Automatic SEO Tag Creator for WordPress
This lightweight plugin (only 40 kB) automatically creates SEO tags and compresses JPEG images for posts.
System Requirements
Features
Changelog
==Version 1.0==

Livecubelib.net is a .NET general purpose library that has been developed in VB.NET for the framework 4.0 and above.
You get a livecube.dll and a complete source code project developed VB.net using Visual Studio 2015 Community Edition.
You’ll find 85 functions and 5 classes for a total of 90 very useful general purposes tools well designed and explained classificated in:
To install simply download the included file livecube_net.zip and include library into your project. The source code has been compiled with .NET Framework 4 and Visual Studio Community Edition 2015.
For other needs, simply copy the code .vb into your project.
For any other reason, open a ticket.
All the functions and classes are separated by sections and well explained in the documentation that you can find at Livecube.Net Documentation.
For any Question and Trouble please open a ticket at http://support.byteproject.it/trouble-tickets/ Please contact us for any suggestion, feedback, new enhancements or bug fixing.
1.0 - This is the first release

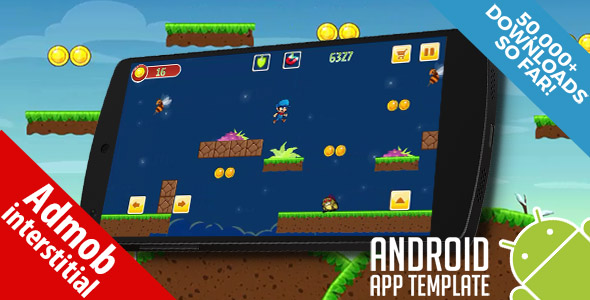
Gary World is a classic platform game similar to platform games that combines old school game play modern playability.
No need to explain how this will remind you of our favorite old platforme games but it’s definitely another 8 bit style game the older geeks will appreciate.
Gary must pass so much threats to run to target world.
You are the first person gaming experience emotional and exciting.
You will enjoy adventures full of danger with Gary.
The game has a lot of traps, monsters, and unexpected situations through each level that we have built.
In heat jungle adventure, Gary must pass so much threats to run to target world.
The game is easy to control it has 3 buttons move right + move left and jump.
Features :
Easy, intuitive controls
3 worlds with +40 well designed levels (more coming soon)
Over 6 enemies and obstacles
Complete game including UI.
Easy to reskin.
Power-ups, features and new physics.
In-Game purchases.
AdMob and Intersitial Ads
Universal app on Android. Runs on all devices and tablets.
This is one of the easiest reskin you will ever make. One background, few pictures for character animations, menu screen, pause screen, end game screen and a couple of buttons. That’s it! Android 6.0+ Ready!







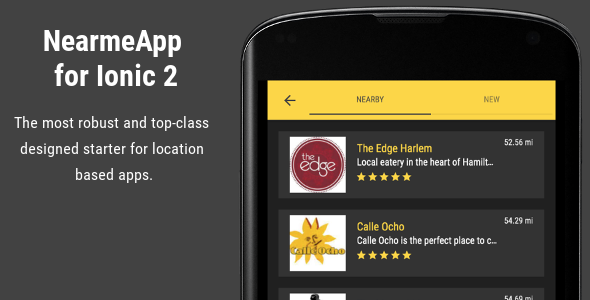
NearmeApp is a starter for location based apps built with Ionic 2. It works with iOS 10 and Android 7.0 (Material Design).
This starter comes with NearmeCMS, a portal admin where you can manage categories, places, users and reviews.
v3.0.0 – 17/Dec/2016
Initial release

Visual Attributes is a WooCommerce extension that enhances variable products replacing the attribute dropdown with:
so you can pick each attribute by clicking on a visually descriptive

Enhance the user experience in your store by giving them the ability to simply click visual elements instead of clicking the attribute menu, read the attributes and only then select the desired one.
Visual Attributes is also good for mobile devices since your users can just tap the element instead of launching the disruptive select interface in iPhone and Android.
You can add images, select icons, specify colors and set text labels right in WooCommerce Product Data panel. The panel is completely integrated with product custom attributes and taxonomy attributes.
With presets, you define default images, color swatches, icons and text labels once in Product > Attributes, editing the attribute term where you want to setup presets. The next time you create a new product and add this attribute, its visual attributes will be already filled-in with the preset you defined. You can also add presets when you first create a new attribute.
This feature allows you display visual attributes in WooCommerce shop catalogue views. You can select all attributes, none or pick specific attributes. It works for inline attributes or taxonomy attributes and you can also display the attribute labels. In variable products, the visual attribute show on shop it?s linked to the product single view and when the single view is loaded the clicked attribute is already preselected.

Send order notification by SMS to the customer or guest when they place orders in your store. By default order notification is sent by email to the customer or guest. Using this extension, you can send order notification as SMS too. This extension uses Plivo account to send SMS. You can easily configure your Plivo account in configuration setting of this extension.

Send order notification by SMS to the customer or guest when they place orders in your store. By default order notification is sent by email to the customer or guest. Using this extension, you can send order notification as SMS too. This extension uses Twilio account to send SMS. You can easily configure your Twilio account in configuration setting of this extension.