|
 |
HTML5 Music Player for WordPress
This HTML5 music player is great for anyone who needs their music to work on both desktops and mobile devices. It has three CSS3 based skins to choose from and comes with a custom built Flash fallback for older browsers that don’t support HTML5 Audio. Rebuilt from the ground up, this plugin is the WP version of this file.
Admin options to create a number of different looks

View Admin Screenshots |
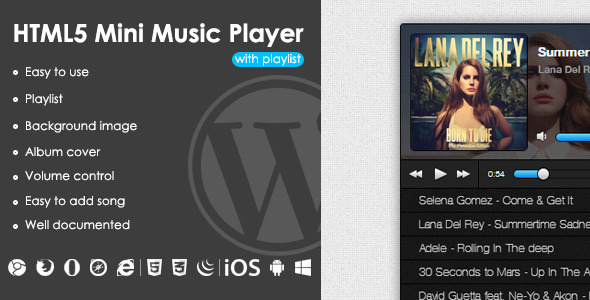
 Helpful Video Participant (Media)Useful Video Player allows you to embed videos to your WordPress powered website without hassle. Among the basic features other plugins might offer you, Useful Video Player will enable you to create playlists, use videos as ads, add overlay text and images, as well as use featured images for your videos. Instead of crowding up your WordPress interface with a lot of intricate menus, Useful Video Player will create a section in your WordPress administrator menu right after installation. From that tab you can manage your videos and edit their settings, as well as create and organize playlists. Adding a video has never been easier. The video will be uploaded to your WordPress media folder right from your browser – a click of a button is everything you need! Turn your video into a video advertisement and play it before any other video from your website. Monetize from external advertisers, or just promote your own product! Create and organize playlists to provide a great way for publishing videos on the same subject or from the same date. Use the Useful Video Player widget to place a static video or playlist wherever you want in one of the sidebars of your theme. Besides these useful features that Useful Video Player provides, we have improved upon the basic features that website owners require. Instead of having only one video that can be used as an advertisement, you can have as many as you want! This way, you can set up different video ads for different videos you serve, thus making everything seem more dynamic. Use the Skip option to allow users to skip your advertisement after a certain number of seconds, or as soon as it starts, just to give them the option to get to the content without wasting time. You can use text or images that will be shown in the top section of your player in order to drive more traffic outwards from your website, to products you might sell on another websites. Of course, to do this, you will need to use Hyperlinks on your text or images, and with our improved features, it only takes the completion of one field with a URL to make this possible. Choosing the link target properly will open the hyperlink accordingly. When introducing videos to your posts or pages, all you have to do is click a single button in your WordPress toolbar. Select the video or playlist, adjust the size of the player and style, and select if you want to autoplay. Autoplaying will start the video automatically, but if an ad is configured to play before, the ad will play automatically first! If you don’t use the autoplay feature, you can set a Featured Image, which will be shown in the player until the user clicks it to play.  WP Exterior Media Grabber (Media)DemoPlease go to WordPress External Media Grabber(WPEMG) and login with user/pass: demo/demo for check out demo action. DescriptionWordPress External Media Grabber will remote grab media from external url link to your server and add them to WordPress media library. WordPress External Media Grabber support total over 100 file type extensions. WordPress External Media Grabber can grab direct popular file extension as image file (.jpg, .jpeg, .jpe, .gif, .png, .bmp, .tif, .tiff, .ico), document file (.doc, .docx, .xls, .xlsx,  HTML5 Mini Track Participant With Playlist – wordpress Plugin (Media)HTML5 Mini Music Player – WP Plugin it is useful player which very easy to use and looks very modern. Also playlist has no boundaries so you can add as many songs as you want If you liked HTML5 Mini Music Player, please don’t forget rate it! Features
How it works?You just need to insert shortcode which looks like that [miniplayer id=1] player into the post CompatibilityMac: Safari, Chrome, Opera, Firefox SupportIf you need support you can send me an email on my profile page  wordpress Youtube Channel Anyplace Plugin (Media)The WordPress Youtube Channel Anywhere Plugin is a wordpress plugin that allow you to display specific number of videos from any youtube channel anywhere on wordpress blog/website like pages , posts , widgets , sidebars e.t.c with a responsive layout and a built-in lightbox. Note : If you want any additional function to be added , please do a comment and we will try to update the plugin.
Update ::::: ScreenShots of New Control Panel |
Easy ImplementaionLight, easy to use admin interface ,Just a small string will show a whole channel with its videos on any type of post or page or sidebar. |
Color Selection using Color PickerAdmin Panel allow to change the border color of thumbnails and the title color of the video using built-in color picker. |
|
Buillt-In Lighbox Video PlayerPlugin come with a built-in lightbox video player which is also responsive and play the video using ajax on the same page. |
Multi Columns/Layout SupportUsing the Width setting of SHORTCODE you can select the layout of videos of a channel to be in one column or in two columns or more then two columns. |
|
ResponsivePlugin show channel videos and play them in Responsive layout, so it is not a problem which device is being used to browse your website. |
Unlimited ChannelsYou can add/show unlimited channels on each post or page , for each channel you have to add a shortcode something like that : [showchannel user=”plumplard” mwidth=”900” iwidth=”300” total=”5”] here plumplard is a username of channel. |
|
All Post Types SupportedYou can show videos from channel on each type of post. Even its page or post or article or sidebar , you can show videos from channels everywhere. |
Custom Post Types SupportIt works with custom post types too.So no worry if your theme have any custom post types. |
Updates
Added CURL Support
Added New Control Panel to Generate Shortcodes
Added Ability to show 1000+ Videos from a channel on one page or mulitple pages
Added “PLAY” icon on each video thumbnail
Added new LightBox to support JQUERY version in new WP versions
Added Support to Show or Hide Video Titles

