Category: Social networking
Husky – Multipurpose AJAX Gallery (Pictures and Media)
Husky is Multipurpose Web App Gallery using jQuery AJAX as the core engine, make it possible to collect data without load the whole page. With simple setting, wealthy options, targeted placement, and professional coding make it feels like an application rather than a website. Use it as online gallery, photography portfolio, even photography blog! Come with changeable & customizable skin & typography.
Developer Licence
Since there’s no Developer Licence on CodeCanyon, then Extended licence can be act as Developer Licence. With it, you allowed include this web app to your web template item
TEST DRIVE??
-
How it work?
- Download the json file here
- Extract then edit the json data
- Upload it to your own hosting server including the images
- Set the parent folder’s permission with 0755 and php file with 0644
- Then open the live demo site and attach url GET variable with your json file’s link. ex: http://miasstudio.com/demo/husky?url=http://yoursite.com/yourfile.php
-
Note
- Please set parent folder’s permission with 0755 and php file with 0644. If you don’t, it usually end up with error 500
- (For test drive only) Please do not use https protocol for live demo. EX: http://miasstudio.com/demo/husky?url=http://yoursite.com/yourfile.php
» See Online Documentation
» Open HUSKY Using Google Resizer Tool
Features
- Valid HTML 5
- Fully Responsive (s, m, l, xl, xxl breakpoints)
- Cross Browser
- Smart & beautifuly design
- Powerred by jQuery AJAX
- JSON data exchange
- Providing JSON escape string (PHP only)
- SASS files included
- Effective & Eficient Javascript code
- Neat source code
- Full of commented code
- Customizable
- Modular Skin & Typography
- Prebuild Skin & Typography
- Powerred by Anarkit – Exclusive Anarchy Puppy Studio framework
- Documentation (see online documentation)
- Fully functional search form
- Endless possibilities of detail content (multipurpose)
- Expand mode
- Navigations button
- Convinience main menu panel positions
- Image Grid
Note
- All images on demo ARE NOT INCLUDED in main file
Changelog
-
v3.0
- [improve] javascript’s functions work-flow
- [improve] display on small device
-
v2.2
- [fix] main menu list vertical space on large-up device
- [fix] panel preview padding for buttons
- [fix] font size on small device
- [fix] panel placement for better balance
- [update] typography
- [new] added new skin (arc.css)
-
v2.1
- Initial release
-
Easy 3D Coverflow (Sliders)
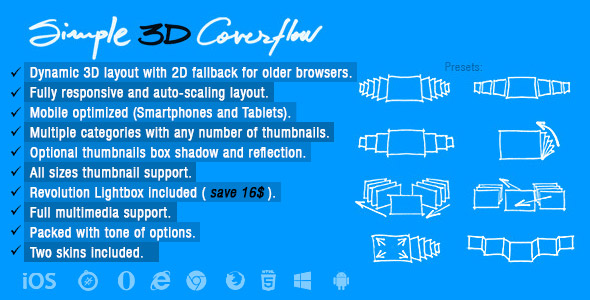
What is Simple 3D Coverflow?
Simple 3D Coverflow is a fully 3D multimedia coverflow slider plugin that allows to display multimedia content with an unique original layout from a 3D perspective. It’s perfect for any kind of presentation, for anyone that wants to deliver a great impact to thier visitors. It runs on all major browsers and mobile devices like iPhone, iPad, IOS, Android and Windows. When a thumbnail is clicked you can choose to do nothing, display multimedia content using our great revolution lightbox or to open a new webpage. The lightbox has support for image, video (mp4), audio (mp3), Vimeo, YouTube, iFrame, Google maps and flash. Simple 3D Coverflow has high performance using OOP code and the latest CSS techniques, ready for mobile with swipe, very flexible, easy to setup and extremely customizable.
Simple 3D Coverflow main features:
Responsive / Fluid layout with autoscale function.
Mobile and desktop optimized (Ipad demo here!).
Scroll and/or drag and swipe functions for the desktop and mobile devices.
