GvStar is star rating template. It help you to create rating system. You can easly learn what your user thinking about your project with GvStar raiting system. It is just CSS template. Some other details are following screens.
Category: Wordpress Plugins
Responsive Pricing Tables (Pricing Tables)

Description
The Responsive Pricing Tables is ready for Desktop, tablet and mobile devices.
Simple to implement. Just copy the HTML and link to the CSS file. No JavaScript required!
You can easily edit, change and customize them for yourself.Features
- HTML5 and CSS3
- Grid System and Responsive Design
- Wide & Boxed Layouts
- Unlimited colors
- Google Fonts Support
- Font Awesome Support

Changelog
Version 1.0 / Update: 11/03/2016
- Release
Credits
Fonts
- Google Fonts: http://www.google.com/webfonts
- Font Awesome: http://fontawesome.io/
GvStar Score Device Theme (CSS)
GvStar is star rating template. It help you to create rating system. You can easly learn what your user thinking about your project with GvStar raiting system. It is just CSS template. Some other details are following screens.
Nice – A Brand new Bootstrap Pricing Tables (Pricing Tables)
Great plan is a responsive bootstrap pricing tables. It’s have 3+ unique styles and 4 color variation. It’s used standard HTML5, CSS3 technology. You can use this pricing table on your project easily.
Why Choose Great Plan?
- 3+ Unique Styles.
- 4 Colors Included.
- Clean and Responsive.
- Mejor Browser Supported.
- FontAwesome Included.
- Follow CSS, HTML5 Standard.
- Clean Coding, W3c Validate.
- Populer Bootstrap Supported.
Credits Our Hero,
If you satisfy
 Please rate our product
Please rate our product 
Inportant: After purchasing our product, If you face installation or customization problem so, please feel free to contact with us via Envato email. We will try to best support for you.

Version 1.0.0 [07th November 2016]
+ Initial Release
Nice – A Brand new Bootstrap Pricing Tables (Pricing Tables)
Great plan is a responsive bootstrap pricing tables. It’s have 3+ unique styles and 4 color variation. It’s used standard HTML5, CSS3 technology. You can use this pricing table on your project easily.
Why Choose Great Plan?
- 3+ Unique Styles.
- 4 Colors Included.
- Clean and Responsive.
- Mejor Browser Supported.
- FontAwesome Included.
- Follow CSS, HTML5 Standard.
- Clean Coding, W3c Validate.
- Populer Bootstrap Supported.
Credits Our Hero,
If you satisfy
 Please rate our product
Please rate our product 
Inportant: After purchasing our product, If you face installation or customization problem so, please feel free to contact with us via Envato email. We will try to best support for you.

