Blog

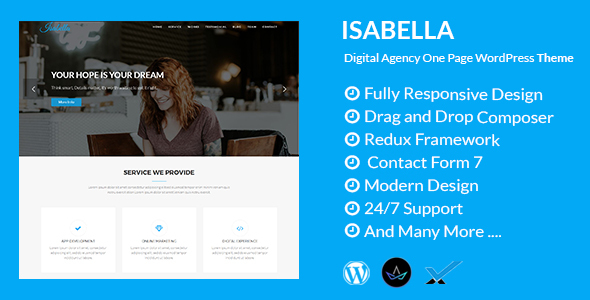
Isabella – Digital Company One Web page WordPress Theme (Know-how)
Isabella is Responsive Digital Agency One Page WordPress Theme fresh and clean Design. It makes for corporate/business websites, creative agencies and other businesses. It looks perfect on all major browsers, tablets and phones. Just take the best WordPress Theme of your choice, change the text, add your images and done!

Isabella Features
- Clean and Professional Design
- Cross Browser Compatible
- Fully Responsive
- SEO Friendly
- Drag and Drop Page Builder
- Free Support & Updates
- Contact Form 7
- Well Documented
- Modern Design
- And Much more ….
Note: Images are only for demo purpose and not included with the download bundle.
Our Latest WordPress Themes

Knowy – Easy & Stylish Journal Wpblog Theme (Wpblog / Journal)
Description
Knowy
Features
General
- Gorgeous design
- Responsive
- Translation ready
- Footer Widget area
- Great attention to typography & readability
- Footer widgets area
WordPress customizer
- Change the colors of the theme entirely
- Enter social icon links
- Upload a favicon
- Upload a logo image
- Disable preload
Support
Visit the support area or leave me a tweet @playnethemes. I will get back to you within 12 hours or less and help you with any issue you might have.
Each theme also comes with extensive documentation with images to help you understand & change each aspect of the theme.
Credits & changelog

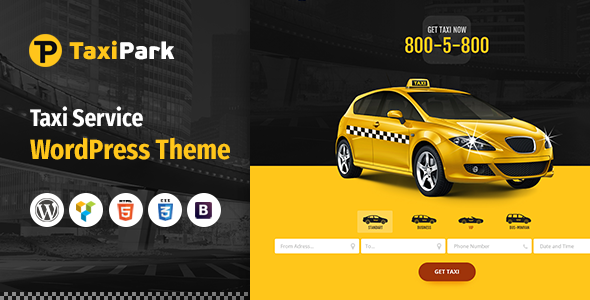
TaxiPark – Taxi Provider Firm WordPress Theme (Company)
Taxi Park – is Taxi Service Company modern WordPress Theme created specially for cab service companies. It can also be suitable for a car rental and other transport companies. The Theme design is SEO optimized and fully responsive, so that looks great on all devices.
TaxiPark includes more than 15 beautifully designed pages, including 3 homepage layouts, services, blog, blog post, galleries, reviews, tariffs, contacts and other. Also, we included typography and shortcode pages in the theme, so you could build your own unique pages and blocks.
Taxi Theme is compatible with premium Page Builder: Visual Composer. This Plugin is easy to use drag and drop page builder that will help you to create any layout you can imagine fast and easy. No coding skills required!
Important: You can buy used in the theme images on depositphotos, and use the same design as the demo. You can find links to images in the documentation.






Theme Features:
- Perfect unique design
- 3 homepage layouts
- Fully responsive
- Amazing parallax effects
- SEO friendly
- Clean and valid code
- Google fonts
- Visual Composer compatible
- Easy 1-click demo installation
- Font awesome integration
- Careful structure
- Multi-level menu
- Cross-browser compatibility: Safari, FireFox, Chrome, Edge
- Well Documented
- Logo & favicon included
- Services unique icons included
- Bootstrap 3 Grid

Fonts
- Font Awesome
- Fira Sans (Google Font)
- Open Sans (Google Font)
Images
- www.depositphotos.com
- www.freepik.net
- www.flaticon.com
We will update this Theme, add new pages, and we want to hear your wishes for the future updates. Thank you!
NOTE: Images are not included in download package. You can buy used in the theme images on depositphotos. Find the links in the documentation.