Mouse Wheel support – navigation with mouse wheel scrolling.
Keyboard support – the left and right arrows can be used for navigation through the thumbnails.
Optional Categories Menu.
Support for unlimited categories and each category can have any number of thumbnails.
The option to start at a specific category.
Customizable thumbnails size and topology geometry.
Customizable hover effect for the side thumbnails.
Customizable / optional reflection for the thumbnails.
Customizable description text for the center thumbnail.
Dynamic or static tooltip for the center thumbnail.
Revolution lightbox used to display multimedia content. When a thumbnail is clicked the lightbox can be used to display image,
video (mp4), audio (mp3), Vimeo, YouTube, iFrame, Google maps or flash.Customizable controls – each button, scrollbar, bullets navigation, component is optional and can be modified.
Optional and customizable Shadow Box Gradient for the thumbnails.
Custom action for the thumbnail click.
Powerful API included.
You can include multiple instances on the same page.
Slideshow Autoplay.
Two skins included.
Detailed documentation and examples files.
Powerful API included.
Tones of other features.
uPlayer – Video Participant With Playlist (Media)
uPlayer is a powerful responsive jQuery based video player that can play local videos.
uPlayer supports unlimited playlists and each playlist can have unlimited videos.CONTROLS:
- Play/Pause
- Volume
- Seek
- Previous/Next Video
- Show/Hide Playlist
- Fullscreen Mode
MAIN FEATURES:
- Dark and Light theme.
- Heading for video.
- Subheading for video.
- Optional video poster, the poster is visible when the video player is stopped.
You can choose one poster for all videos, or each individual poster. - Duration and Current time.
- Click to play or pause, you can click on the video to play/pause the video.
- Double click fullscreen / normal screen.
- Pre Roll Advertisement (User can skip ads after n-sec.)
- Autoplay at Scrolling page.
- You can create single player, or player with playlist.
- Support for unlimited playlists and each playlist can have unlimited videos.
ATTENTION:
– Only mp4 video file required.
– Fullscreen button doesn’t work if the browser doesn’t have fullscreen support, browsers like IE8/IE9/IE10 or some mobile browsers.

SUPPORT:
Any questions relating to this project, you can get in touch with me via my user page contact form. If you want to rate this item lower than 5 stars or you notice anything working not correctly, please contact me first and let me know. If I know about it, I can fix it. That way, you can get a better item.
jQuery Varieties – Stylish Parts (Types)
About Elegant Elements
Elegant Elements is a jQuery Form Plugin, that allows you to create HTML Forms in clean, simple and modern style.
There is no need for more different plugin to format each form element, just enough to add the Elegant Elements jQuery Form Plugin.Custom Themes
Choose from the various predefined themes or create your own custom theme. The plugin offers more than ten predefined styles to save you tons of time. Adding or changing these themes needs to change just one parameter only in the HTML markup.
Full Set of Elements
Elegant Elements brings you all basic elements, that you need in any form. That means, you can easily include text input, textarea, radio button, checkbox and select box to create the form you imagined. These fields are the usual way to display the most used forms, like subscription forms or contact forms.
Unique Fields for Advanced Forms
In case you need some extra fields, like password or file upload, you can also find the best solution for your project. With Elegant Elements you can simply design advanced, complex forms without spending hours to set the styles and CSS rules. Just few lines of HTML code, then you are ready to go.
Different Sizes and Colors
Brings you the option to set custom colors or button size to make the entire form perfectly fit to your website. These feature provides unlimited combinations, that you can achieve with creating a form.
Special States
In some cases, you may need a disabled button or field, that can be quickly done with Elegant Elements. Disabled states are available on all type of form elements, that is included in the plugin.
Responsive and Mobile Friendly
Elegant Elements is completely responsive and fit to the visitor’s screen on any device, including mobiles and tablets.
Custom Icons
Radio buttons and checkboxes support custom icons, that helps you to make your form more user friendly. Choose from more than 500 brilliant icons, supported by Font Awesome.
