Category: Wordpress Plugins

Robust Password Generator (Varieties)
Strong Password Definition / Requirements
A strong password has:
- At least 15 characters
- Uppercase letters
- Lowercase letters
- Numbers
- Symbols, such as
` ! " ? $ ? % ^ & * ( ) _ - + = [ ] : ; @ ' ~ #

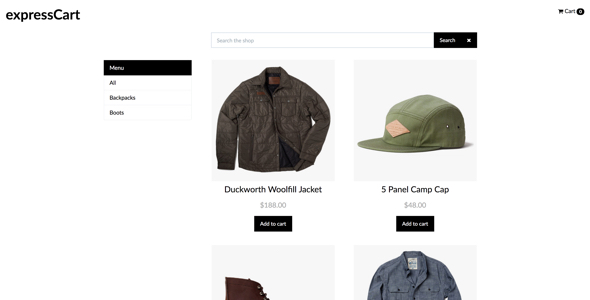
expressCart – A Gorgeous Procuring Cart, Made Easy (Procuring Carts)
expressCart is a beautiful shopping cart, made simple.
By downloading expressCart you are getting a beautiful responsive design, flexible, customisable, lightweight and
easy to use shopping cart. expressCart is built using the latest in Node.JS technology which is both easy to install and maintain.Demo
Front
Admin
https://demo.express-cart.com/admin
Username: test@test.com
Password: testNote: Most of the admin panel is readonly
Website
Features
- Responsive design (Works on all devices)
- PayPal and Stripe payment integration
- Ability to quickly and easily add your own theme and styles
- Powerful product search indexing allows your customers to easily find the products they are after
- Easily add item options like Color, Size etc. Fully customisable options.
- Static page support – can setup About, Contact, FAQ, Shipping pages with ease
- Fully customisable – Add custom CSS and HTML footer
- Customisable side menu – Change header and menu items so customers can filter products
- Built using Node.js which is easy to install
- Embedded database allows for setup without a database server
- Ability to use MongoDB server for high traffic websites
- Easily manage orders and customers using advanced admin search
- Manage your products with a easy-to-use graphical HTML designer
Help
Please read the documentation here first. If you still need help, please email me at: hi@markmoffat.com.
Requirements
- A server with Node.js installed
- MongoDB server (optional)
Release notes
Version 1.0.0.6
- Added ability to accept Stripe payments
Version 1.0.0.7
- Added ability to use MongoDB as an alternative to embedded DB
- Improved admin interface for managing orders
Version 1.0.0.8
- Minor bug fixes and dependency updates
Version 1.0.0.9
- Themes are now supported

Serverless Angular 2 – Bootstrap four Internet App Template Starter with Membership (Miscellaneous)
Serverless Angular 2 – Bootstrap 4 Web App Template with Cloud Membership
This is a great template to use to start a serverless web app using Angular 2 (uses the Angular CLI) as the javascript framework and Bootstrap 4 for styling. This is a cloud-first template in terms of membership.
You get two great advantages with this starter. First, your template is is connected to a massively scalable membership system, which you can manage through Amazon Web Services (AWS) console. We have done the work of implementing the code to connect to AWS Cognito User Pools, all you need to do is 1) set up a User Pool in your AWS account (you can use AWS free for 1 year; and 2) add some account information where indicated.
Check out the demo!!
Features
- Cloud first membership implementation including Sign In, Sign Up, Password Recovery, Email Verification and more.
- Charts starter
- Calendar starter
- Countdown starter
- E-Signature starter
- HTML5 Video Player starter
- Image Cropping starter
- Infinite Scrolling starter
- Starter implementation of Desandro Masonry Module
- Sortable starter
- Bonus! News Aggregator starter
- Bonus! Spotify App starter
- Do you know Bootstrap? Then you can completely redesign every aspect of the application