TaxiPark – Taxi Carrier Firm WordPress Theme (Company)
Taxi Park – is Taxi Service Company modern WordPress Theme created specially for cab service companies. It can also be suitable for a car rental and other transport companies. The Theme design is SEO optimized and fully responsive, so that looks great on all devices.
TaxiPark includes more than 15 beautifully designed pages, including 3 homepage layouts, services, blog, blog post, galleries, reviews, tariffs, contacts and other. Also, we included typography and shortcode pages in the theme, so you could build your own unique pages and blocks.
Taxi Theme is compatible with premium Page Builder: Visual Composer. This Plugin is easy to use drag and drop page builder that will help you to create any layout you can imagine fast and easy. No coding skills required!
Important: You can buy used in the theme images on depositphotos, and use the same design as the demo. You can find links to images in the documentation.






Theme Features:
- Perfect unique design
- 3 homepage layouts
- Fully responsive
- Amazing parallax effects
- SEO friendly
- Clean and valid code
- Google fonts
- Visual Composer compatible
- Easy 1-click demo installation
- Font awesome integration
- Careful structure
- Multi-level menu
- Cross-browser compatibility: Safari, FireFox, Chrome, Edge
- Well Documented
- Logo & favicon included
- Services unique icons included
- Bootstrap 3 Grid

Fonts
- Font Awesome
- Fira Sans (Google Font)
- Open Sans (Google Font)
Images
- www.depositphotos.com
- www.freepik.net
- www.flaticon.com
We will update this Theme, add new pages, and we want to hear your wishes for the future updates. Thank you!
NOTE: Images are not included in download package. You can buy used in the theme images on depositphotos. Find the links in the documentation.

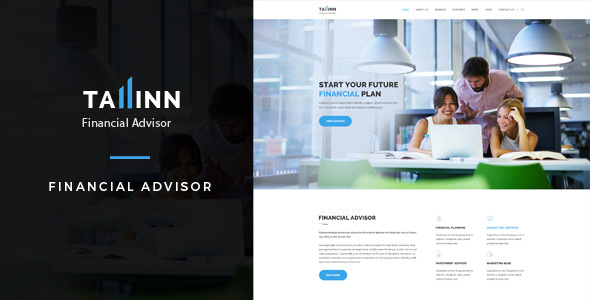
Tallinn – Industry and Consultancy WordPress Theme (Company)
Tallinn – Business Finance and Consultancy WordPress Theme developed by ThemeCraze. The theme is developed mainly for Financial firms and Agencies. Tallinn unlimited pages and 3 stunning Home page variations. Theme is fully Flexible and Easy to use drag and drop builder functionality, which allows the user to edit content from front end as well as back end (Admin Panel).
Features
- King Composer
- Revolution Slider
- One Click Demo
- Super Responsive
- Parallax effect
- Awesome Unique Look
- Smooth transition effects
- Cross Browser Optimization
- Google font
- Widget Ready
- Clean Theme Options
- WPML Supported
- Retina Ready / Pixel Perfect Design
What do you get?
- Theme Files
- Documentation
Fonts and Typography:
- Roboto Google font
- Roboto Condensed Google font
Icons
- Flaticons (http://www.flaticon.com/)
- Fontawesome

