jQuery plugin version available here
WordPress plugin version available here
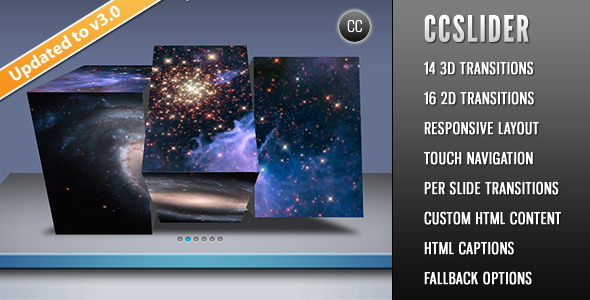
This plugin makes it easy to embed the CCSlider jQuery slideshow plugin, available at Codecanyon, in your Layers WP theme. CCSlider is unique from other sliders because it provides 3d image effects. Overall there are 14 stunning 3d effects, and also 16 stylish 2d effects. The slider is fully responsive and works in all screen sizes ranging from dekstop to mobile browsers. It also supports touch gestures to navigate through slides in iOS, Android and other touch-screen devices. The plugin also supports HTML captions, autoplay of slides and custom transitions per slide. CCSlider for Layers allows you to create and embed multiple slider instances in a single post/page. See below for a list of features available in the plugin.
Features
- 14 HTML5 Canvas based 3d animated effects.
- 16 stylish 2d animated effects.
- Fallback to a 2d effect of your choice for browsers that don’t support HTML5 Canvas. Can also mention an animation speed for the fallback effect.
- Option to mention the number of slices for 3d effects.
- Option to mention the animation delay between individual slices.
- Can also mention in which direction the delay will propagate. There are four such directions.
- Option to mention the offset along z-axis and the separation between slices while animating for 3d effects.
- Mention an easing option of your choice for 3d effects.
- Can mention custom transition parameters for each slide.
- Option to have a shadow for “Cube” 3d effects. Can also mention a shadow color of your choice.
- Option to use transparent png images as slide images for 3d effects.
- Supports HTML captions. There are 4 available caption positions – bottom, top, left, right.
- Each slide can have a different caption position.
- Captions can have animated transitions (fade, slide) or none at all.
- Option to have control links to individual slides. Can also have thumbnails as links.
- Each slide image can also act as a link to an external page.
- Autoplay option. Play/pause buttons are generated when Autoplay option is chosen. In supported browsers HTML5 Page Visibility API is used to stop autoplay when the tab/window containing the slider is out of focus and autoplay is resumed when the tab/window is again in focus, and this helps in preventing unnecessary power and CPU resources consumption.
- Option to pause Autoplay when hovering over slider.
- Fully responsive and works in all screen sizes ranging from desktop to mobile browsers.
- Can navigate through slides using touch gestures in iOS, Android and other touch-screen devices.
- Create and embed multiple slideshow instances in a post/page
- Uploaded images are automatically cropped to specified dimensions when used in a slideshow. Thumbnails for control links are also generated automatically.
- Drag to sort slide order.
- Preview your slideshow before saving it.
NOTE: The 3d effects will run only on browsers that support HTML5 Canvas. On the other hand the 2d effects will run on most available browsers. If you choose a 3d effect then you can mention a 2d effect of your choice for browsers that don’t support Canvas. Internet Explorer 8 and below do not support Canvas, but IE 9 and above supports it.