Field Notices
Displaying the success message or a simple warning notice has never been easier with Elegant Elements.
It can be more than useful with a password or username field to let the users know when they entered wrong details into the field.Supported Elements
The following elements are supported in Elegant Elements:
- Text Input
- Password Input
- Email Input
- Tel Input
- Search Input
- Number Input
- File Input
- Select Box
- Radio Button
- Checkbox
- Radio Button Groups
- Checkbox Button Groups
- Textarea
- HTML Button
- Info Box
Key Features
- 12 Predefined Themes
- Custom Vector Icons
- Custom Fields
- Special Fields
- Detailed Manual
- Responsive Design, Mobile Friendly
- Clean & Valid Code
- Lightweight Minified and Obfuscated JavaScript
- Multiple Instance, Create Unlimited Forms
- Different States
- Useful Examples
- Compatible with All Major Browsers
- Free Updates
Compatible with All Major Browsers
The following browsers are supported:
- Google Chrome 49+
- Mozilla Firefox 48+
- Internet Explorer 11
- Microsoft Edge
- Opera 35+
- Safari 6+
Free updates
Enjoy the free updates! The plugin will be regularly updated and new features will be included.
Detailed manual
Check the full manual! Visit the plugin documentation page.
View Elegant Elements demo on your mobile device

Envato Developers
Would you like to add this plugin into your item?
Purchase one extended license for the item you want to sell on any Envato Marketplaces.
Send me a mail and I will add your item link to this page.Changelog
Version 1.0.3 – November 28, 2016
- [Fixed] Responsive checkboxes and checkbox button groups in JavaScript
Version 1.0.2 – November 21, 2016
- [Added] Info Boxes - [Fixed] Improving & optimizing the JavaScript code of radio buttons and checkboxes
Version 1.0.1 – November 14, 2016
- [Added] Icons to buttons - [Added] The moz prefix to every box-shadow - [Added] Background color to form controls in theme files - [Fixed] Hide the number input spinner - [Fixed] Hide the red box-shadow in Firefox when the input value is invalid – [Updated] The basic-initialization.html, elements.html, forms.html in examples folder
Version 1.0 – November 5, 2016
- Initial release
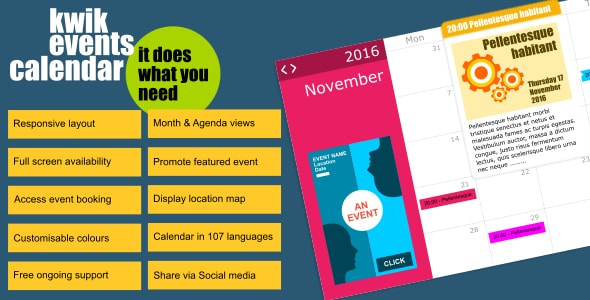
Kwik Experience Calendar (Calendars)
Kwik Event Calendar
Is an flexible and easy to integrate jQuery plugin to display events on your website in calendar that syncs events from either a .json file or your database.
- Responsive layout
- 3 views available either ‘on site’ or as ‘full screen’
- Month
- Agenda
- List (month compact)
- Promote featured event/s
- Enable event booking screen
- Display event location – Google Maps API key required
- Customisable colours
- Calendar available in 107 languages
- Free support
- Ongoing Free updates for registered users (free registration) upon release
- Twitter Bootstrap (3+) compatible
Kwik Event Calendar – Support
We offer our customers ongoing ‘lifetime’ full product support via our ticketing help desk.
Our aim is to reply to all tickets within 1 working day.
Customers can use the submit the support form on our website or simply email: kwikbitz@estreamdesk.com
Kwik Event Calendar – Integration
Kwik Event Calendar is based around Twitter Bootstrap the popular HTML, CSS, and JS framework. It may be silly to point out but Kwik Event Calendar is a jQuery plugin so jQuery is a requirement

OK so how do you get started?
