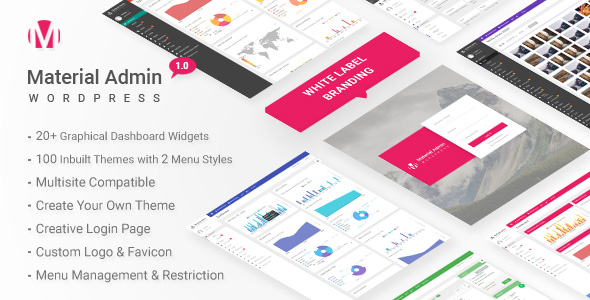
Material Admin is most advanced and elegant White Label WordPress Admin Theme in marketplace.
Along with White Label Branding features, It comes with 100 Elegant themes and gives you an option to Create your own custom theme. You can also control full appearance of Admin Menu, Top Bar, Buttons, Content Boxes, Typography, Forms, Text and background colors, logo and so on…
Material Admin is compatible with both LTR and RTL modes so can be used for any language. Material admin is also Multisite compatible.
Admin Menu Management Addon is again outstanding feature to use. You can easily Rename,Rearrange menu and submenu items, Change menu icons, Enable/Disable Menu and submenu items.
Material admin comes with Fully customizable Beautiful Login Screen theme. Also Control Top bar links, Customize Footer, Plugin access permissions, Login page customizing options etc. features help you to design web project (in WordPress) for your clients with your own company branding.
Check our online demo: Material – White Label WordPress Admin Theme Demo. Login with Username: demo and Password: demo
Plugin Features:
White Label Branding
- Customize Admin Top Bar (All links and CSS Styles)
- Customize Footer
- Customize Login Section completly. Inbuilt theme, also create your own.
- Customize Look and Feel to your Branding needs.
- Fully customizable Admin Menu.
- Custom Logo and Favicon for your Own Branding in Admin Panel.
- 20+ dashboard widgets for your site statistics and analysis
- Control the widgets to show/hide
- Control Default Dashboad Widgets also.
- Rename Menu and Sub Menu items.
- Rearrange/ Reorder Menu and Submenu with Drag and drop interface
- Custom Menu Icons
- Enable / Disable Menu and SubMenu Items
Multisite Compatible
- Ready to use on a multisite network.
- Easily install on the multisite network.
- Customize for Network Activate mode or Individual Sites on network.
Colors, Themes and Style
- 100 Awesome Inbuilt Themes
- Multi color, Dark colored, Light Colored Themes
- Create your own custom theme
- Ability to edit elegant themes (using import themes file option)
- Fully customize look and feel of Admin Panel using vast variety of available options.
- See Screenshots for all available options.
Login Screen
- Beautiful Login Screen Theme integrated.
- Custom Logo for Login Page
- Fully customize look and feel with vast range of integrated styling options
- Show / Hide URL links like “Back to Site” and “Forgot Password”
- Control colors, opacity, background, fonts etc. of any element on login page.
- There are two menu styles along with styling options.
- Floating Menu on all the dashboard pages.
- Can be positioned in 4 different locations on a page.
- Add your own links and as many as number of links.
Styling Options
- Pick a inbuilt theme or create your own.
- Form customizing CSS options panel
- Buttons customizing options (Primary and Secondary button options. Control Hover colors also.)
- Logo and Favicon options
- Update images from external URL. To control images on all your client websites from one place only.
- Enable / Disabled Page Loader
- Fully Customizing CSS of Main Admin Menu
- Control Admin Top bar styling
- Content Box Styling Options
- Primary Color of theme option
- General Layouts CSS customizations
- and much much more…
Admin Top Bar
- Control All Admin Top bar links.
- Customize CSS options as per need.
- Available in 2 different styles (Fullwidth and Partial Width)
- Remove unwanted links using node IDs
- Show Logout link in top bar
- Enable / Disable Top bar (both on front and back ends)
- Change User Greeting (Howdy) to desired text.
Typography
- 650+ Google Fonts integrated
- Multi Fonts support. Eg: Different font for heading, menu, body text.
- Use default computer fonts as back Up fonts for Google Fonts.
- Advanced Typography options to control font-size, line height, font weight, font subset etc.
- Custom Text in Footer.
- Show / Hide WordPress version info from footer
Import / Export
- Easy import and export settings panel
- Transfer settings to any other site also
- Ability to edit inbuilt themes by importing settings.
Other
- Smooth Scrolling integrated
- Page Loader integration
- Black Box Coding Standards
- Detailed Documentation
- Admin Menu Editor Pro plugin compatibility added.
- Cross Browser compatible
- Fast and Dedicated Support
- More themes will be added regularly
- Compatible with almost all of the wordpress Plugins & Themes.
- Ability to add your custom CSS code too
- Edit Footer text
Updates:
Version 1.0 – Initial Release