Completely customize the look & feel of any form on your WordPress website (inluding Contact Form 7, Gravity Form and Ninja Form)
Form Styler Ultimate lets you add easily style forms on your WordPress site. It has tons of features that gives absolute control on the appearance of your forms.
Tested and compatible with some of the famous themeforest themes, like Avada, Betheme, X Theme, Enfold, The7, Bridge as well as WordPress default themes, like Twenty Fifteen.
Full Feature List
Compatible with Gravity Forms, Ninja Forms and Contact Form 7Our plugin is out-of-the-box compatible with these famous WordPress form plugins. Just pick the form where you want your style to be applied. No coding skills needed! |
Compatible with any formStyle any form on your site. Login forms, WooCommerce forms, newsletter forms, even search boxes! Just add your form’s class and you are set. |
|
Ready-to-use themesChoose between 7 ready-to-use themes and make cool forms on the fly! |
Multiple themes on same pageYou can use multiple themes on the same page. |
|
Customizable themesYou can customize each theme separately. |
Unlimited styling optionsStyle the form the way you want! Choose background color, borders, margin, padding options and many, many more. |
|
Google fontsSelect from a large library of Google fonts and set the desired typography for all your inputs, labels, placeholders, submit buttons, etc. |
Gravity Forms complex fieldsFully compatible with address, name and password fiels of Gravity Forms. |
|
Dropdown arrowsRemove the boring arrows from your dropdowns and select your own by the famous Font Awesome vector library. Further customize the arrows by changing color, size, etc. |
Radio and checkboxesNo more boring checkboxes or radio buttons. Just select your own Font Awesome icons. Further customize the icons by changing color, size, etc. |
|
Date pickersYou can even customize the appearance of the date picker on the date field. |
Submit buttonFully customize your submit button. Set the width, position (left, center, right), font, colors, border radius, padding, etc. |
|
Validation errorsCustomize general or input specific validation errors or even invalid input validation borders! |
Confirmation messageAnd of course, you can customize the final confirmation message the user sees after submiting the form. |
|
Hide labelsYou have the ability to hide labels for fields. Useful when you want to use placeholders only. |
Responsive DesignForms will look great on both desktop and mobile sites. |
|
Export/ImportEasily export the form styles you create. |
|
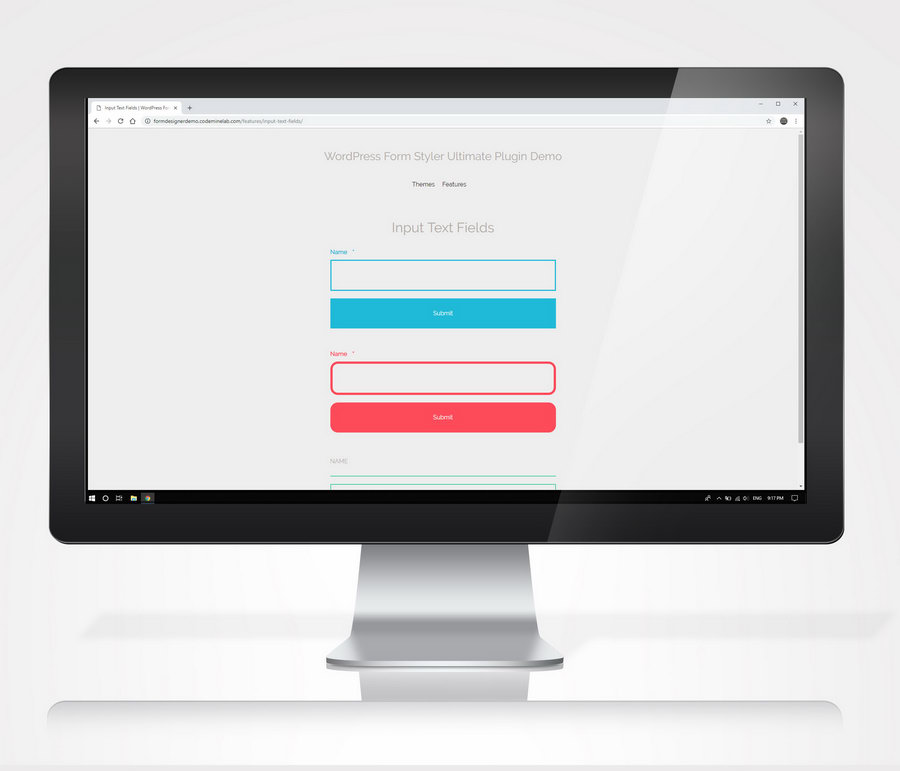
Demo live preview
Visit our demo live preview to see examples of Form Styler Ultimate in action!
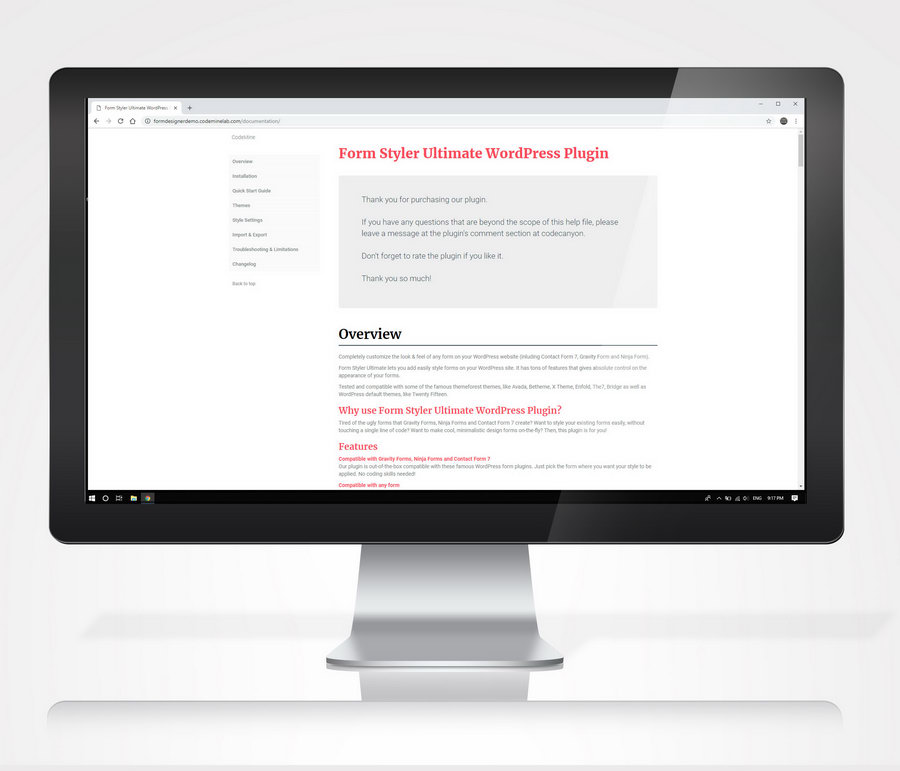
Documentation
Take a look at our extensive online documentation.