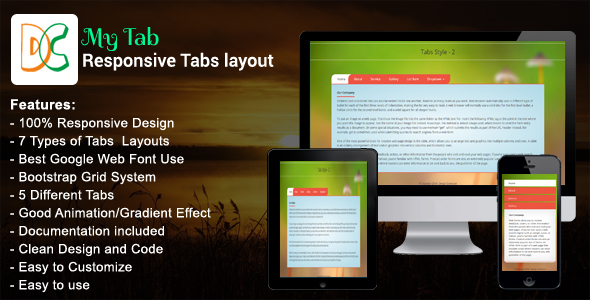
It is very Clean and responsive for creating beautiful tabs navigation with Bootstrap framwork. It has three different layouts, responsive design, 7 types various effect. These tabs are pure HTML5/CSS3. Tabs have HTML5 Bootstrap structure and works on all major browsers. Tabs is easy to edit and integrate into any website and template.
My Tabs – CSS3 & HTML5 Tab is Perfect for multipurpose use. This is not WordPress Plugin.
Responsive Bootstrap HTML5 & CSS3 Tabs are created by using purly CSS3 & HTML5 which is very easy to implement. It also allow to quick customization. These tabs are clean in design and responsive design which work on all kind of devices.
Features
- 100% Responsive Design
- 7 Types of Tabs Layouts
- Best Google Web Font Use
- Bootstrap Grid System
- 5 Different Tabs
- Good Animation/Gradient Effect
- Documentation included
- Clean Design and Code
- Easy to Customize
- Easy to use
Live Demo URL: Click here
Changelog:
Version 2.0 have released: : Available My Tab – Responsive Bootstrap Tabs
Added two more My Tab Design-4 & Design-5
First is Square and second is border right Square.
Sources and Credits
I’ve used the following: Thanks so much to
Font: Google Web Fonts
Open Sans
Fontawsome icon: Free Font Awesome, the iconic font
Texture Background patterns: subtlepatterns.com
Images: Pixbay.com
If you have any questions related to this email template, Feel free to email us at mukesh.gehlot019@gmail.com or via our Design Collection page contact form to get further information.
Best wishes
Design Collection