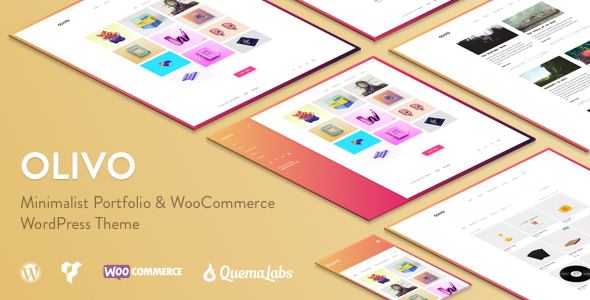
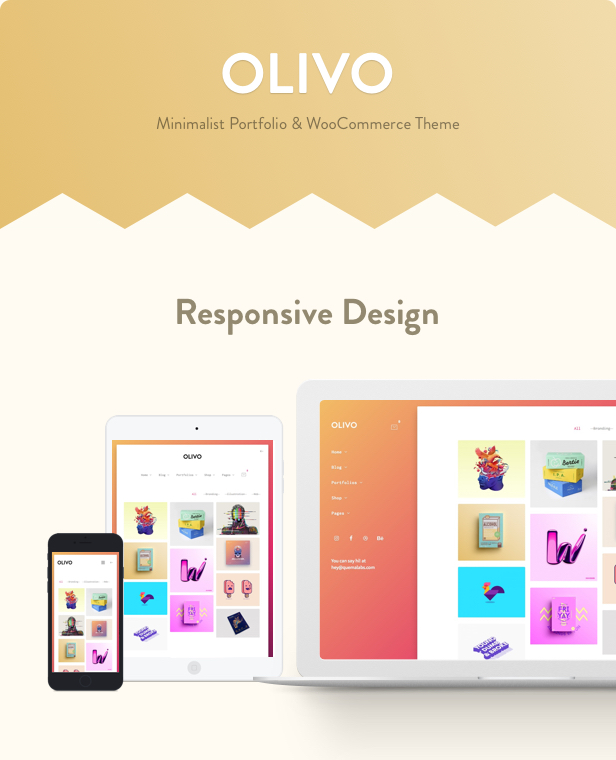
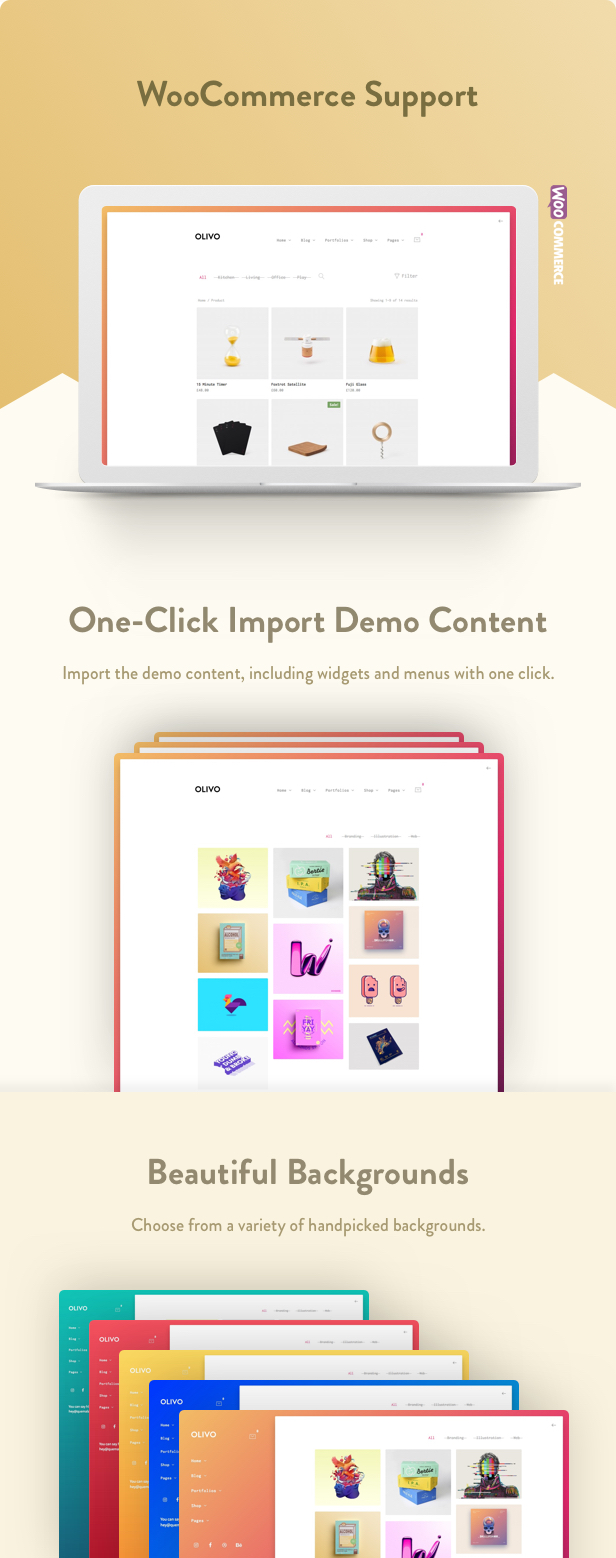
Olivo – Minimalist Portfolio & WooCommerce Theme (Inventive)


