Introduction:
simpleTiles makes it a breeze to create Windows 8 Metro-style tiles for your blog. The tile generator integrates seamlessly into the WordPress admin interface, making it easy to drop tiles in all the standard Windows 8 colors and sizes into your site. Of course you can also define your own colors, styles, shapes and even animations.
To style your widget covers, you can pick from our collection of 100s of icons, or if nothing there fits, you can easily grab something from the WordPress media gallery. Also worth noting – all our animations are done using CSS3, which takes advantage of hardware acceleration, ensuring everything runs silky smooth.
simpleTiles is the perfect way to bring the clean simplicity of Metro to your WordPress blog.
Features:
Tile Template Editor
The plugin comes with its own template editor to create tile templates based on the Windows 8 UI and the colors of your WordPress blog. A live preview shows the appearance of the tile as you edit. The following properties can be set and reused with just a few clicks: Template name, width, height, background color, font color, duration of the animation, easing function & update rate.
Different Layout Options
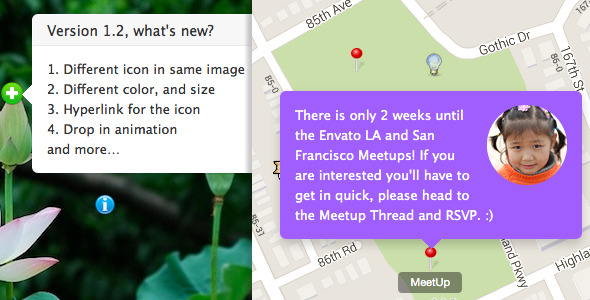
In addition to defining your own tile sizes you can also define the general layout of the tile. Should it show a cover or not? Do you want the tile to scroll or should there be an image first? How about an additional label? With this plugin you have the choice!
Six Specialized Widgets
simpleTiles brings six different widgets to beautifully display most things. You can select whether you want to display a blog post, a self-selected text or link, posts from a Facebook fanpage, RSS feeds or even a plain HTML code. It’s all up to you. As a special bonus, you can select a statistics widget, which shows some interesting numbers from your blog (posts, comments, categories, images & users).
320 Different Icons
The concept of the Metro UI style is based on clear colors and catchy icons. To make things easier, you do not have to look around for a suitable icon. With “Font Awesome” simpleTiles allows you to choose from 320 different icons – all of which are resolution-independent and can be instantly used to setup your tiles. If none of the icons match what you had in mind, you can upload an image yourself. simpleTiles supports the WordPress media gallery, so everything is where you would expect it.
Fast and Fluid
simpleTiles for WordPress is based on the latest technologies such as HTML5 and CSS3. This ensures that all animations are hardware-accelerated and are always superbly smooth.
Support and Updates
With your purchase of simpleTiles for WordPress, you will receive all future updates appearing for this plugin. Our support will also make sure that your requests are heard.
Installation:
Short description
To use this plugin with your current WordPress installation, simply copy the contents of the simpleTiles.zip file to your WordPress plugin directory located in wp-contents/plugins.
After that, switch to your WordPress blog and activate the plugin. You will then find a new menu-item called simpleTiles in your navigation sidebar.
Maybe you also want to take a look at the included help page to get in touch with the functions of simpleTiles. Just open the menu for simpleTile plugin and click help.
Step by step installation guide
- Download the simpleTiles.zip file.
- Unzip to a new folder named simpleTiles on your local drive. Make sure that the folder contains three subfolders named assets, menu and widget and three *.php files.
- Upload the complete folder to the plugin directory of your WordPress installation (wp-contents/plugins).
- Go to the admin menu of your WordPress blog.
- Click on Plugins in the navigation section on the left.
- Search for simpleTiles plugin and click activate.
- Notice the new menu-item simpleTiles in the navigation section on the left.
- Click on the menu-item to start using and customizing your tiles.
That’s all. Have fun!