Wicked Scroll Snap is a great way to enhance any WordPress site.
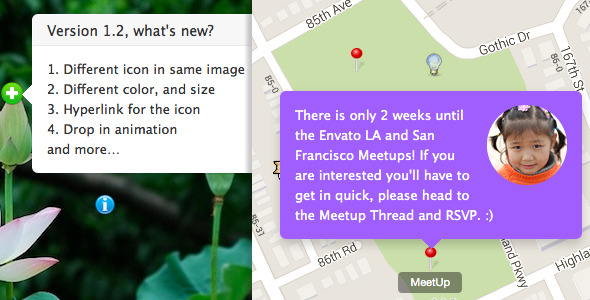
It can be used to snap menus, paragraphs, images, and anything else into clear view within the browser window.
Who is this plugin for?
Anyone with a WordPress site!
Features
- Settings to change the speed, distance, direction, and animation type.
- 6 wicked animations are included.
- Snap any site element(s) using any jQuery CSS selector.
- Works on all mobile, tablet, and modern desktop browsers.
Testimonials
I love how my blog images just snap into place!
Daniel H.
Demo
Installation
The setup process takes less than 1 minute! Click here for the specific steps.
Documentation
Example Live Sites
Engage Site (Snaps site sections)
Daniel Hewes Photography (Snaps blog images)
Theory of Thought Blog (Snaps blog post titles)
Version Changes:
Version 1.0.1 (Nov. 11, 2013) Minor change to "snap-scroll-custom.min.js" to prevent a jQuery conflict. Version 1.0 (Nov. 3, 2013) Initial Release