After downloading Kwik Event Calendar (here) upload the files to your host server. Logically stylesheet CSS files go into your css folder, and the javascript files into your js folder. The Kwik Event Calendar download is structured like this:
- kwik_event_calendar_v1_0_0
- CSS
- bootstrap.min.css
- font-awesome.min.css
- kwik-events-calendar-style.css
- Fonts
- FontAwesome.otf
- fontawesome-webfont.eot
- fontawesome-webfont.svg
- fontawesome-webfont.ttf
- fontawesome-webfont.woff
- fontawesome-webfont.woff2
- JS
- bootstrap.min.js
- jquery.min.js
- kwik-events-calendar.js
- moment-with-locales.js
- tether.min.js
- example.html
- CSS
Copy-paste the stylesheet <link>’s into the <head> of your web page. Make sure they are in the following order:
- <link rel=”stylesheet” type=”text/css” href=”path_to/css/bootstrap.min.css”>
- <link rel=”stylesheet” type=”text/css” href=”path_to/css/font-awesome.min.css”>
- <link rel=”stylesheet” type=”text/css” href=”path_to/css/any other style sheets you currently use”>
- <link rel=”stylesheet” type=”text/css” href=”path_to/css/kwik-events-calendar-style.css”>
Add the JavaScript pages near the end of your pages, right before the closing </body> tag. Make sure they are in the following order:
- <script type=”text/javascript” src=”path_to/js/jquery.min.js”></script>
- <script type=”text/javascript” src=”path_to/js/tether.min.js”></script>
- <script type=”text/javascript” src=”path_to/js/bootstrap.min.js”></script>
- <script type=”text/javascript” src=”path_to/js/>moment-with-locales.js”></script>
- <script type=”text/javascript” src=”path_to/js/any other JavaScript pages/jQuery plugins you currently use”></script>
- <script type=”text/javascript” src=”path_to/js/kwik-events-calendar.js”></script>
- <script type=”text/javascript” src=”path_to/js/your site javascript page.js”></script>
And that’s it all you need to do now is create an HTML element on your page to display your Kwik Event Calendar – example:
<div id=”my_kwik_event_calendar_HTML_element”></div>
You add the Kwik Event Calendar plugin to the appropriate HTML element just by adding this code:
jQuery(’#my_kwik_event_calendar_HTML_element’).kwikEventsCalendar();
Alter the behaviour and appearance of your Kwik Event Calendar just by adding options to the code:
jQuery(’#my_kwik_event_calendar_HTML_element’).kwikEventsCalendar(options)
Easilly syncronise events to Kwik Event Calendar from either a .json file or the database of your choice via Ajax by using the events option:
jQuery(’#my_kwik_event_calendar_HTML_element’).kwikEventsCalendar( eventsList: // an array of events // )
Example syntax to obtain data from a php page query
jQuery.getJSON(“http://your url/script_page_name.php?callback=?”,function(data)
var events = data
)Example php page query (using PDO & assuming the eventdate field is a ‘standard’ Unix Timestamp )
if(isset($_GET[‘callback’] ))
$stmt = $dbh->prepare(“SELECT id_field AS eventid, as UNIX_TIMESTAMP_MS(eventdate_field) AS eventdate,title_field AS title,image_field AS image,text_field AS text,class_field as Class,location AS location,bookable AS bookable FROM events_list_table”);
$stmt->execute();
$row = $stmt->fetchAll(PDO::FETCH_ASSOC);
$data = json_encode($row);
echo $_GET[‘callback’] . ‘(’ . $data . ‘)’;
Please note – the use of jsonP callback – e.g. callback=? This is included as sometimes Chrome depending on version and your host/database connection does not like getJSON without.
Example syntax to obtain data from a .json file
events:[ false’,
‘bookable’:’true ]You can also make your Kwik Event Calendar interactive by adding actions to Kwik Event Calendar via Callbacks:
jQuery(’#my_kwik_event_calendar_HTML_element’).kwikEventsCalendar(
callback:function() // action in here //
)Kwik Event Calendar – Options
Note: Options listed on this page are alphabetical.
