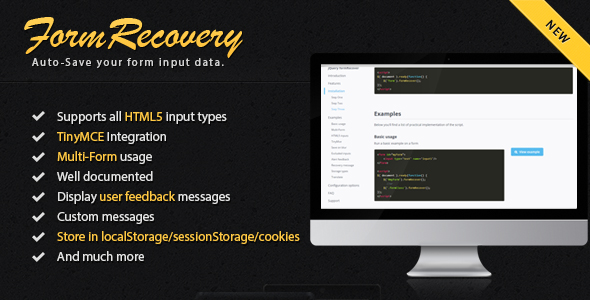
jQuery Form Recover
Thousands of orders and important messages are lost everyday because of incorrect form submission or accidental refresh. By installing this plugin you will allow your users to have a draft of their form saved and restored automatically in cases of accidental refresh or browser crash.
As the users fill in the forms, the plugin automatically creates a backup of their input data and restores it after refresh. If the user submits the form then the draft is deleted. You can apply this plugin to all the forms in our site.
Main Features
- Use: Local Storage, Session Storage, Cookies
- Show alert message for recovery
- Show feedback message (Draft saved)
- Activate on key press or on blur input
- Callbacks
- Array of excluded inputs
- Feedback custom container
- Multi-form usage
- Cookie Fallback for non-supporting browsers
- Complete debug
- Well documented
- Clean coded
Basic demo
Creating an instante of the plugin on a form adds listeners to the inputs so that when the users type something, a copy of what they type is saved on their local storage.

What’s included
- Source and Minified JS
- Full documentation
- 10 starter examples
- Release Notes
Changelog
Version 1.0
- Multiple types of storage<br />
- Multi-form support<br />
- TinyMCE Integration<br />
- HTML5 Support<br />