Version 1.0.0 [07th November 2016]
+ Initial Release
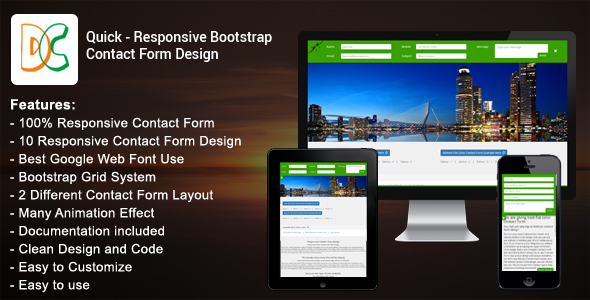
Fast – Responsive Bootstrap Contact Type (Miscellaneous)
This is a very modern Responsive Header and bottom Contact Form Design. now you can use any website or landing page. this is multipurpose item. if can chose any one integrate your website or template. we are giving two types of Contact Form design. that is one is header Contact Form and second is bottom Contact Form. each Contact Form have unique design and unique animation.
Our item have five top Contact Form header and five bottom Contact Form design. you can choose any one. This is Contact Form design have in fully responsive bootstrap framework.In our item you can received all inquiry record your personal email ids. that is, i have include one PHP file. which is you can put your email id (like that, gmail, yahoo, any domain email ) in PHP file. in this contact form working properly validation all mandatory fields.
Features
- – 100% Responsive Contact Form
- – 10 Responsive Contact Form Design
- – Best Google Web Font Use
- – Bootstrap Grid System
- – 2 Different Contact Form Layout
- – Many Animation Effect
- – Documentation included
- – Clean Design and Code
- – Easy to Customize
- – Easy to use
Live Demo URL: Click here
Sources and Credits
I’ve used the following: Thanks so much to
Font: Google Web Fonts
Open Sans
Images Source: Pixbay.com
Texture Background patterns: subtlepatterns.com
Framework : Bootstrap
JQuery: Javascript
If you have any questions related to this email template, Feel free to email us at mukesh.gehlot019@gmail.com or via our Design Collection page contact form to get further information.
Best wishes
Design Collection
Fast – Responsive Bootstrap Contact Type (Miscellaneous)
This is a very modern Responsive Header and bottom Contact Form Design. now you can use any website or landing page. this is multipurpose item. if can chose any one integrate your website or template. we are giving two types of Contact Form design. that is one is header Contact Form and second is bottom Contact Form. each Contact Form have unique design and unique animation.
Our item have five top Contact Form header and five bottom Contact Form design. you can choose any one. This is Contact Form design have in fully responsive bootstrap framework.In our item you can received all inquiry record your personal email ids. that is, i have include one PHP file. which is you can put your email id (like that, gmail, yahoo, any domain email ) in PHP file. in this contact form working properly validation all mandatory fields.
Features
- – 100% Responsive Contact Form
- – 10 Responsive Contact Form Design
- – Best Google Web Font Use
- – Bootstrap Grid System
- – 2 Different Contact Form Layout
- – Many Animation Effect
- – Documentation included
- – Clean Design and Code
- – Easy to Customize
- – Easy to use
Live Demo URL: Click here
Sources and Credits
I’ve used the following: Thanks so much to
Font: Google Web Fonts
Open Sans
Images Source: Pixbay.com
Texture Background patterns: subtlepatterns.com
Framework : Bootstrap
JQuery: Javascript
If you have any questions related to this email template, Feel free to email us at mukesh.gehlot019@gmail.com or via our Design Collection page contact form to get further information.
Best wishes
Design Collection
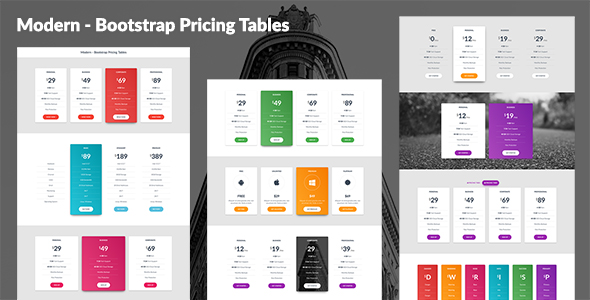
Brand new – Bootstrap Pricing Tables (Pricing Tables)
Modern – Bootstrap Pricing Tables is a modern responsive pricing table build with Bootstrap framework. It’s built 9 styles and 6 colors included with bootstrap grid.
Simple to implement, Just copy the HTML and link to the CSS file. No JavaScript required!. You can easily edit, change and customize them for yourself.FEATURES
- Modern, clean and unique design.
- 9 Pricing Tables.
- 6 Colors Included.
- Made with Bootstrap Framework.
- HTML5 & CSS3.
- Responsive Design.
- Easy to Customize.
- Retina Ready.
- Well documented.
CREDITS
NEED SUPPORT?
If you need any technical support, please send me a message via my support mail address and I will get back to you as soon as possible.
Thank you very much!
If you like our theme, please rate it!
Up to date – Bootstrap Pricing Tables (Pricing Tables)
Modern – Bootstrap Pricing Tables is a modern responsive pricing table build with Bootstrap framework. It’s built 9 styles and 6 colors included with bootstrap grid.
Simple to implement, Just copy the HTML and link to the CSS file. No JavaScript required!. You can easily edit, change and customize them for yourself.FEATURES
- Modern, clean and unique design.
- 9 Pricing Tables.
- 6 Colors Included.
- Made with Bootstrap Framework.
- HTML5 & CSS3.
- Responsive Design.
- Easy to Customize.
- Retina Ready.
- Well documented.
CREDITS
NEED SUPPORT?
If you need any technical support, please send me a message via my support mail address and I will get back to you as soon as possible.
Thank you very much!
If you like our theme, please rate it!
Flexbox Grid (Layouts)

Description
FlexGrid provides simpler and more flexible layout options in CSS. More specifically, it provides:
– Easy vertical alignment of content within a parent element.
– Easy reordering of content across devices and screen resolutions with the help of media queries
– Easy CSS-only equal height columns for your grid-based layoutsAll these things are possible outside flexbox, but typically require extra hacks and workarounds to do right.

Changelog
Version 1.0 / Update: 03/11/2016
- Release
Credits
Fonts
- Google Fonts: http://www.google.com/webfonts
- Font Awesome: http://fontawesome.io/