The wp pro video analyzer allows you to add professional looking video analyzing to your website. Simply load your Youtube videos into the analyzer and start creating timeline rows and points to analyze.
Author: alex

Paypal for Arforms (Kinds)

Start accepting paypal payments on your wordpress site in 5 minutes! This is very simple solution for users who want to simply start to sell products online quickly OR taking donation/contribution on your site.
Seamless integration with ARForms plugin. You can create forms with ARForms plugin, configure it with PayPal and you are done. Users will be redirected to PayPal quickly after form submission. It will be full integration. Once payment is done, it will update status too in form entries.
Plugin Features:
- Easiest and fastest setup within no time.
- Ability to enable Sandbox PayPal mode.
- Seamless built-in IPN , payment processing, and validation.
- Automatic notification for each successful transaction. Manage Email message goes out when payment successfully processed.
- Manual for how to enable IPN from PayPal account.
- Ability to collect shipping information from users with form fields.
- Sort and Search PayPal transactions.
- Support for 25 different currencies.
- Absolutely no programming skill required.
- Premium support available.
- Premium support available.
- You can decide the amount to be charged from customer.

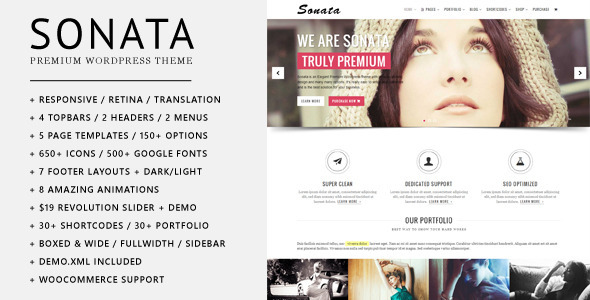
Sonata – Based Multi-objective wordpress Theme (Company)
Sonata is an elegant & super-clean WordPress theme for corporate, agency, business, personal and organizations. Sonata not only has an eye-catching design with all modern standards: Responsive, Retina-ready, Translation ready, HTML5 & CSS3 but also contains everything you need to build an amazing site: 6 unique demo homepages (with DEMO.XML included), more than 150 options for customizing UNLIMITED colors, 500+ Google fonts, background images & patterns, logo upload… We also offer best support ever!
Features
Responsive: Sonata looks well on all devices like iPhone, iPad or large screen. Sliders also work well with touch and swipe gesture.
Retina-ready: It looks beautiful on high-resolution screens like those found on the iPad, Kindle Fire HD, Nexus 10, and MacBook Pro with Retina Display.
Translation ready: Norris has included xx_XX.po and xx_XX.mo files. You can easily open and edit to turn your site into any language you want.
Extensive Options: More than 100 options, change the colors and fonts on the fly. You can enable or disable almost everything.
Elegant & clean design: Minimalistic design focused on readability. All content is readable and can not be hidden anyway. Google can read all your content
One click installation: With DEMO.XML included, you can install Sonata by a single mouse click.
Useful Shortcodes: 30+ shortcodes for building content effectively. It’s separated from the theme so you will never lose your content. All shortcodes are integrated with TinyMCE editor, so you can insert them easily.
Beautiful Portfolio: Portfolio can be chosen 2, 3 or 4 columns with cropped height or not, open a lightbox image or item content. It runs smoothly and effectively with $25 worth value Isotope filter plugin. Portfolio supports images,slideshow, YouTube video, Vimeo video, Soundcloud, Self-hosted video and audio as well. Each portfolio item can be fullwidth and half-width layout. What more do you need?
6 demo homepages: with DEMO.XML file included in download package. You can use shortcodes to create your own homepage. Theoretically, there are unlimited homepage posibilities.
Parallax Effect: Fullwidth section and titlebar come with parallax very cool effect.
Custom upload background image: Upload images easily with native WordPress uploader for top area, slideshow and page separators.
Predefined and custom upload patterns: There are number of predefined patterns to select and you can also upload your own patterns.
Mega Menu: Build an amazing menu with mega dropdown, which can be 2, 3, 4 or 5 columns
Icons everywhere: Use icons flexibility in topbar, header, footer, content or even menu. More than 400 icons can be choosen from Awesome font and Entypo. Also, we included 33 most popular social icons from Icomoon App.
5 skins titlebar: You can custom the titlebar with background, predefined patterns, your own custom patterns or simply background color. It can be customized for each page.
SEO Optimized: Designed by HTML5 & CSS3 with optimized code and well organized headings.
Unlimited colors: Select accent color, link color and selection color by color picker, can not be easier.
500+ Google fonts: Just choose the font you love.
Sticky header: Option to stick header all pages or just one page.
7 widgets included: and all native widgets are styled in this elegant style.
Post types supported: Standard, Gallery, Video, Audio, Quote, Link, Image, Status. Everything you need for a blog.
Colorbox lightbox integrated: but you can enable/disable it.
Awesome Dropcap from “Cloister Black” font. It looks awesome.
Video and audio supported: YouTube, Vimeo, Soundcloud and self-hosted video/audio.
Vertical image supported: both for portfolio and blog posts.
Contact form 7 included: Norris includes and supports Contact form 7 plugin.
MailChimp plugin compatible, create your own subscribe form with no doubt.
Clean code: Comments everywhere so you can edit themes easily with your coding skill.
WordPress 3.8 compatible: Has been tested with WP newest version 3.8
Child theme supported.
Well documented: A very detail documentation with all code from Demo site and interprets all shortdcodes, examples…
Dedicated support and lifetime upgrade.

