Overview
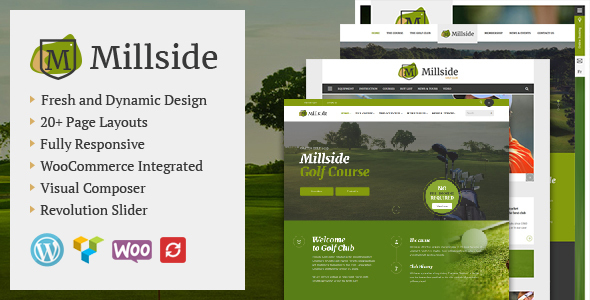
Millside WordPress inherits many prominent features from its HTML5 version. It is loaded with a variety of well-designed pages suitable for diverse purposes. There are up to 4 home layouts and many other pages for booking a tee time, photo gallery, rates, news list and so on. Enquiry form is useful for membership registration while request information form is handy and convenient for any couple who desires to hold a wedding ceremony at your golf course. Moreover, Millside WordPress has other impressive features that will put greater control of the site in your hands. It is equipped with both premium and free plugins which will help you create and manage different stuffs on your site, namely Revolution Slider, Contact Form 7 and Visual Composer. Millside is also responsive and retina ready, flexible and customizable, making itself the best option of a professional golf club.
Support
You can get supports through our ticket system at https://kopasoft.zendesk.com or our online chat when you visit our website http://kopatheme.com
On working days (from Monday to Friday, UTC/GMT +7), all the questions or problems relating to our template will be responded within maximum 24 hours. No matter how long it takes, we will support you until the problem is completely fixed. Support request sent during weekends will be processed on next Monday morning.