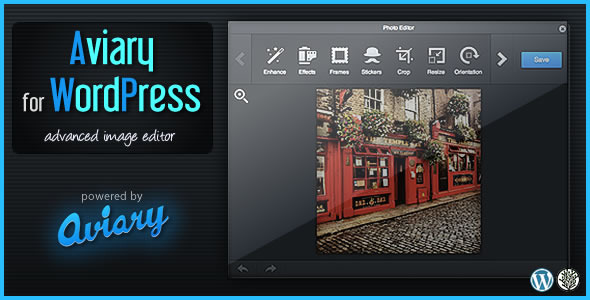
Aviary for WordPress (Media)
This plugin brings in WordPress all the power of Aviary for editing your images.
Aviary is currently the best tool for image editing, it’s plenty of tools and effects similar to Instagram.
Intranet sites: be sure the images you want to edit are accessible via internet as Aviary has to download the image to apply the modifications.
Features
- enhance: Autocorrect your photo with one of four basic enhancements.
- effects: Choose from a variety of effects and filters for your photo.
- frames: Choose from a variety of frames to apply around your photo.
- stickers: Choose from a variety of stickers you can resize and place on your photo.
- orientation: Rotate and flip your photo in one tool.
- focus: Adds a selective linear or radial focus to your photo.
- resize: Resize the image using width and height number fields.
- crop: Crop a portion of your photo. Add presets via API. Fixed-pixel cropPresets perform a resize when applied.
- warmth: Adjust the overall image color temperature.
- brightness: Adjust the overall image brightness.
- contrast: Adjust the overall image contrast.
- saturation: Adjust the overall image saturation.
- sharpness: Blur or sharpen the overall image in one tool.
- colorsplash: Use a smart brush to colorize parts of your photo which becomes grayscale otherwise.
- draw: Add doodle overlays with a brush.
- text: Add custom, resizable text.
- redeye: Remove redeye from your photo with a brush.
- whiten: Whiten teeth with a brush. (Not supported in IE7-IE8)
- blemish: Remove skin blemishes with a brush.

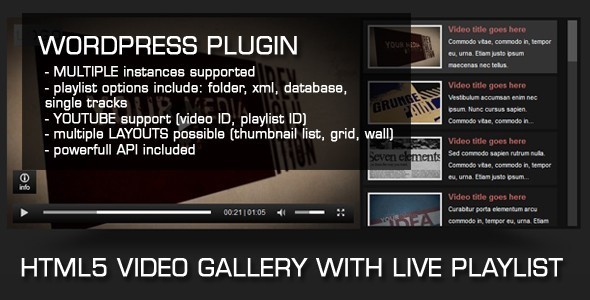
HTML5 Video Gallery WP Plugin (Media)
WordPress 3.7 compatible
HTML5 Video Gallery with a cool ‘Live playlist’ feature could be used as video gallery, video player or any kind of video showcase. New layout includes Thumbnail Wall with optional Lightbox!
Place multiple instances of video player in post, page, sidebar in text widget or theme.
All demo examples included in the download package for easy setup.
Note:Volume cannot be adjusted with javascript on mobile IOS. This is a restriction from Apple. You need to adjust the volume with physical button the actual phone.
Check this on your mobile phone (tested on IOS and Android):
![]()
Options:
- HTML5 video with flash fallback for older browsers
- Youtube support (video id, playlist id)
- Load local single videos (mp4/ogv/webm), XML playlist, Folder of videos, Database playlist, Youtube videos.
- Optional automatically generated video thumbnails and description for Youtube
- You can use your own thumbnails and video info for youtube as well.
- Thumbnail position bottom / right / grid layout / wall layout ( new! )
- Playlist scroll buttons or jScrollPane
- Customizable grid playlist (number of rows, numer of columns, spacing.. etc)
- Wall layout features ( new! )
- Customizable wall layout into line, grid…etc (style wall thumbnails with your own css into anything you want)
- Optional Prettyphoto attached to videos
- Optional links attached to videos
- Empty video click actions (run your own actions on video click)
- Callback returns selected video number
- ‘Live preview’ feature is optional (automatically play video on playlist item rollover).
- Playlist supports simple image thumbnails instead
- Optional video autoplay
- Optional random play
- Optional video looping
- Optional auto advance to next video
- Optional auto hide controls
- Optional description
- Optional auto open description
- Optional player logo with link
- Set video volume
- Load new playlist on runtime with public API
- Real html5 fullscreen video (in supported browsers)
- Public API methods available
- Play media
- Pause media
- Next media
- Previous media
- Load media or playlist
- Destroy media
- Toggle playlist (grid layout)
- Toggle description
- Set volume
- Callbacks
- Component setup done
- Playlist end
- Item triggered (number returned), very usefull for wall layout!