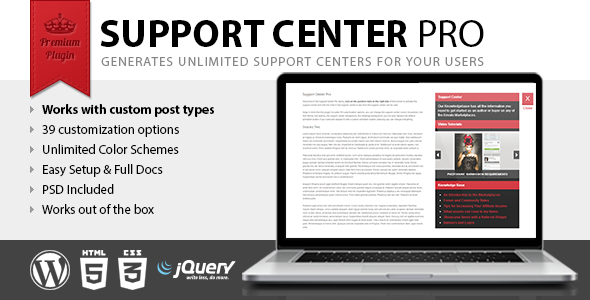
Toughen Middle Professional (Interface Parts)
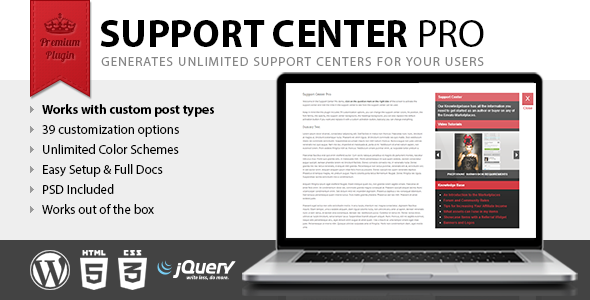
Support Center Pro is a new WordPress plugin that allows you to create custom support centers for your users, so they can have an easy access to your documentation or have specific tips related to the displayed content.
With Support Center Pro you will be able to create support centers related to specific posts, pages, custom post, or alternatively a single support center ( not associated with specific posts, pages, custom posts ) that will be used throughout your website.

