iPhotor is the professional WordPress photo editor, photo effects, photo design. It helps you add many effects, color FX, overlay, add clipart, write text, crop, rotate, mirror..etc. It has built on HTML5 & Javascript, so it’s very lightweight but powerful and easy to use.
Category: Media

JW Participant 7 for wordpress – Top class (Media)
JW Player 7 for WordPress – Premium is the complete solution for using JW Player into WordPress.
It works with the latest version of the famous video player, JW7, and it gives you full control of all the options available.Here are some examples:
- Add videos exactly where you need them, using a shortcode.
- Customize your Video Player changing skins and adding your logo.
- Add Related Videos using the WordPress categories.
- Sharing option, also with video embed.
- Add Ads Preroll to your videos (JW Player Ads license is required).
- Add title, description and a poster image to every single video.
- Add Chapter Markers and Subtitles.
- Create playlists in a super easy way.

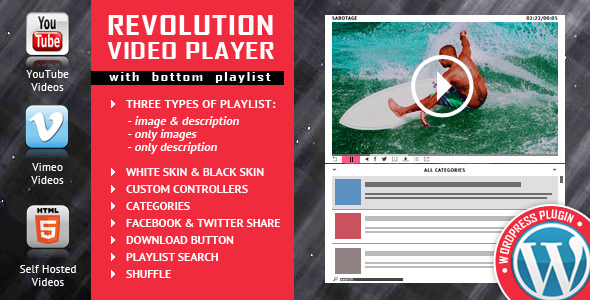
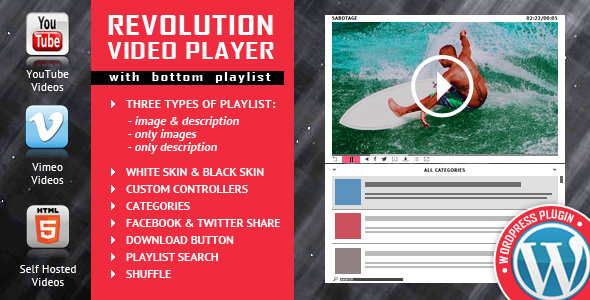
Revolution Video Participant With Backside Playlist WordPress Plugin – YouTube/Vimeo/Self-Hosted Improve (Media)

IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT , YOU CAN DOWNLOAD IT FROM HERE : https://codecanyon.net/item/revolution-video-player-with-bottom-playlist-youtubevimeoselfhosted-support/18093161Revolution Video Player supports YouTube, Vimeo and Self-Hosted videos and is a top-notch responsive HTML5 plugin compatible with all major browsers and mobile devices.

Installation – https://www.youtube.com/watch?v=m8E9SuQOoMQ
Create a new player and manage the player settings – https://www.youtube.com/watch?v=_iI8S_X_o5I
Manage the playlist and categories – https://www.youtube.com/watch?v=zICQ-KSie0w
Insert The Shorcode in a page or post – https://www.youtube.com/watch?v=gfjaMaOIbH4FEATURES:
 YouTube, Vimeo and Self-Hosted support
YouTube, Vimeo and Self-Hosted supportIt plays YouTube, Vimeo and Self-Hosted video files. For YouTube and Vimeo, all you need to use is the video ID
 Responsive Design
Responsive DesignThe plugin can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
 Mobile Compatible
Mobile CompatibleIt is compatible with IOS and Android operating systems.
 Google Analytics
Google AnalyticsOption to activate Google Analytics tracking. You’ll be able to see how many times each video was played.
 Customizable Color Scheme
Customizable Color SchemeAny color scheme possible, customizable from parameters, so you can integrate this audio player in any design.
 Playlist With 3 Versions
Playlist With 3 VersionsYou can show the playlist thumb, title & description or hide one of them. Also parameters for playlist size and color.
 Playlist Search
Playlist Search You have the option to search the playlist. The results will be displayed as you type the search term.
 Categories
CategoriesThe playlist items can be structured in categories. A video can belong to multiple categories.
 Two Skins
Two SkinsYou can choose from the 2 skins available: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
 Download Option
Download Option Available button to download the current playing file (only for self-hosted videos). You have the option to hide the download button.
 Share
Share You can share your video player on Facebook and Twitter. Parameters to customize the share title and description.
 Show/Hide Playlist
Show/Hide Playlist Button to show or hide the playlist. Also option to load the player with the playlist hidden.
 Shuffle
Shuffle Option to shuffle the playlist.
 Logo/Watermark
Logo/Watermark You can define a logo in the top & left corner. Also, option to set the link and target_self or _blank.
 Multiple Parameters
Multiple ParametersAutoplay, loop, colors, dimensions etc. Over 90 parameters from where you can customize the player.
 Lightweight
LightweightThe JS file has around 59KB
 Free Updates
Free UpdatesOnce you’ve bought the product, you can download for free, from your account, all the updated versions.
Keywords: self hosted, vimeo, search, wordpress, media, html5, plugin, mobile, player, playlist, responsive, video, video player, youtube, categories
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!
UPDATES / RELEASE LOG
***Version 1.0 Release Date: October 05, 2016

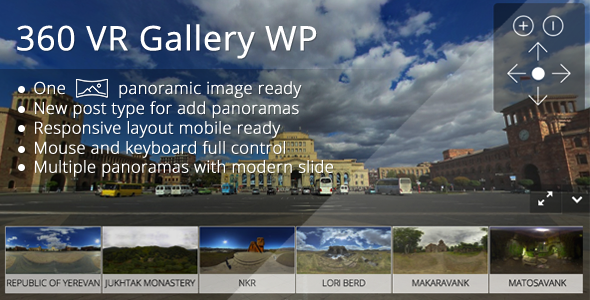
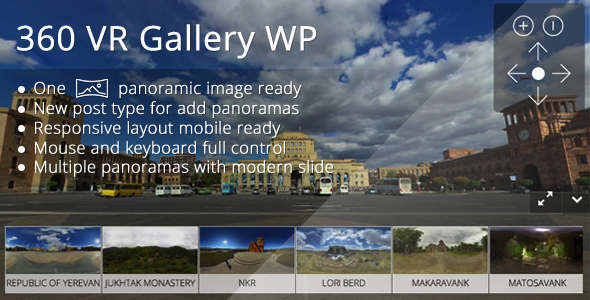
360 VR Gallery WordPress (Media)
The 360 VR Gallery is a mobile ready responsive WordPress plugin for displaying 360 degree virtual tours directly in the Browser. Now there is no need to segregate the 6 side of panoramic photo. Using 360 VR Gallery you can use just One 360×180 panoramic photo for making a virtual tour. 360 VR Gallery is simple to use. You just need to install the plugin to your website, crate VR Gallery, and past the shortcode directly into any WordPress post or page.
You don’t need to have advanced programming knowledge for making a Virtual Tour.
This script tested on all modern browsers, android and iOS devices. Works well on all devices and screen sizes.Featured:
- One 360×180 panoramic photo
- New post type for add panoramas
- Multiple panoramas with responsive slide
- Keyboard and mouse full control
- Don’t need database and advanced programming knowledge
- Auto scroll option
- More…
Photos of demo not included.

wordpress Video Body Inline Advertisements (Media)
This plugin allows to website owner to show any Videos (Youtube/Vimeo/ or your own website hosted) and you can place number of custom ads into video frame on every seconds. Ads can be placed on different places in video frame like top-left or top-right or center-center, and so on.
for this you must use our shortcode method, instead of iframe. an example is here,
[mlx_inline_ads_video_frame video_id=”youtube video id” video_type=”youtube” ads=”ad_post_id,ad_post_id,ad_post_id”]