Features
- Create multiple Portfolio with any amount of items each
- WooCommerce support
- Fully Responsive
- Retina Ready
- Jetpack Contact Form support
- Contact Form 7 support
- WPML Support
- Build with Bootstrap
- Unlimited Color Options
- Google Web Fonts
- HTML5 & CSS3 magic
- SEO Optimized
- Translate Ready
- WordPress Custom Menu support
- Much More…
Changelog
Version 1.0.0 – 15/05/2017
- Released


Ninja Varieties – Sugar CRM Integration (Kinds)
Ninja Forms – Sugar CRM Integration plugin can integrate Contacts, Cases and Leads between your WordPress Ninja Forms and Sugar CRM. Easily add automatically Contacts, Cases and Leads into Sugar CRM when people submit a Ninja Forms form on your site.
Features
- Easily integrate Ninja Forms form to Sugar CRM Contact
- Easily integrate Ninja Forms form to Sugar CRM Case
- Easily integrate Ninja Forms form to Sugar CRM Lead
- Integrated Ninja Forms form can automatically add your site new form data to Sugar CRM Contact
- Integrated Ninja Forms form can automatically add your site new form data to Sugar CRM Case
- Integrated Ninja Forms form can automatically add your site new form data to Sugar CRM Lead
- Easily map your Ninja Forms form fields to Sugar CRM Contact, Case and Lead fields
- Making customer relationship management simple
- Integrate unlimited Ninja Forms forms
Installation
WordPress Dashboard
- Go to ‘Admin’ -> ‘Plugins’ -> ‘Add New’
- Click on ‘Upload Plugin’
- Upload ‘Ninja Forms – Sugar CRM Integration’ plugin zip
- Activate ‘Ninja Forms – Sugar CRM Integration’ plugin
FTP, SFTP, SCP etc…
- Unzip ‘Ninja Forms – Sugar CRM Integration’ plugin zip
- Upload the unzip plugin folder to your ’/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘Ninja Forms – Sugar CRM Integration’ plugin
Configuration
- Go to ‘Admin’ -> ‘NF – Sugar CRM’ -> ‘Configuration’
- URL: Add your instance URL. Like http://example.com
- Username: Add your Sugar CRM account username
- Password: Add your Sugar CRM account password
- Click on ‘Save’ button
Integration
- Go to ‘Admin’ -> ‘NF – Sugar CRM’ -> ‘Integration’
- You can see list of Ninja Forms Forms
- Click on edit form icon which you want to integrate form
- Select a Sugar CRM module you want to integrate with current form
- Click on ‘Filter’ button to filter module fields
- Check ‘Sugar CRM Integration?’ checkbox if you want to integrate Sugar CRM
- Map fields which you want to map
- Click on ‘Save’ button to map fields
- Note: Map fields which is creatable in Sugar CRM module