Create your first support center
First of all, Support Center Pro make use of a new custom post type “document” and the related taxonomy ”class” useful to organize your documents, hence you should use this new custom post type for your documentation.
Then proceed to the actual creation of the support center, the Support Center Pro meta box will be available in your posts, pages, and custom posts and is organized in three different areas, general documentation, standard documentation, media documentation.
Customization of the support center
This plugin comes with 39 customization options, so you can change every single pixel displayed in the support center.
This is a list of the options available in the Support Center Pro menu:
- Activation Button Color: RGB color for the background of the activation button
- Background Color: RGB color for the background of the support center
- Headings Text Color: RGB color for the text of the support center headings
- Headings Background Color: RGB color for the background of the support center headings
- Activation Button Icon Color: RGB color for the icon in the activation button
- Text Color: RGB color for the text in the support center
- Links Color: RGB color for the links in the support center
- Gallery Elements Color: RGB color for the elements ( arrows background and caption background ) in the media documentation
- Gallery Text Caption Color: RGB color for the caption in the media documentation
- Gallery Text Caption Color Hover: RGB color for the caption on the hover event
- Gallery Elements Opacity: Opacity ( 0 to 1 ) for the elements ( arrows background and caption background ) in the media documentation
- Background Pattern: Background pattern for the support center
- Headings Background Pattern: Background pattern for the support center headings
- Activation Button Image Open (60×62): This image replace the default open activation button. To replace the default activation button with your custom images you should set both this option for the open status and the close option below for the closed status.
- Activation Button Image Close (60×62): This image replaces the default close activation button
- List Dots Image (10×20): This image replaces the default list dots, you can find the white and the black version in the plugin img folder
- Gallery Left Arrow (20×30): This image replace the default left arrow, you can find the white and the black version in the plugin img folder
- Gallery Right Arrows (20×30): This image replace the default right arrow
- Gallery Left Arrow Hover (20×30): This image replace the default left arrow for the hover event
- Gallery Right Arrow Hover (20×30): This image replace the default right arrow for the hover event
- Activation Button Text Open: If you are not using a custom image for the activation button with this option you can replace the default text
- Activation Button Text Close: If you are not using a custom image for the activation button with this option you can replace the default text
- Google Font: Here you can load a google font that will be used in the support center. Example: http://fonts.googleapis.com/css?family=Open+Sans:400,700
- Font Family: This is the font family used in the support center. Example: ’Open Sans’, sans-serif
- Opacity: Opacity ( 0 to 1 ) for the support center
- Border Radius: Here you can set a custom border radius that will be applied to the support center ( always ) and to the activation button ( only if you are not using a custom image for the activation button )
- Vertical Offset: This is the distance in pixel between the top of the viewport and the support center
- Horizontal Responsive Breakpoint: With this option you can select to hide the support center when the viewport width goes under a specific value in pixel, if for example you theme switch to the phone version at 380px you can set here the same value to hide the support center with the mobile version of your theme
- Vertical Responsive Breakpoint: With this option you can select to hide the support center when the viewport height goes under a specific value in pixel
- Horizontal Position: Here you can select to display the support center on the right of the screen or on the left of the screen
- Default General Documentation Title: The default general documentation title will be used as a default value for the related custom field in the Support Center Pro meta box
- Default General Documentation Description: The default general documentation description will be used as a default value for the related custom field in the Support Center Pro meta box
- Default Standard Documentation Title: The default standard documentation title will be used as a default value for the related custom field in the Support Center Pro meta box
- Default Media Documentation Title: The default media documentation title will be used as a default value for the related custom field in the Support Center Pro meta box
- Custom Post Type 1: If you are using custom post types and your purpose is to show the support center in your custom post types here you can set the custom post type slug to enable the support center. If for example you are using the “product” custom post type set “product” here and your users will be able to access to the documentation related to your products.
- Custom Post Type 2: Another slot for your custom post types
- Custom Post Type 3: Another slot for your custom post types
- Custom Post Type 4: Another slot for your custom post types
- Custom Post Type 5: Another slot for your custom post types
Create a generic support center
You should use this method only if your purpose is to create a single generic support center displayed throughout your website.
The generic support center can also be used as a fallback, in order to have a generic support center if there are no specific support centers.
To create a generic support center you have to enable the “Use in Template” option in the Support Center Pro meta box and paste the related function just before the body tag of your theme, usually located in the footer.php file.
<?php put_support_center(x); ?> </body>
Credits
This plugin make use of the JavaScript Color Picker licensed under the GNU Lesser General Public License.

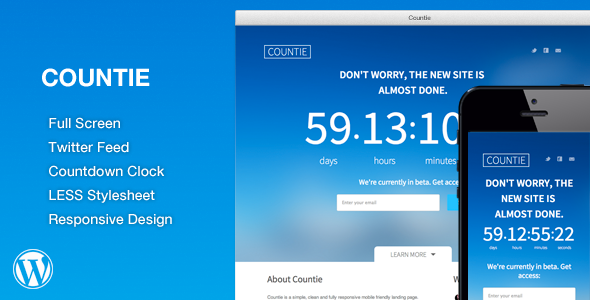
WordPress Countie: Responsive Countdown Touchdown Web page (Utilities)
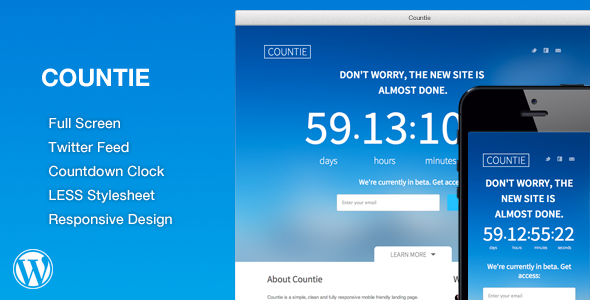
WP Countie is a simple, clean and fully responsive mobile friendly landing page WordPress plugin.
The WP Countie is very minimalistic and lightweight. It contains a customizable Countdown Clock, MailChimp and Twitter Feed options. Template also comes with a LESS Stylesheet file that you can use to customize the page however you would like.
Runs Along Side Your Theme

