-plugin/7032682- 29$
http://codecanyon.net/item/royal-3d-carousel/5351369 – 16$
http://codecanyon.net/item/royal-3d-carousel-wordpress-plugin/7078832 – 29$