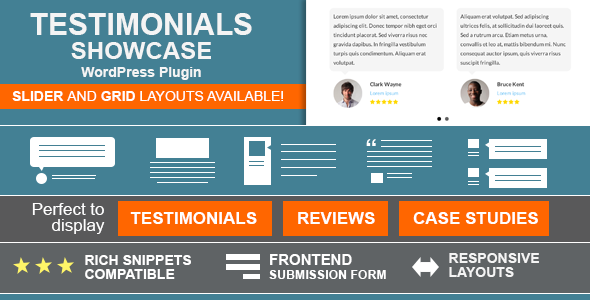
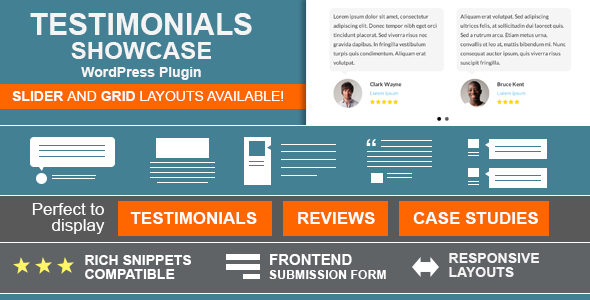
Testimonials Showcase is a plugin to display testimonials, reviews or quotes in multiple ways!
It’s Perfect to:
- Display Testimonials from your clients or supporters;
- Display reviews of your product or service;
- Display a list of quotes;
- Link Case Studies.
Main Features:
- Grid or Slider Layouts
- More than 15 layout customisation options
- Star Rating System
- Rich Snippets compatible
- Front-End submission form available
- Translation Ready
You can display the entries in 2 different ways
Grid
The entries will display in a grid with a specified number of columns and with the elements aligned depending on your settings. Other options include image shape and effects and different themes.
Slider
The entries will display in a slider, with the settings you defined. You’ll be able to control the transition effect, number of entries to display in each slide, and what type of controls.

There are 5 built-in theme options
- Rounded Speech Bubbles
- Flat Speech Bubbles
- Flat Card Box
- Quote Marks
- Simple Separator
VISIT THE DEMO SITE TO SEE HOW THEY LOOK LIKE
Advanced Link Options
The plugin has several options for your links. You can include a link in the subtitle of the entry, in the image and also a ‘read more’ link, that will lead to a single page entry for that particular testimonial, perfect for case studies! In addition you can also use lightbox links in the featured image!
What if you want your clients to submit testimonials directly from a page on your website? Easy! Just create a shortcode to display a frontend submission form! This way your clients will be able to submit testimonials easily and once you approve them they will display where you want them to! You can choose which fields to display and the messages to display!
Rich Snippets Compatible
The plugin includes a set of options that enable you to include meta information for search engines. When used properly this information will display in the search engine result pages!

Shortcode Generator With 10+ Visual Customisation Options
It couldn’t be more easy to generate the necessary code to display the entries. Just go to the Shortcode generator, choose the settings you want and the shortcode and the php function that you can use will be generated and ready to copy and paste where you want! Shortcodes are to be used in posts, pages and widgets, while the php function will be necessary if you want to hard code the team showcase layout in your theme files.

The generator will make a preview of how the layout looks with the selected settings.
The shortcode will work on widgets! Just copy the shortcode and include it in a text widget and the chosen layout will display in the widget!
Retina Ready
The plugin only makes use of CSS and font-icons to build the layouts so it will be retina ready. The user can install the free WP Retina 2x Plugin to make sure also the uploaded images used will also be retina ready!
Translation Ready
The plugin is localisation ready, supporting .po and .mo language files! If you want the administration of the plugin in another language, you just need to create your own language files.
Other Features
- Possibility to change the plugin name in the settings
- Advanced Shortcode Generator, with advanced query options
- Control the image sizes – 2 custom plugin specific sizes
- Gravatar compatible, if no featured image is set
- Different control styles for the slider layout
- Custom Lighbox class and rel attribute possibility
- Documentation included – extensive online examples
Update Log
14.01.2014 – V.01
Initial Release
Credits
The plugin uses the awesome bxSlider to build the thumbnails pager layout and the Font Awesome Icons to display the small icons. Demo pictures by ollyi, from PhotoDune.