Responsive Design

WP Countie Features
Twitter Feed – You can encourage visitors to follow you and interact with you, which can result in new connections, clients or just friends. You can either stream your own tweets or query tweets by using Twitter’s Search Operators.
Runs along side your theme – All users that are not logged is as administrator will see the coming soon template. This allows the administrators to work on the theme while still having a live WP PROCount page displayed for everyone else.
Countdown Clock: Animated LIVE Countdown that counts down in seconds, minutes, hours and days to any date.
Responsive Design: Crafted to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
LESS Stylesheet: LESS extends CSS with dynamic behavior such as variables, mixins, operations and functions.
MailChimp Integration: Seamlessly integrated with MailChimp using Ajax. Within seconds you can be collecting email address.

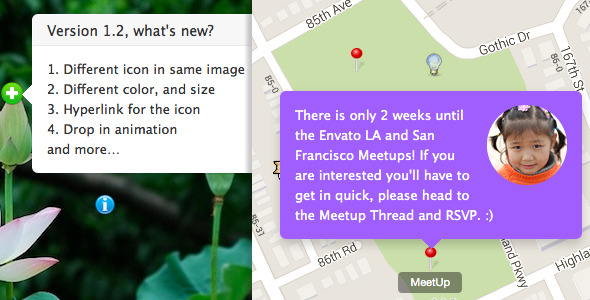
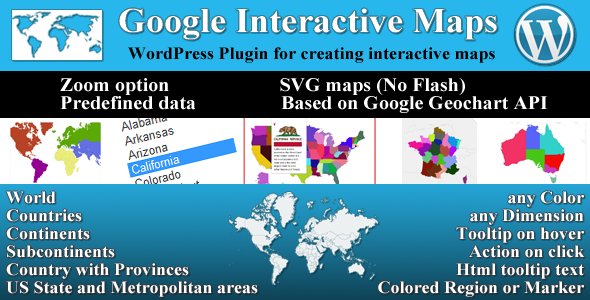
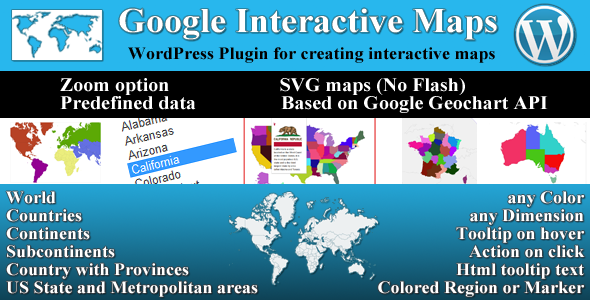
Google Interactive Maps (Utilities)
WordPress Plugin for creating interactive maps. Plugin has Zoom option, included predefined data, built-in popup modal function for click events, and HTML tooltip on hover (image tooltip function).

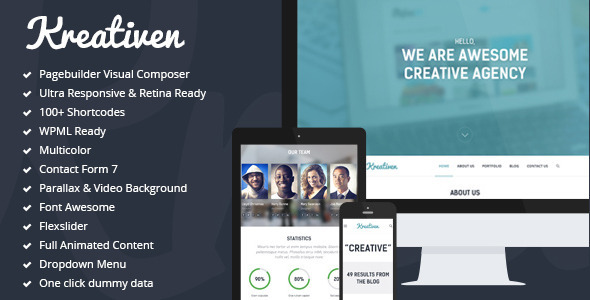
Kreativen – Responsive Inventive WP Theme (Ingenious)
About Kreativen
KREATIVEN is a an elegant, simple, and visually stunning creative theme. KREATIVEN can be used as either a ‘one-page’ template, or as multi-page. It is perfect for either teams, or a single creative freelancer. With an abundance of custom homepage templates you can choose the perfect fit.
Looking fantastic on retina devices, with beautiful typography, gorgeous iconography, subtle CSS3 effects, and those small details that really make you stand out from the crowd.















Features
- Pagebuilder Visual Composer
- Ultra Responsive & Retina Ready
- WPML Ready
- Multicolor with color picker
- Pagebuilder Visual Composer
- Contact Form 7
- Shortcode Generator
- Parallax & Video Background
- Font Awesome
- Flexslider
- Full Animated
- Dropdown Menu
- One Click import dummy data