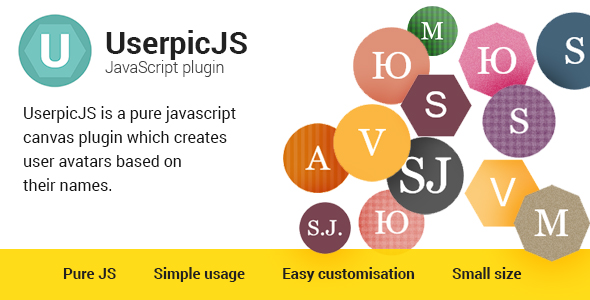
UserpicJS plugin (Pictures and Media)
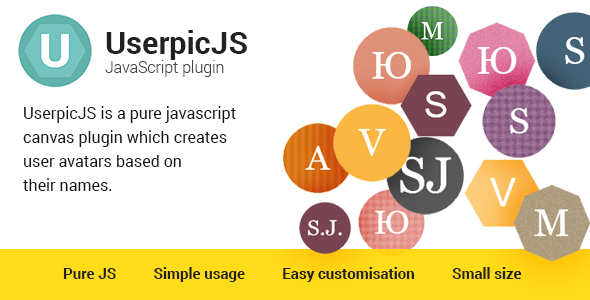
UserpicJS plugin
Description
UserpicJS is a pure javascript plugin which creates a canvas-based avatars for users who don’t have any photo. You can set up user’s avatar as you want by changing of some parameters described in the table below.
Features
- No dependencies — pure javascript;
- No server-side required;
- Simple usage;
- Easy customisation;
- Many options to set up your userpics;
- Small size — only 8kb minified, 3kb gzipped;
- Good documentation and examples;
- 4 built-in text modes, 3 userpic shapes, 4 filters;
- Any combination of filters, modes and shapes you want.

enedScroll (Mission Administration Instruments)
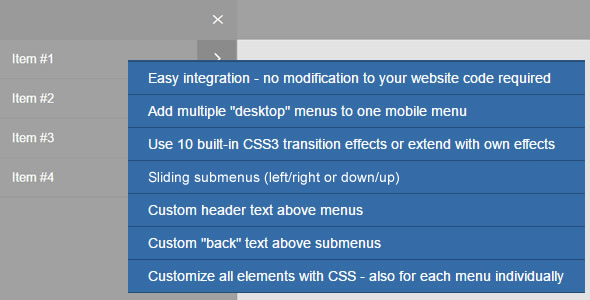
The plugin allows you to manipulate each item you want to by react on person’s current scroll position.
It’s the perfect plugin for your website.
– pin element by scrolled on it and set duration
– add, remove, toggle class
– manipulate other scenes
– create your own animations using transform
– and more …Do you want to see how it works ? Go on enedscroll.eu
On offical website you can read full documentation.
The plugin is easy to use. You need only read documentation and you will be ready to use enedScroll.
To use the enedScroll you must know a bit jQuery functions e.g .css() .addClass() etc. to create animations or manipulate website items.
The plugin requires jquery 1.9.1 or higherIn pack you can find
– demo / (4) .html fiels
– js / enedscroll.min.js enedscroll.js
– img / (1) .png file
– favicons /
– index.html
– README.txt
– LICENSE
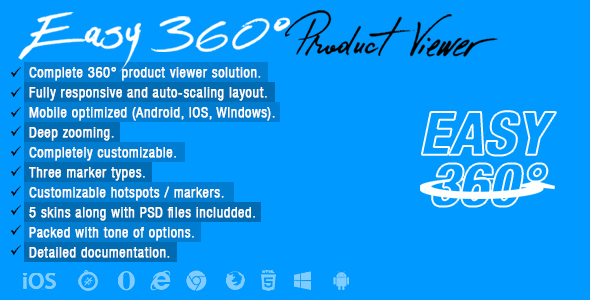
Simple 360° Product Viewer (Media)

Easy 360° Product Viewer it?s a a rich-feature and unique tool with a fully responsive layout which allows to display a large number of images from different angles of a 2D or 3D product offering control over the layout in the way that pleases you most, allowing the user to rotate, pan or zoom the images. Additionally it has an awesome feature called deep zooming, when the image is zoomed it can be viewed in great detail by loading a more detailed version of the image this way allowing the usage of high resolution images without compression.
Easy 360° Product Viewer is mobile optimized running great on iOS (iPad,iPhone), Android and Windows8 mobile devices and of course it works on every modern browser and older browsers like IE7 or IE8. We have tested it on IPAD3 and on a SAMSUNG GALAXY S3(android) and it runs great on both devices, follow the links to view this demos. Watch demo running on IPAD (IOS) or Watch demo running on Samsung Galaxy S3 (android)