The correct syntax (example):
jQuery(‘yourselector’).kwikEventsCalendar(
defaultView:’month’,
startDate:’1360013296123’,
headerBackground:’#19B3E9’
list
data.eventcost, data.eventdate, data.title
This data could be passed to a form for processing – may be a modal the choice is yours.
eventBookingText
Type:String
Default: Book now
Options: Any text
Description: If eventBookingCallBack enabled the text for the ‘booking button’featuredEvent
Type: Object
Default: undefined
Options:
The featuredEvent object format‘eventid’:’the event id’,
‘eventdate’:’Unix Millisecond Timestamp for the event start time and date’,
‘title’:’The event title’,
‘image’:’An event image (.jpg,.jpeg,.gif,.png)’,
‘text’:’The event description’,
‘eventcost’:’12.25’
Description: Displays the featured event in the Calendar header
featuredEventCallback
Type: Function
Default: false
Options: function
data.eventcost, data.eventdate, data.title
This data could be passed to a form for processing – may be a modal the choice is yours.
eventCurrency
Type: String
Default: €
Options: Any valid currency in HTML format;
Descriptions: Sets the default currency for chargeable eventseventsList
Type: Function
Default: undefined
Options: function
Description: Passes a valid events list to the calendar.Valid field dates as on object for the eventsList:
‘eventid’:’the event id’,
‘eventdate’:’Unix Millisecond Timestamp for the event start time and date’,
‘title’:’The event title’,
‘image’:’An event image (.jpg,.jpeg,.gif,.png)’,
‘text’:’The event description’,
‘class’:’A CSS ‘colour’ selector to to heightlight the event on the calendar’
‘location’:’false ,
‘bookable’:’false false
Description: Sets a minimum calendar datee.g. -1 = 1 previous month from the month set in startDate option
false = no minimum monthmonthRowHeight
Type: Number
Default: 100
Options: Any numberic value
Descriptions: Sets the row height in pixels month viewstartDate
Type: Number
Default: 0
Options: 0, a positive or negative whole number
Description: e.g.0 = current month, -1 = last month, 1 = next monthText, buttons and icons
backText
Type: String
Default: <i class=”fa fa-chevron-left”></i>
Options: Any icon/text
Description: Sets either the icon or text for the back button on the event single view pagebuttonClass
Type: String
Default: .btn.btn-sm
Options: Any valid CSS class
Description: Sets the default css class for buttonsnextText
Type: String
Default: <i class=”fa fa-chevron-left”></i>
Options: Any icon/text
Description: Sets either the icon or text for the calendar next date buttonprevText
Type: String
Default: <i class=”fa fa-chevron-left”></i>
Options: Any icon/text
Description: Sets either the icon or text for the calendar previous date buttonColours
blockBackground
Type: String
Default: #FFFFFF
Options: Any valid HEX colour
Description: Sets the colour of the calendar bodyblockText
Type: String
Default: false;
Options: Any valid HEX colourTWUN ItemShow – Show off jQuery Plugin (Sliders)
TWUN ItemShow jQuery plugin that is used to create showcases with highly customizing ability. You can use it as an independent Tab, Slider or combine all features with your custom design to make amazing things for your site. It has a lots of modern features, animation effects, interactive methods you need and supports well for responsive layout. Let check our demos for more details.
Features:
- Unlimited Tabs. Tabs can be stacked.
- Unlimited Slides/Items for each Tab.
- Slides can be moved infinitely.
- AutoPlay with two ways (Next and Previous).
- Integrated LightBox wuth a lots of animation effects.
- Click, Left/Right Arrow keys, Swipe, Scroll to slide.
- Support three popular types of sliders (bar, full width and full screen).
- Design style can be customized easily by HTML and CSS.
Documentation
Before Purchase:
My items are always provided with demos. So please check my demos and Support Information before purchasing.
If you have any questions related to my items you can go to my Support Zone and open tickets.
