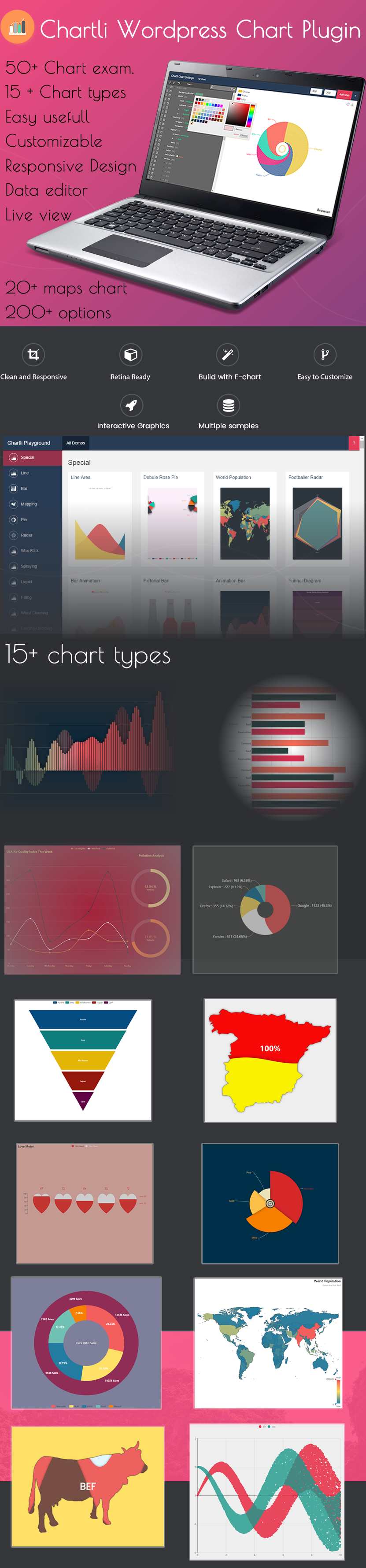
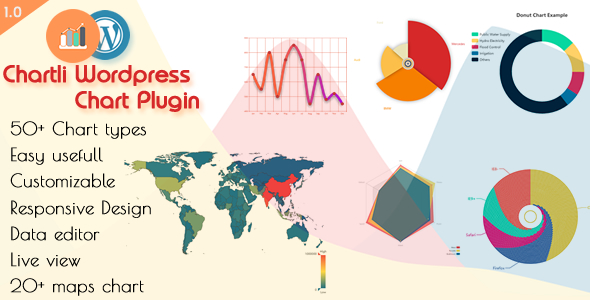
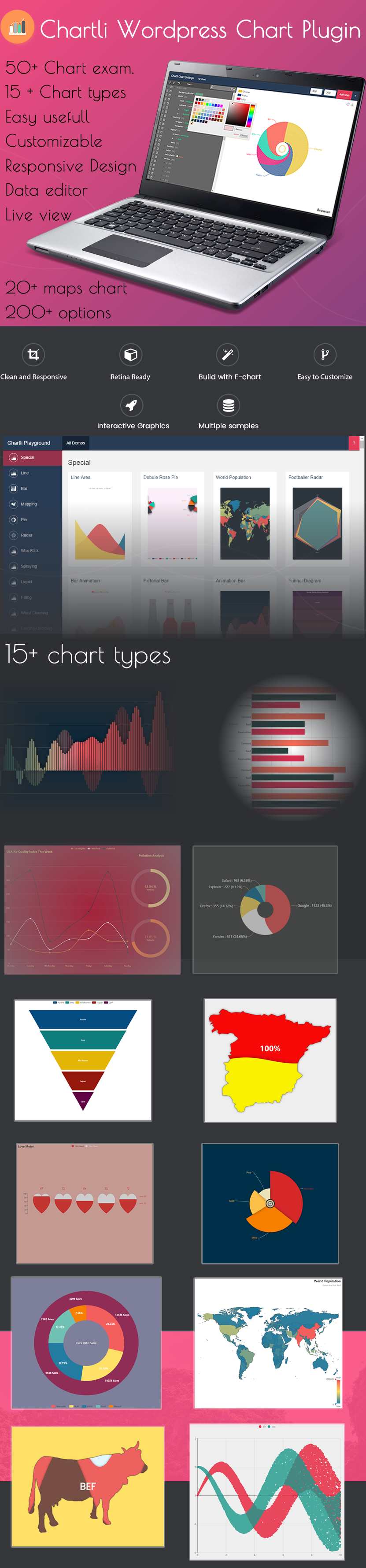
Chartli is an advanced WordPress Chart Plugin that allows you to create a wide variety of graphics with exceptional customizability.
Chartli’s wordpress plugin.
https://codecanyon.net/item/chartli-interactive-chart/14957273