WHY BUY EASY 360° PPRODUCT VIEWER
Tons of options (check them out in our live preview).
Easy to use and install (just upload your set of images and the Easy 360° Product Viewer will do the rest).
Fully Responsive & Mobile Optimized (Smartphones & Tablets).
Fast CSS3 & JavaScript engine with fall back on CSS1 for older browsers like IE7 or IE8 (exceptional performance!).
Support for a large number of images without losing performance.
Deep zooming, when the image is zoomed it can be viewed in great detail by loading a more detailed version of the image this way allowing the usage of high resolution images without compression (optional feature).
The possibility to start at a specific image once all images are loaded.
Complete control buttons bar with buttons.
The control buttons bar can be positioned top or bottom.
All buttons are optional and can be easily removed if one or more are not needed.
The order of buttons can be set as you wish.
The buttons geometry (spacing and position) can be set individually offering fine tune control.
Rotation button for rotating the object.
Pan button for panning of the object.
Left and right buttons for rotating the object left or right.
Zoom in/out buttons plus scrollbar.
Slideshow button for play or pause automatic rotation of the object.
Hyperlink button for creating a hyperlink in the menu.
Info window button for showing a detailed custom made window which supports unlimited html content.
Customizable buttons tooltips, the buttons tooltips text can be modified with ease based on the presented product type (please note that the buttons tooltips are optional).
Awesome markers / hotspots support! Three hotspots types (link, small info window and detailed info window) allowing to display information about the product on specific regions. Once created a hotspot can be added on more then one image.
The markers / hotspots can be of any size or shape and they can vary, for example if you want to add three link type hotspots each of them can have a different size or graphics, this applies to all markers/hotspots types.
Built in tool for finding the correct position of the marker / hotspot on an image .
Gestures events support for IOS (ipad and iphone) the image can be zoomed with two fingers.
Navigator window (optional).
Customizable custom right click menu (optional).
Keyboard support (optional).
Mouse wheel support.
The zoom factor can be set allowing to fine tune the level of zoom, this way the image can be zoomed as much as you like
Customizable rotation speed while dragging.
Customizable slideshow rotation speed.
Customizable rotation speed while the right or left buttons are pressed and hold.
Five awesome skins along with the .psd files included (check them out in our live previews)..
Detailed Documentation included!.
Examples files for each skin and display type included, this way the html can be copy and pasted into your html page!.
Many others features, all of them are explained in details in the documentation files.
What our clients are saying:




Version 1.1 Release Date 12.02.2017
- Added the option to disable the mousewheel zoom on machines that are using a mouse.
- Improved resizing logic and added an extra parameter for autoscale.
BUY ALL OUR PRODUCTS IN A MEGA BUNDLE WITH A 90% DISCOUNT!!! THIS IS A LIMITED OFFER SO HURRY UP AND GRAB IT!!! : https://codecanyon.net/item/fwd-mega-bundle/19117054

Particler JavaScript Plugin (Miscellaneous)
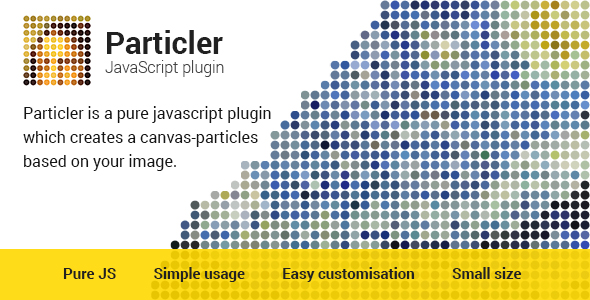
Particler JavaScript Plugin
Particler is a pure javascript plugin which creates a canvas-particles based on your image. You can easy set up behavior of particles and make awesome stuff.
Features:
- No dependencies — pure javascript;
- Simple usage;
- Easy customisation;
- 15 options to set up particles behavior;
- Small size — only 7kb minified, 3kb gzipped;
- Good documentation and examples;
- 3 built-in particle shapes.
Updates
v1.1 — 10.02.2017
- Hover particles effect: particles will be “exploded” when cursor is moving over the canvas;
- Some options to set up hover exploding effect: explode radius, maximum particle displacement and maximum delta of circular motion radius of particle.