My Portfolio
OpenMes – Open Messages With Animation Effects
Nuxion jQuery – Responsive UX Navigation Menu Bar
Tabion – Metro Tab Accordion Switcher CSS
OneSlider – Responsive Slider With Interactive Content
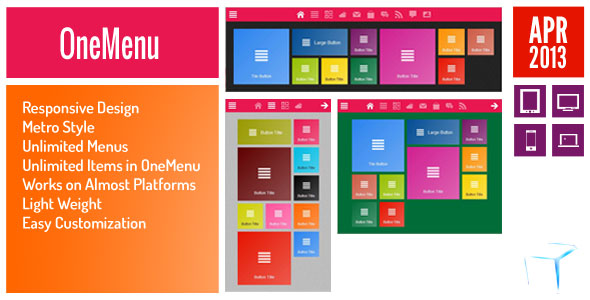
OneMenu – Responsive Metro UI Menu
OpenPanel – Open Unlimited Panel Any Where
ScreenSlider – Responsive Touch Presentation
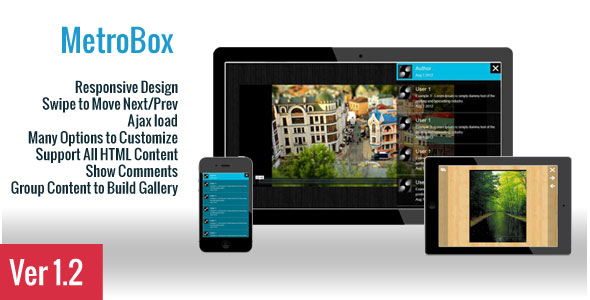
MetroBox – Responsive LightBox
Metro Tab jQuery
imgClip — jQuery plugin for picture segmentation (Photography and Media)


Features
- Easy to use
- Highly customizable
- CSS3 Animation
- Awesome parallax
- Responsive
- Mobile Device Support

Credits
- jQuery
- fullPage.js
- magnific-popup
- SyntaxHighlighter
- typed-js
- Shadow animation jQuery plugin
- Bootstrap
- Google Fonts: Roboto
- icofont
Change Log
Version 1.0
- Initial release
jQuery Type Recuperate (Kinds)
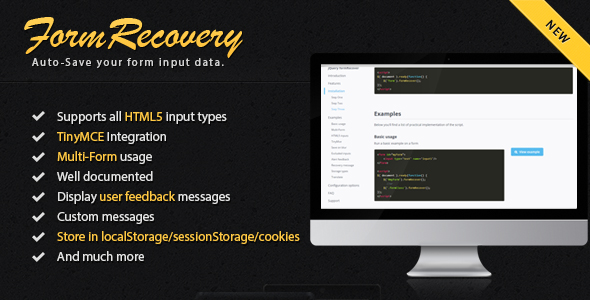
jQuery Form Recover
Thousands of orders and important messages are lost everyday because of incorrect form submission or accidental refresh. By installing this plugin you will allow your users to have a draft of their form saved and restored automatically in cases of accidental refresh or browser crash.
As the users fill in the forms, the plugin automatically creates a backup of their input data and restores it after refresh. If the user submits the form then the draft is deleted. You can apply this plugin to all the forms in our site.
Main Features
- Use: Local Storage, Session Storage, Cookies
- Show alert message for recovery
- Show feedback message (Draft saved)
- Activate on key press or on blur input
- Callbacks
- Array of excluded inputs
- Feedback custom container
- Multi-form usage
- Cookie Fallback for non-supporting browsers
- Complete debug
- Well documented
- Clean coded
Basic demo
Creating an instante of the plugin on a form adds listeners to the inputs so that when the users type something, a copy of what they type is saved on their local storage.

What’s included
- Source and Minified JS
- Full documentation
- 10 starter examples
- Release Notes
Changelog
Version 1.0
- Multiple types of storage<br /> - Multi-form support<br /> - TinyMCE Integration<br /> - HTML5 Support<br />