Chartli is an advanced WordPress Chart Plugin that allows you to create a wide variety of graphics with exceptional customizability.
Chartli’s wordpress plugin.
https://codecanyon.net/item/chartli-interactive-chart/14957273

Eager to grow the visibility of your brand on the web? Every time you don’t need a multi-page website, sometimes a single page WordPress theme is enough to tell all the information and keep the user experience positive so that your website visitors doesn’t need to navigate to other pages in search of information.
Brand Agency is a professional, easy to use, highly dynamic, engaging and responsive single page WordPress website theme. This clean WordPress theme is best suited for Digital agencies, startups, and company. Featuring a fully responsive layout, the theme consists of elements where you can show your USP, key features, your work process, customer testimonials, portfolio, blogs, your team and contact form. From Installation and customization point of view, it is a preferred solution for both amateurs and experts.
Template Section
Files


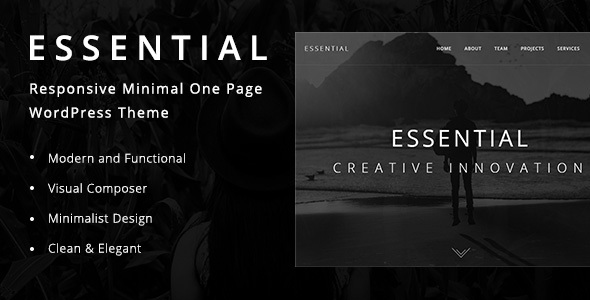
Essential is a Responsive Minimal One Page WordPress Theme for freelancers, designers, photographers, illustrators, bloggers, digital studios or web agencies.
It’s based on Bootstrap framework and HTML5/CSS3 technologies, with a minimal design, clean and elegant, fully responsive and customizable.
Essential is the perfect solution for any type of business, particularly indicated for creative freelancers, smart companies or innovative and minimal startups.
Quick and easy setup to create a portfolio and show your works and services. The Theme is optimized for smartphone and tablets, it provides a clear documentation and no coding knowledge is required.
This Theme uses Parallax effect and content animations, so you can create an awesome website. Your projects will be amazing using this fluid and flexible layout, that is adaptive to all needs.
A stunning visual experience for minimal loving creative. This template is a responsive and retina-ready WordPress Theme with grid system layout. It is optimized for mobile touch and swipe.
Version 1.0 – 27/04/2017
- Initial Release

You can create your own timeline for your personal website or portfolio. This is WordPress Timeline Plugin It consist of very simple interface for editing ,modern design and various transitions styles.
Included are over 40+ animations, 10+ styles.Easy customization also included.
The timeline is fully responsive and supports all HTML content such as iframes, text, images, videos, audio among others. It works in all modern devices and browsers from desktop to mobile. This timeline can be animated with javascript using any standalone animation library such as Skrollr (examples included).
New updates will be come soon.HTML Editor, Drag & Drop Builder and Social Networks Integration will be ready.




SMARTBLOG is a clean & Personal WordPress Blog Theme.
Fully responsive design displays beautifully across desktop, mobile and all devices.
Easy installation allows you to start post blogs immediately after the activation. Theme supported Customizer which allows you to customize and change design of your blog.
Perfect choice for your personal blog, corporate blog, marketing blog, authority blog or any type of creative blog.
If you like SMARTBLOG, please don’t forget to rate it!!
Thank You !
Head over to our dedicated support email xalothemes@gmail.com
Feel free to contact us with any questions or comments you may have you’re the reason we’re here! We love any and all constructive feedback and even folks dropping in just to say hello.