Ninja Types – Suite CRM Integration (Kinds)
Ninja Forms – Suite CRM Integration plugin can integrate Contacts, Cases and Leads between your WordPress Ninja Forms and Suite CRM. Easily add automatically Contacts, Cases and Leads into Suite CRM when people submit a Ninja Forms form on your site.
Features
- Easily integrate Ninja Forms form to Suite CRM Contact
- Easily integrate Ninja Forms form to Suite CRM Case
- Easily integrate Ninja Forms form to Suite CRM Lead
- Integrated Ninja Forms form can automatically add your site new form data to Suite CRM Contact
- Integrated Ninja Forms form can automatically add your site new form data to Suite CRM Case
- Integrated Ninja Forms form can automatically add your site new form data to Suite CRM Lead
- Easily map your Ninja Forms form fields to Suite CRM Contact, Case and Lead fields
- Making customer relationship management simple
- Integrate unlimited Ninja Forms forms
Installation
WordPress Dashboard
- Go to ‘Admin’ -> ‘Plugins’ -> ‘Add New’
- Click on ‘Upload Plugin’
- Upload ‘Ninja Forms – Suite CRM Integration’ plugin zip
- Activate ‘Ninja Forms – Suite CRM Integration’ plugin
FTP, SFTP, SCP etc…
- Unzip ‘Ninja Forms – Suite CRM Integration’ plugin zip
- Upload the unzip plugin folder to your ’/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘Ninja Forms – Suite CRM Integration’ plugin
Configuration
- Go to ‘Admin’ -> ‘NF – Suite CRM’ -> ‘Configuration’
- URL: Add your instance URL. Like http://example.com
- Username: Add your Suite CRM account username
- Password: Add your Suite CRM account password
- Click on ‘Save’ button
Integration
- Go to ‘Admin’ -> ‘NF – Suite CRM’ -> ‘Integration’
- You can see list of Ninja Forms Forms
- Click on edit form icon which you want to integrate form
- Select a Suite CRM module you want to integrate with current form
- Click on ‘Filter’ button to filter module fields
- Check ‘Suite CRM Integration?’ checkbox if you want to integrate Suite CRM
- Map fields which you want to map
- Click on ‘Save’ button to map fields
- Note: Map fields which is creatable in Suite CRM module

Ninja Varieties – ZOHO CRM Integration (Kinds)
Ninja Forms – ZOHO CRM Integration plugin can integrate Contacts, Cases and Leads between your WordPress Ninja Forms and ZOHO CRM. Easily add automatically Contacts, Cases and Leads into ZOHO CRM when people submit a Ninja Forms form on your site.
Features
- Easily integrate Ninja Forms form to ZOHO CRM Contact
- Easily integrate Ninja Forms form to ZOHO CRM Case
- Easily integrate Ninja Forms form to ZOHO CRM Lead
- Integrated Ninja Forms form can automatically add your site new form data to ZOHO CRM Contact
- Integrated Ninja Forms form can automatically add your site new form data to ZOHO CRM Case
- Integrated Ninja Forms form can automatically add your site new form data to ZOHO CRM Lead
- Easily map your Ninja Forms form fields to ZOHO CRM Contact, Case and Lead fields
- Making customer relationship management simple
- Integrate unlimited Ninja Forms forms
Installation
WordPress Dashboard
- Go to ‘Admin’ -> ‘Plugins’ -> ‘Add New’
- Click on ‘Upload Plugin’
- Upload ‘Ninja Forms – ZOHO CRM Integration’ plugin zip
- Activate ‘Ninja Forms – ZOHO CRM Integration’ plugin
FTP, SFTP, SCP etc…
- Unzip ‘Ninja Forms – ZOHO CRM Integration’ plugin zip
- Upload the unzip plugin folder to your ’/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘Ninja Forms – ZOHO CRM Integration’ plugin
Configuration
- Generating authentication token in ZOHO CRM
- Go to ‘Admin’ -> ‘NF – ZOHO CRM’ -> ‘Configuration’
- Authentication Token: Add your ZOHO CRM authentication token
- Click on ‘Save’ button
Integration
- Go to ‘Admin’ -> ‘NF – ZOHO CRM’ -> ‘Integration’
- You can see list of Ninja Forms Forms
- Click on edit form icon which you want to integrate form
- Select a ZOHO CRM module you want to integrate with current form
- Click on ‘Filter’ button to filter module fields
- Check ‘ZOHO CRM Integration?’ checkbox if you want to integrate ZOHO CRM
- Map fields which you want to map
- Click on ‘Save’ button to map fields
- Note: Map fields which is creatable in ZOHO CRM module